概要
このコースを始める前に知っておいたほうが良い知識を説明します。
今回はWebの基礎である HTML、CSS、画像周りについて説明していきます。
基礎知識で身に付ける内容
- HTMLについて
- CSSについて
- 画像の取り扱いについて
HTMLについて
HTMLとは?
HTMLとは Hyper Text Markup Languageの略で、Webページ作成するための言語です。
次のようなコードを見たことがないでしょうか。
<html>
<head>
<title>初めてのHTML</title>
</head>
<body>
<h1>初めてのHTMLタイトル</h1>
<p>
本文を書きます。
</p>
</body>
</html><>という記号で囲まれた <html>のようなものをタグと呼びます。
HTMLは、このタグを使ってWebページを表現します。
誰が考えたのか?
元々はCERNという研究機関で研究者同士が、自分達の研究成果は情報を効率よく公開・閲覧・検索できるようにしたいという課題から生まれたものです。現在HTMLの仕様は W3C(World Wide Web Consortium) というWebの標準化団体やWHATWG(Web Hypertext Application Technology Working Group)というHTML関連技術を開発するためのコミュニティが仕様の策定を行なっています。
HTMLの仕様が固まるとW3Cが標準規格としてW3C勧告を発表し、それを元に各社・団体がブラウザに実装しています。
HTMLの正式なドキュメントは以下のW3Cのサイトから確認することができます。
- W3C HTMLドキュメント
- WHATWG HTMLドキュメント
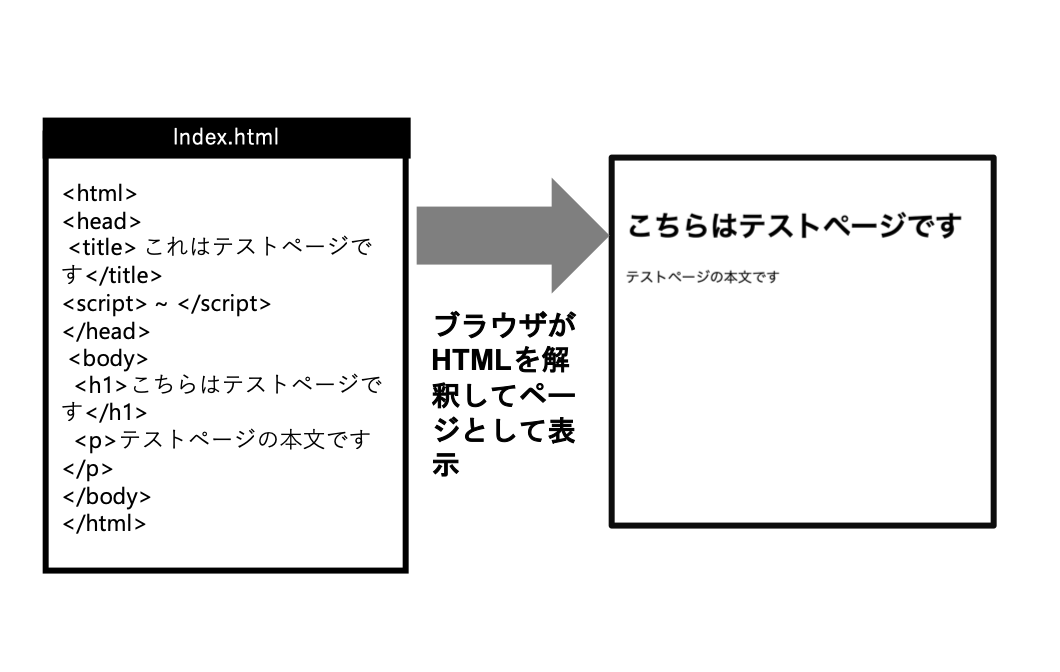
Webページが表示される仕組み
HTMLは <html> や <table> 、<img> のようなタグを利用します。このタグを利用してWebページの定義を書いたものをHTMLファイルと呼び、page.html のように .html という拡張子を使います。
このHTMLファイルをブラウザ側で解析し、Webページとして表示します。

作成したhtmlファイルをWebページとして単純に表示するには、ブラウザのファイルを直接開く機能を利用すればwebページとして表示してくれます。
試してみましょう。
下記のhtmlのコードをテキストエディタに貼り付けて、test.htmlとしてコンピューター上に保存しましょう。
ファイルを作成する時に注意することは、テキストエディタを利用して作成してください。テキストエディタがよくわからない方は、
「開発環境の設定(MAMP)の開発用テキストエディタ」の章を見てください。
test.html
<!DOCTYPE HTML>
<html>
<head>
<title>テストページ</title>
</head>
<body>
<h1>こちらはテストページです</h1>
<p>テストページの本文です</p>
</body>
</html>貼り付けができたら、ユーザーホームの直下などどこでも良いので保存します。
次にブラウザ (Chrome)を起動します。
起動したら ファイル - ファイルを開く を選択し、保存した場所からtest.htmlを選択します。
test.htmlを開くと以下のようにブラウザ上にページとして表示されます。
このように、自分で作成したHTMLを簡単にブラウザで表示することができます。
実際にこのようなHTMLファイルを直接開いてブラウザ上に表示する使い方はあまりせず、Webサイトを公開するには、Webサーバーを利用します。Webサーバーについては別の章で説明します。
HTMLの基礎
HTMLの構成
HTMLは次の図のようにhead と body で構成されています。
HTML全体はhtml要素の<html></html>という開始タグと終了タグ内に記述するようにします。
<head> ~ </head> の部分はヘッダを表し、ブラウザのバーやタブに表示されるタイトルや、メタ情報といってこのHTML 文書自体がどのような情報をもっているのかなどを表す部分です。
<body> ~ </body> 要素はブラウザ上に表示される内容を定義する部分です。この要素内に表示したい文章やリンク、画像などを定義します。
以下は基本的なページを定義しているHTMLです。
basic.html
<!DOCTYPE html>
<html >
<head>
<meta charset="utf-8">
<title>Sample page</title>
</head>
<body>
<h1>サンプルページ</h1>
<p>これは <a href="demo.html">シンプルな</a> サンプルです.</p>
<!-- これはコメントです -->
<br>
<h2>写真</h2>
<img src="sample.jpg" alt="海の写真です">
</body>
</html>これをブラウザで表示すると次のようになります。
HTMLのコードをもう少し詳しくみていきましょう。
1行目の<!DOCTYPE html>
HTML 4 では次のような宣言でした。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
DOCTYPEの宣言がないと一般的なブラウザではレンタリングモードが互換モードになり、CSSの解釈が標準と異なる意図しないレイアウトになることがあるので、必ず定義するようにしましょう。
<head> 要素内には、<meta>と<title> というタグがあります。
<meta charset="utf-8"> は、ページの文字コードを定義するものです。日本語は英語と異なりマルチバイト言語で日本語の表示にはどのような文字エンコーディングが利用されているか を指定しないと文字化けの原因となります。このcharset="utf-8"の場合は、"utf-8"という文字コードを定義しています。
utf-8以外にもshift_JISなどやEUCといった様々な文字コードが定義できるようになっていますが、HTML5での標準文字コードとして指定されているのはutf-8なので、特別な事情や環境を考慮する必要がない限り、基本はutf-8を利用するようにします。
ちなみに、charsetのようにタグ内に定義するプロパティのようなものを属性と呼びます。
<title>では、ブラウザに表示されるタイトルを定義します。chromeの場合では、下図のようにタブのエリアにタイトルが表示されます。

7行目の<body>
<h1>、<h2>:見出しを定義します<p>:段落を定義します<a>:リンクを定義します<br>:改行を定義します<img>:画像を定義します
<h1>、<h2>は見出しを定義します。h1が見出し1、h2が見出し2、h3が見出し3と順に数が大きくなればなるほど見出しが小さくなります。h1 〜 h6まで使うことができます。
<p>は段落を表します。長い文書を細かい段落で区切りたい場合に使います。
<a>がサイト内の別のページへのリンクや、外部サイトのリンクなどを定義することができます。href="~" 属性の部分でリンク先を定義します。<a> ~ </a>で囲った部分がリンク表示されます。
コードの例では「シンプルな」の部分がリンク表示されます。
<br>では改行したい場所に定義すると改行を行ってくれます。これはどんな場所にもテキストや要素を折り返ししてくれますが、一般的にはレイアウトとしてbr要素を利用するのはよろしくないとされています。あくまでも文章などの改行として利用するのが本来のbr要素の定義にマッチしています。
<img>では画像をページ上に表示させたい場合に利用します。src属性で画像ファイルの場所を定義します、またalt属性では画像ファイルの説明を定義します。これは視覚障害の方がWebサイトを利用する場合、ページの文字を読み上げる機能を使いますが、この時に画像の説明としてalt属性に設定されている文字を読み上げます。
その他に知っておきたいタグ
その他によく使うタグをあげてみました。
以下のタグは自分で調べてみましょう。
- button
- table, thead, tbody, tr, th
- ul, li
- div
- form, input
- formとinputはphpの説明で少し触れます。
CSSとは
CSSは Cascading Style Sheets の略で、色、レイアウト、フォントなど、Webページの表現を記述するための言語です。
CSSを利用することで、スマートフォンやタブレット、コンピュータなどのデバイス別にデザインが変わるレスポンシブサイトを作成することもできます。これはデバイス別にCSSを定義しておくことで、デバイスに応じたページの表示を行ってくれます。
CSSもHTML同様にW3C、WHATWGが仕様の策定を行っています。W3Cが公開しているサイトを確認すると詳しい仕様が載っています。Stableが正式バージョンとして公開されているものです。
- W3C Cascading Style Sheets homepage
CSSを使ってみよう
次に、先ほど作成したHTMLに CSSを設定してみましょう。
CSSの仕組みを大まかに説明すると、HTMLのタグやタグに設定されたIDやClassを参照しその要素に応じた設定を行うことができます。
CSSの設定は2種類あります。1つはHTMLファイルに直接記述する、2つ目は別ファイルとしてcssファイルを作成しHTMLファイルからリンクさせる。
1つ目のファイルに直接記述する場合は<header> タグ内の<style>
2つ目の外部cssファイルに記述する場合は、cssファイルを作成後、設定するHTMLファイルに<link>
いくつものページがあるWebサイトの場合、メンテナンス性や再利用性の面から外部ファイルとして定義するのが望ましいです。
実際にCSSを作成してHTMLに適応させてみましょう。ここでは、外部CSSファイルを作成するやり方を行います。
まずは以下のCSSをテキストエディタに貼り付けて、先ほど保存したHTMLと同じディレクトリに保存しましょう。ファイル名は style.cssとしてください。
style.css
body {
background-color: #414b5b;
color: white;
}
h1 {
font-size:20px;
}
p {
font-size:12px;
}
h2 {
font-size:16px;
}次に、HTMLのセクションで作成したHTMLファイルにスタイルシートの適応を行います。
スタイルシートの適応は、<link> タグを利用して href="..."の部分にスタイルシートのパスを設定します。
test.html をテキストエディタで開き、+ の行を追加します。
test.html
<!DOCTYPE HTML>
<html>
<head>
<title>テストページ</title>
+ <link rel="stylesheet" href="./style.css" />
</head>
<body>
<h1>こちらはテストページです</h1>
<p>テストページの本文です</p>
<h2>副題です</h2>
<p>これは副題の内容です</p>
</body>
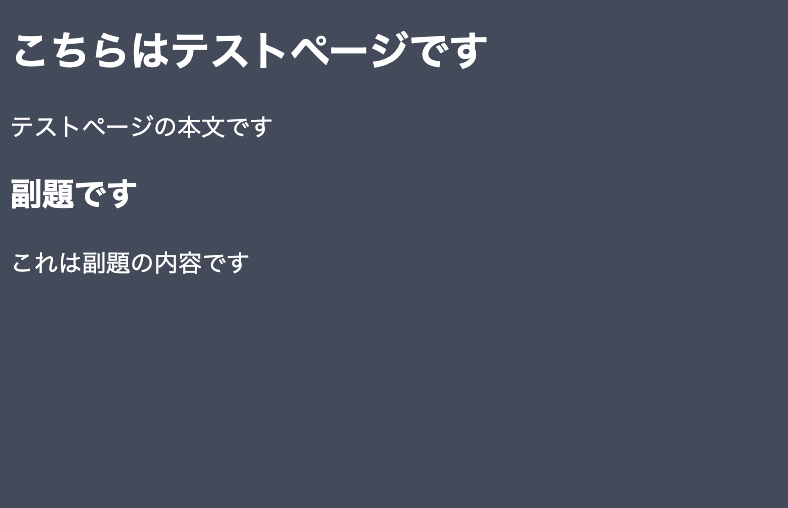
</html>ブラウザでファイルを再表示してみましょう。
下図のように背景色やフォントの色、文字サイズが変更されていることが確認できます。

CSSの解説
CSSの基本的な記述方法は以下の通りです。
<要素名(セレクタ)> {
<プロパティ> : <値> ;
}先ほど作成したCSSの一部をみてみましょう。
body {
background-color: #414b5b;
color: white;
}これは <body> というタグに対し、 background と color
どちらも色を指定していますが、値の形式が異なります。background-colorは数字のような設定値、colorは色名を指定しています。
数値のような設定値はRGBを16進数で表現したもので、google検索などでcolor pickerと調べると、様々な色の16進数を調べることができます。
一方色名のような値は、cssで利用できるカラーネームで、以下のW3Cのサイトが参考になります。
https://www.w3.org/wiki/CSS3/Color/Extended_color_keywords
p {
font-size:12px;
}これは<p>
このようにタグに対しスタイルを設定することができますが、同じタグでも内容によってスタイルを変更したい場合があります。そのような場合は IDやクラスを指定することができます。
クラスやIDを追加してみる
クラスやIDはHTMLに設定します。
先ほどのHTMLを次のように変更してください。
test.html
<!DOCTYPE HTML>
<html>
<head>
<title>テストページ</title>
<link rel="stylesheet" href="./style.css" />
</head>
<body>
<h1>こちらはテストページです</h1>
- <p >テストページの本文です</p>
+ <p id="h1_description">テストページの本文です</p>
<h2>副題です</h2>
- <p>これは副題の内容です</p>
+ <p class="description">これは副題の内容です</p>
</body>
</html>行なった変更は、h1の下のpタグには h1_description という IDをつけ、 h2の下のpタグにはdescriptionというクラスを設定しました。
IDとクラスを設定したpタグのスタイルを変更するCSSに書き換えます。
style.css
body {
background-color: #414b5b;
color: white;
}
h1 {
font-size:20px;
}
p {
font-size:12px;
}
+ p#h1_description{
+ color: yellow;
+ font-size:14px;
+ }
+
+ p.description{
+ color: red;
+ }
h2 {
font-size:16px;
}
IDが設定された要素を変更する場合は次のように指定します。
<要素名>#<id>
クラスが設定された要素を変更する場合は次のように指定します。
<要素名>.<class>
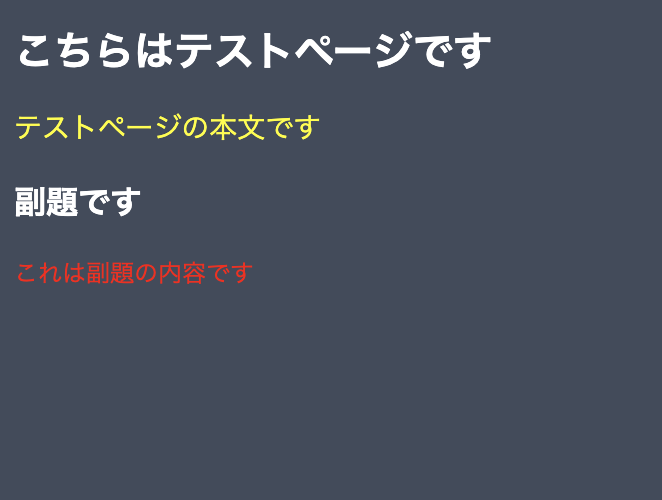
test.htmlを再読み込みして、スタイルが変更されているか確認しましょう。

上図のように表示されていれば反映されています。
ここまで、基本中の基本のみを設定してきました。
HTML同様入門レベルのコンテンツなどを自分で調べて一通り実施するようにし、CSSの知識を身に付けるようにしてください。
画像の扱いについて
Webで画像を扱う場合、いくつかのポイントに注意する必要があります。
画像のファイルフォーマット
Webで利用する画像にはいくつかのフォーマットがありますが、その中でもよく利用するものが以下の3つです。
- GIF
- JPEG
- PNG
GIF画像
Graphics Interchange Format の略。256色まで。拡張子.gif。
色数が少ないファイルに最適。背景などが透明な画像を扱えるので、アイコンやロゴなどに向いています。
PNG
Portable Network Graphics の略。最大1670万色扱える。拡張子.png。
GIF同様透明色を扱えるため、写真やグラデーションに透明な背景などが利用されているものなどに有効です。ただしファイルサイズが大きくなります。
JPEG
Joint Photographic Experts Groupの略。PNGと同様1670万色扱える。拡張子.jpg もしくは.jpeg。
GIFやPNGのように透明色を扱えないので、透明色を利用しない写真やグラデーションを扱う画像に向いています。PNGよりもファイルサイズを抑えることができます。
上記の違いをよく理解するために、Photoshopやフリーの画像処理ツールなどを利用して、以下の画像を作成し、それぞれGIF、JPG、PNGで保存してみましょう。ファイルサイズや画像の表示などの違いを確認できます。
- 写真以外で透明色がない画像データ
- 写真で透明色を扱う画像データ
- 写真で透明色を扱わない画像データ
画像の大きさ
Webではピクセルという単位を利用して画像の大きさを表現します。
コンピュータの画面を拡大していくと最終的にはドットという点の集まりで表現されています。この1ドットを1ピクセルと表現します。
厳密にはmacのRetinaディスプレイなどは異なる方法で画面を表示しています。
例えばディスプレイの解像度が1024X768の場合は横が1024ピクセル、縦768ピクセルの画像を用意すると、デスクトップのサイズぴったりに表示されます。
Webで画像を指定するときにはこのピクセルを単位として数値で表現します。
<img src="sample.png" width="200" > と指定している場合は、 横を200pxと指定しているので、srcで指定しているsample.pngのサイズの横サイズを200pxのもので用意すると画面上に綺麗に表示されます。
もし1ピクセルでも異なったりする場合は、引き延ばされたり、縮んで表示されてしまいます。