概要
Googleアナリティクスとは、Googleが提供するアクセス解析ツールです。
自分のサイトのアクセス数やサイトにたどり着いた人の検索ワード、アクセスした端末の種類やブラウザの種類、ページの離脱率などサイト改善に役立つ情報を簡単に得ることができます。
基本無料で利用できる便利ツールです。
コーポレイトサイトにGAを埋め込んで分析できるようにします。
全体の手順
GA導入の流れは下記の通りです。
- GoogleAnalyticsの登録
- GoogleAnalyticsのコード埋め込み
- 分析画面の確認
外部参考サイト
GoogleAnalyticsの登録
Googleアナリティクスに登録するためには、Googleアカウントが必要です。登録してログインしておきましょう。
GoogleAnalyticsにアクセスします。
登録ボタンから始めます。

手順に従って登録していきます。
トラッキングの対象はウェブサイトです。
アカウント名はそのアカウント名で複数のサイトを紐づけて分析を管理することができます。
わかりやすい名前で指定します。会社名などで管理することが多いようです。
ウェブサイト名も設定しているウェブサイトがわかりやすいように名前を付けます。
ウェブサイトのURLはコーポレートサイトのURLを指定します。SSLの設定ができているのでhttps://で指定します。
業種も適切なものを選びます。
レポートのタイムゾーンは日本を選択します。
設定が完了したら、トラッキングIDを取得ボタンをクリックします。

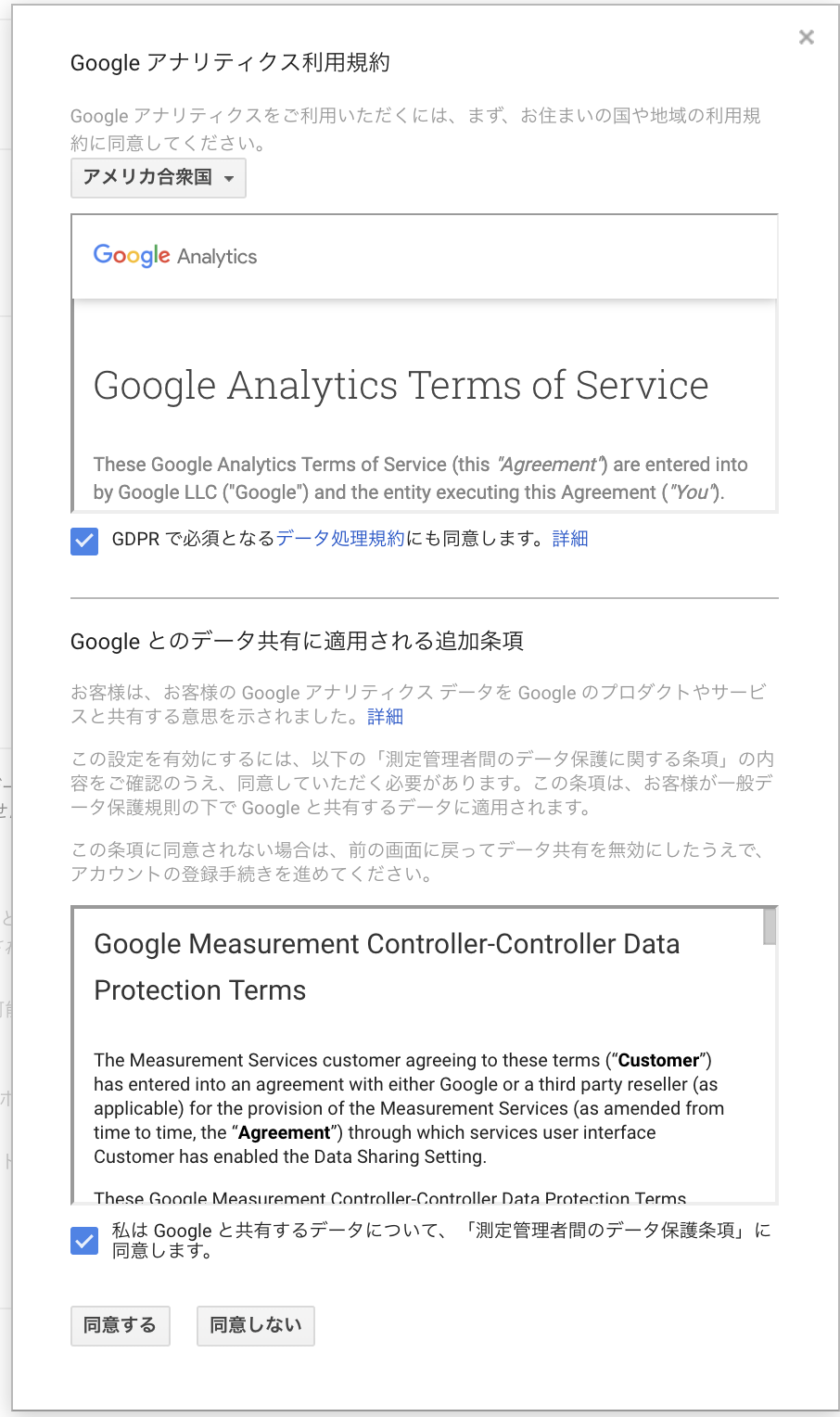
すると利用規約への同意の画面が出るので、チェックボックスにチェックを入れて同意するボタンをクリックします。

登録が完了しました。
GoogleAnalyticsのコード埋め込み
トラッキングコードと埋め込むページの確認
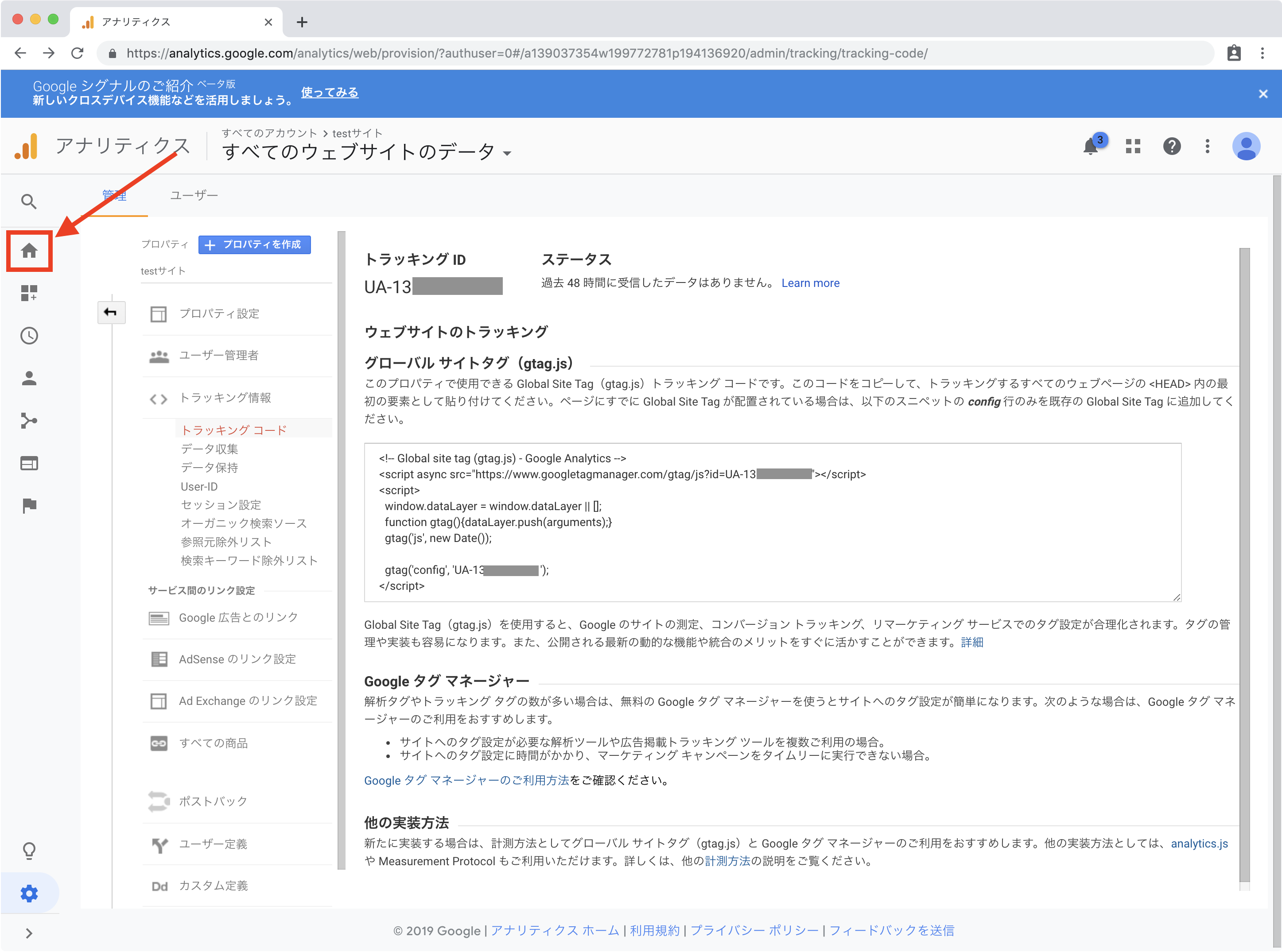
トラッキングIDやトラッキングコードが発行されました。
キャプチャの赤字で囲まれているコードをすべてコピーして自分のサイトに埋め込みます。
赤字部分を全選択でコピーします。

トラッキングコードは、トラッキングしたいページ全てに埋め込む必要があります。
今公開されているコーポレートサイトには
- index.html(トップページ)
- conf.php(フォーム確認ページ)
- send.php(メール送信完了ページ)
- page.html(ニュース記事ページ1)
があるので、すべてのページにトラッキングコードを埋めていきます。
埋め込む
GAのガイドラインに沿って埋め込みを行います。
埋め込み位置は、ウェブページの <HEAD> 内の最初の要素として貼り付けするように指示があるので全ページに埋め込んでいきましょう。
ファイル編集方法
編集の方法ですが、既にサーバにアップロードしているフォルダをCyberduckの編集機能を利用して編集するのでもいいのですが、ファイルを開くのに時間がかかったり、通信環境によって反映がうまく行われなかったりすることがあります。
なので、ローカル環境のファイルを編集して、すべての編集が終了したら一気に上書きアップロードすようにしましょう。
index.html
<!DOCTYPE html>
<html>
<head>
+ <!-- Global site tag (gtag.js) - Google Analytics -->
+ <script async src="https://www.googletagmanager.com/gtag/js?id=UA-13xxxxxxxxx"></script>
+ <script>
+ window.dataLayer = window.dataLayer || [];
+ function gtag(){dataLayer.push(arguments);}
+ gtag('js', new Date());
+
+ gtag('config', 'UA-13xxxxxxxxx');
+ </script>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>SQUARE, inc.</title>
<link rel="icon" href="favicon.ico">
<!-- css -->
<link rel="stylesheet" href="styles.css">
<link rel="stylesheet" href="responsive.css">
</head>上記のように、他のページにも埋め込んでいきます。
アップロード
すべてのページに埋め込みができたら、サーバにアップロードします。
アップロードの方法は、サーバーにアップロードするに記述しています。
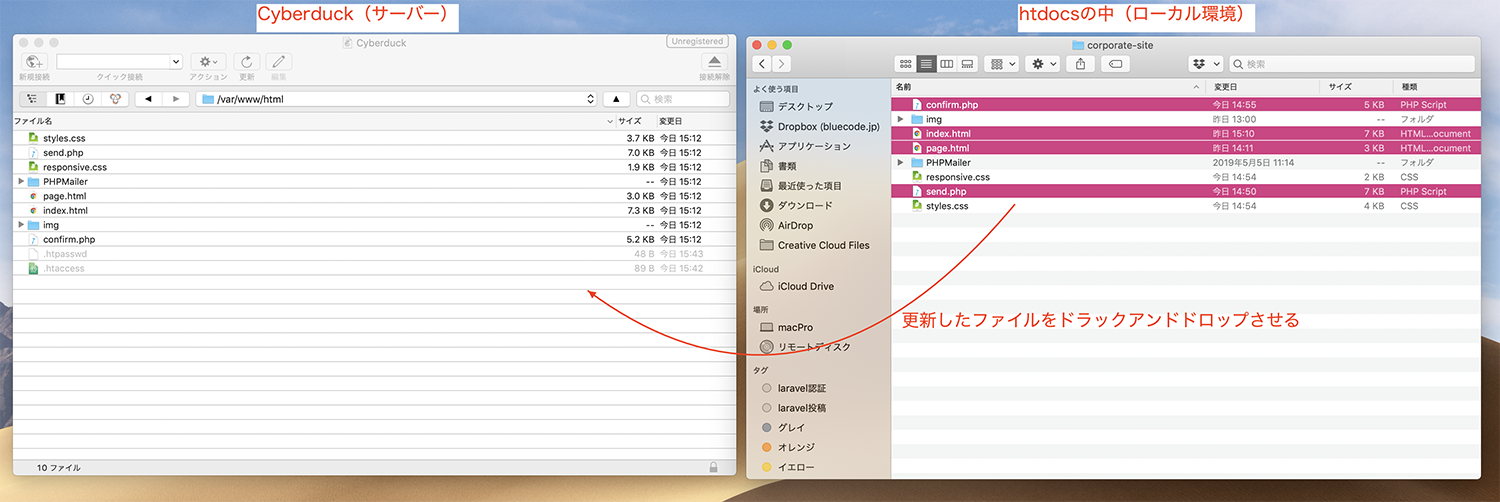
Cyberduckでコーポレートサイトサーバに接続し、/var/www/html/に移動します。
ローカル環境の編集したファイルすべてを選択し、ドラックアンドドロップします。

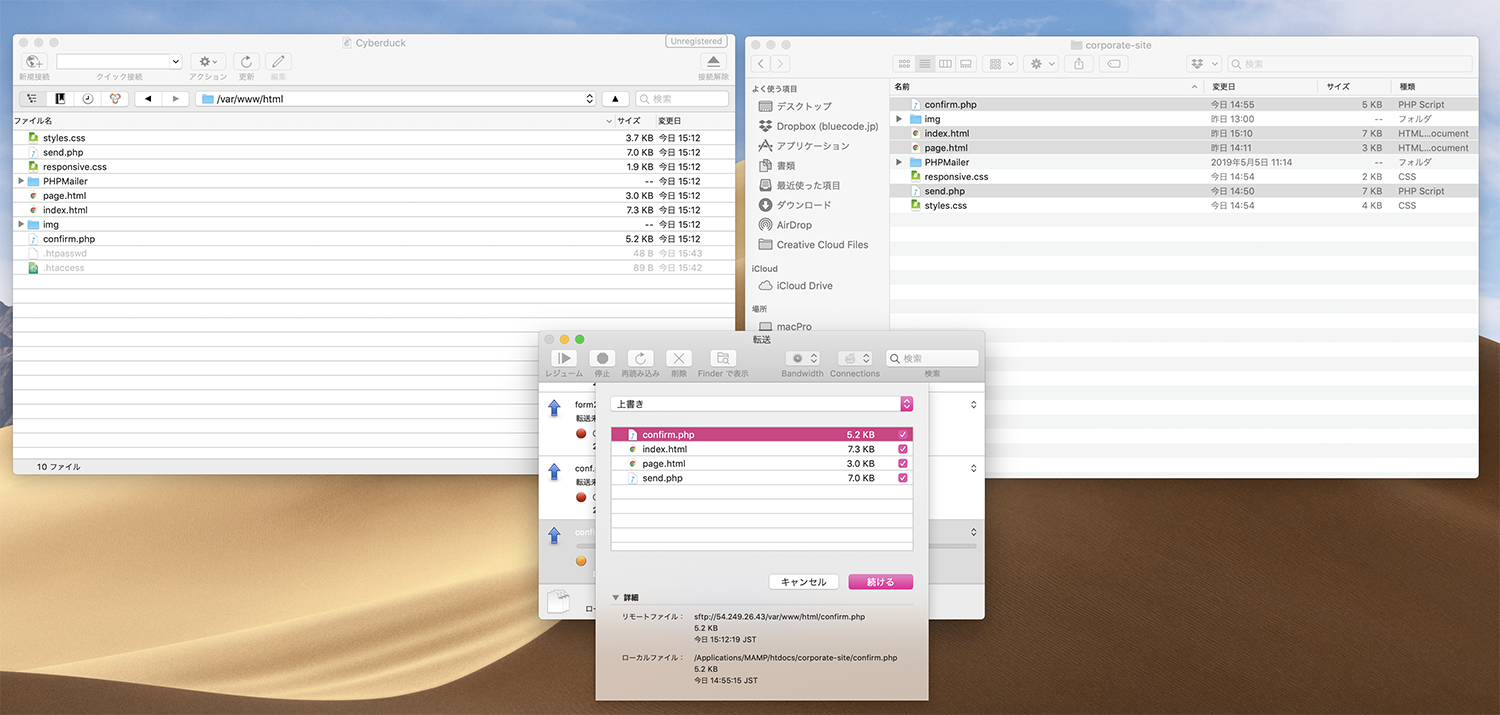
すると上書きするかどうか聞かれるので、上書きを選択して続けるをクリックします。

ブラウザからページにアクセスして、異常がないか確認します。
問題なく動いていればアップロード完了です。
GAの確認
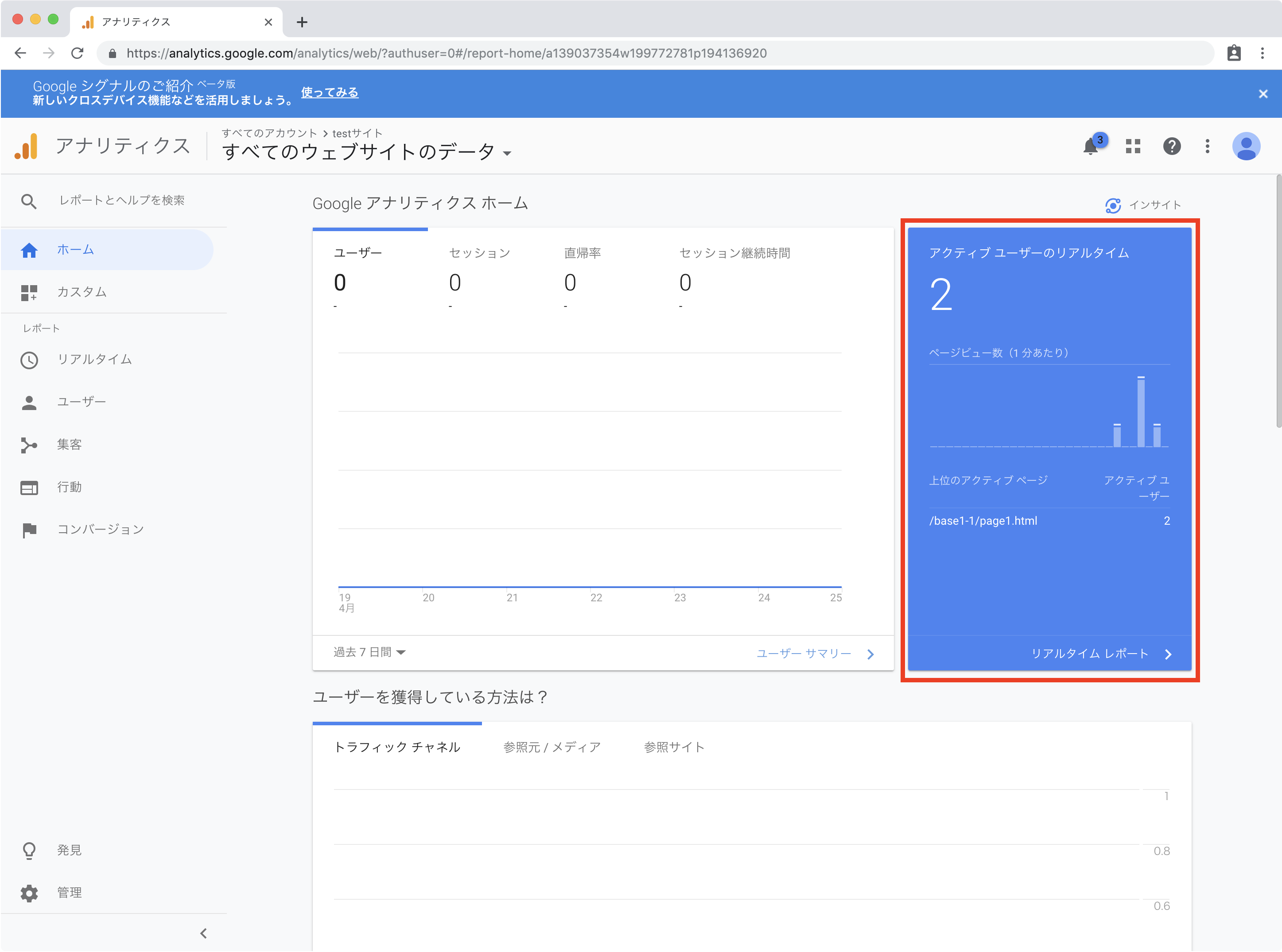
GAのサイトに戻り、ホームボタンをクリックします。

すると、リアルタイムの訪問者数が既に表示されていると思います。
コーポレートサイトにアクセスした状態でこのページを開いていれば、訪問者数が1になっているはずです。
複数のブラウザで開いていれば、その数だけアクセス数が上がっているはずです。
どこのページへのアクセスが多いのかも表示されています。

今は設置したばかりなので収集できる情報が少ないですが、データがたまってくればもっと様々な切り口で分析をしてくれているのでいろいろ触って試してみてください。
アナリティクスアカデミーでは詳しく分析方法などを紹介しています。