Webプログラミングを学ぶ理由
このコースではWebプログラミングをベースとした教育コンテンツとなっています。
プログラミングの分野は多岐に渡りますが、入門者の入りやすさ、案件の多さなどから学習する分野をWebプログラミングとしています。
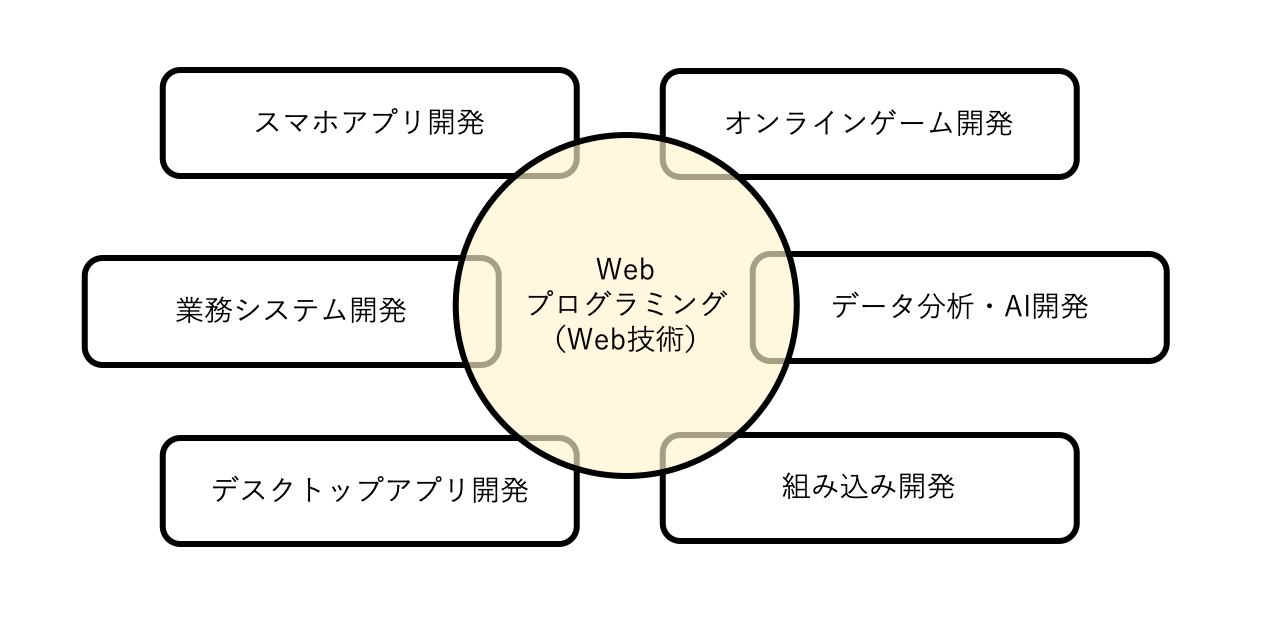
また、Webプログラミングの技術は様々な分野でよく利用されていたり、ベース技術となっていることが多く(異なるテクノロジーに別れる分野もあるので一概には言えませんが)、例えば下図のような分野が考えられます。
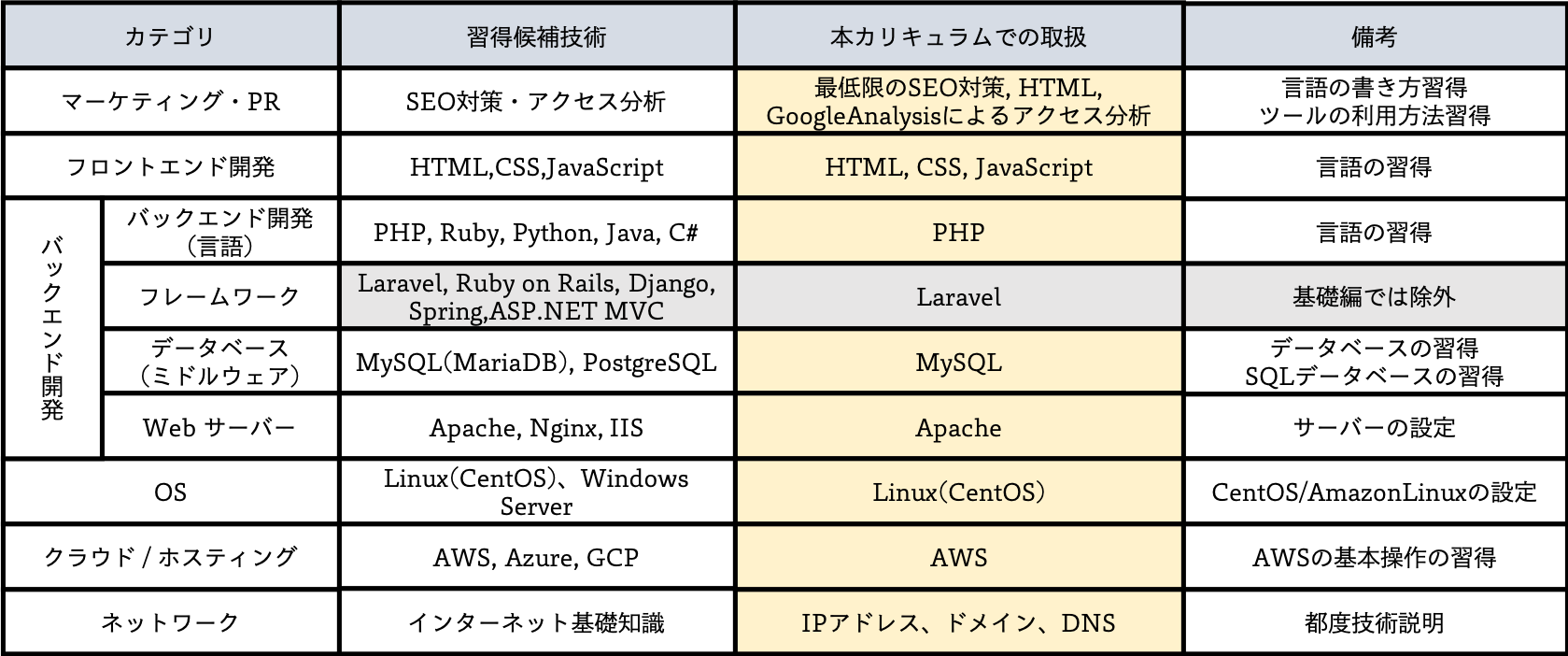
Web開発スキルとなる技術要素
Web開発で習得すべき技術には様々な種類がありますが、このコースではよく利用されている技術である、PHP、MySQL、Linuxをベースに作成しています。

学習の方向性
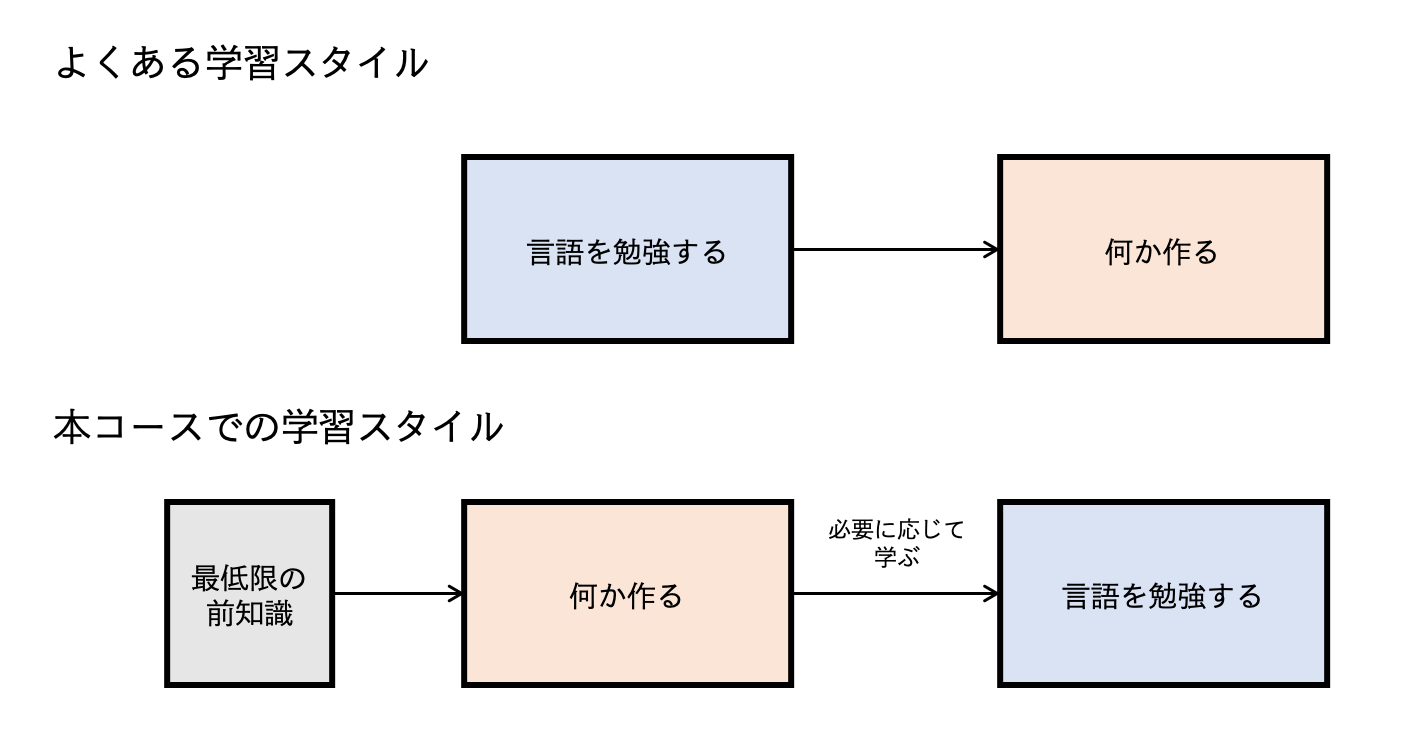
通常開発系の学習方法としては、一つの言語や技術を覚えてから(または覚えながら)最終的に何かを作るスタイルが多いです。その方法の場合、単一の言語自体を掘り下げて学習することはできますが、実務をこなすという面で不足ピースが多く残り、同じスタイルで全てを習得するには長い道のりとなってしまいます。
そこで、技術要素から入るのではなく、作るということをベースに必要な技術要素とレベルを身につける学習方法としています。
こうすることで、何かを作るという点で、必要な要素全体を一周することができ、そこから必要に応じて掘り下げることもできます。
学習で作成していくもの
このコースでは以下の内容を作成・または設定できるように学習プランを立てています。
basic-1. HTML、CSSをメインとした静的ページメインの企業サイトを作成する。
basic-2. 公開用サーバーの設定を行う。
basic-3.サーバーにアップロードしてサイトを公開する。
basic-4. GoogleAnalyticsやTwitterなど外部サービスと連携する。
basic-5. コンテンツを変更できるCSM機能を実装する。
basic-6. 会員管理機能を実装する。
basic-7. カートやクレジット決済などのEC機能を実装する。
basic-8. カレンダーを利用した予約機能を実装する。
- 応用編
(現在準備中です)
advance-1. APIの実装
advance-2. モバイルデバイス用アプリの開発
advance-3. 一部をWordPress機能化