概要
ショッピングサイトを作ることを想定して、EC機能を実装していきます。
まずは、フロントページにショッピングサイトページを作成します。
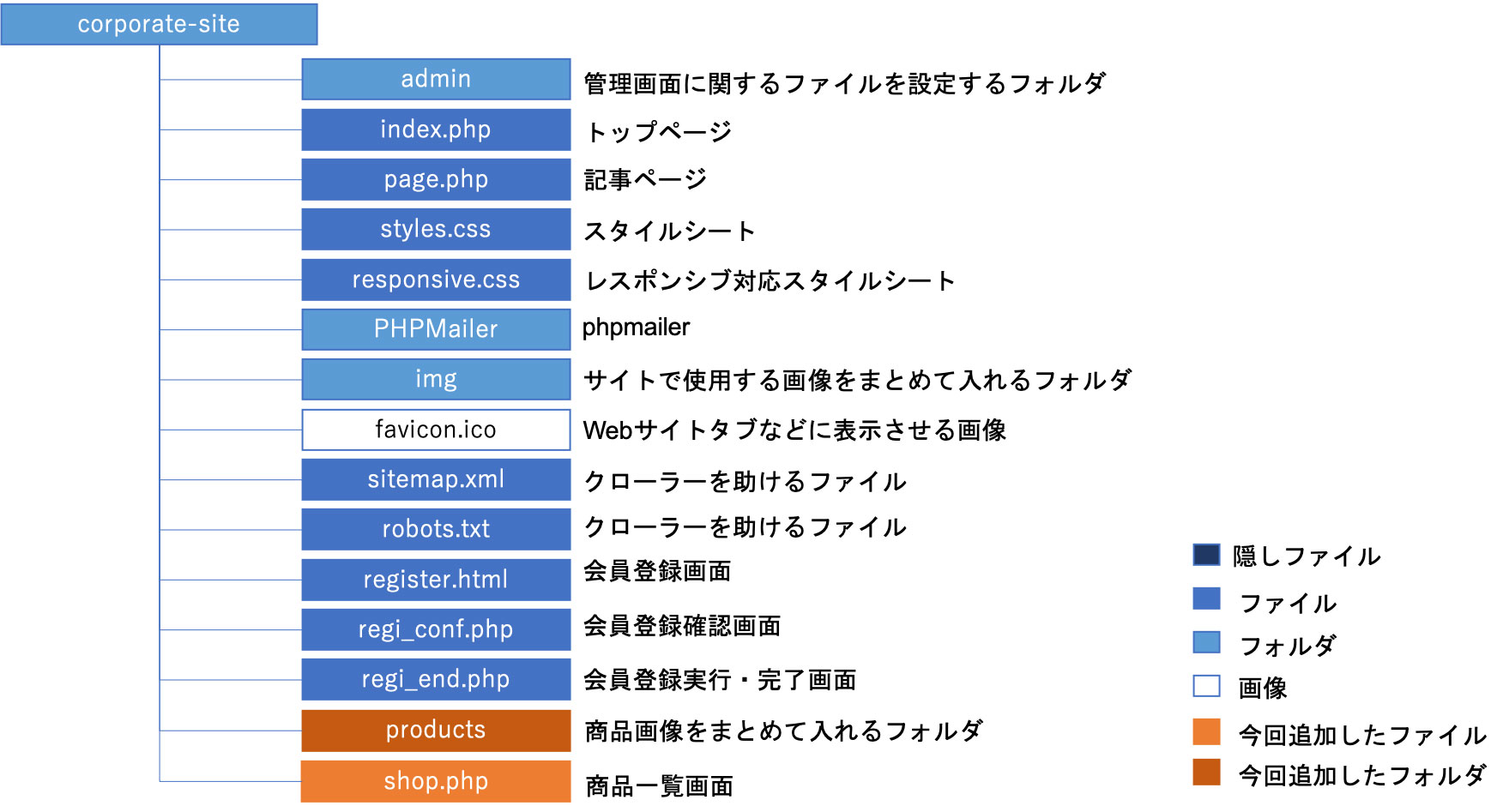
フォルダ階層
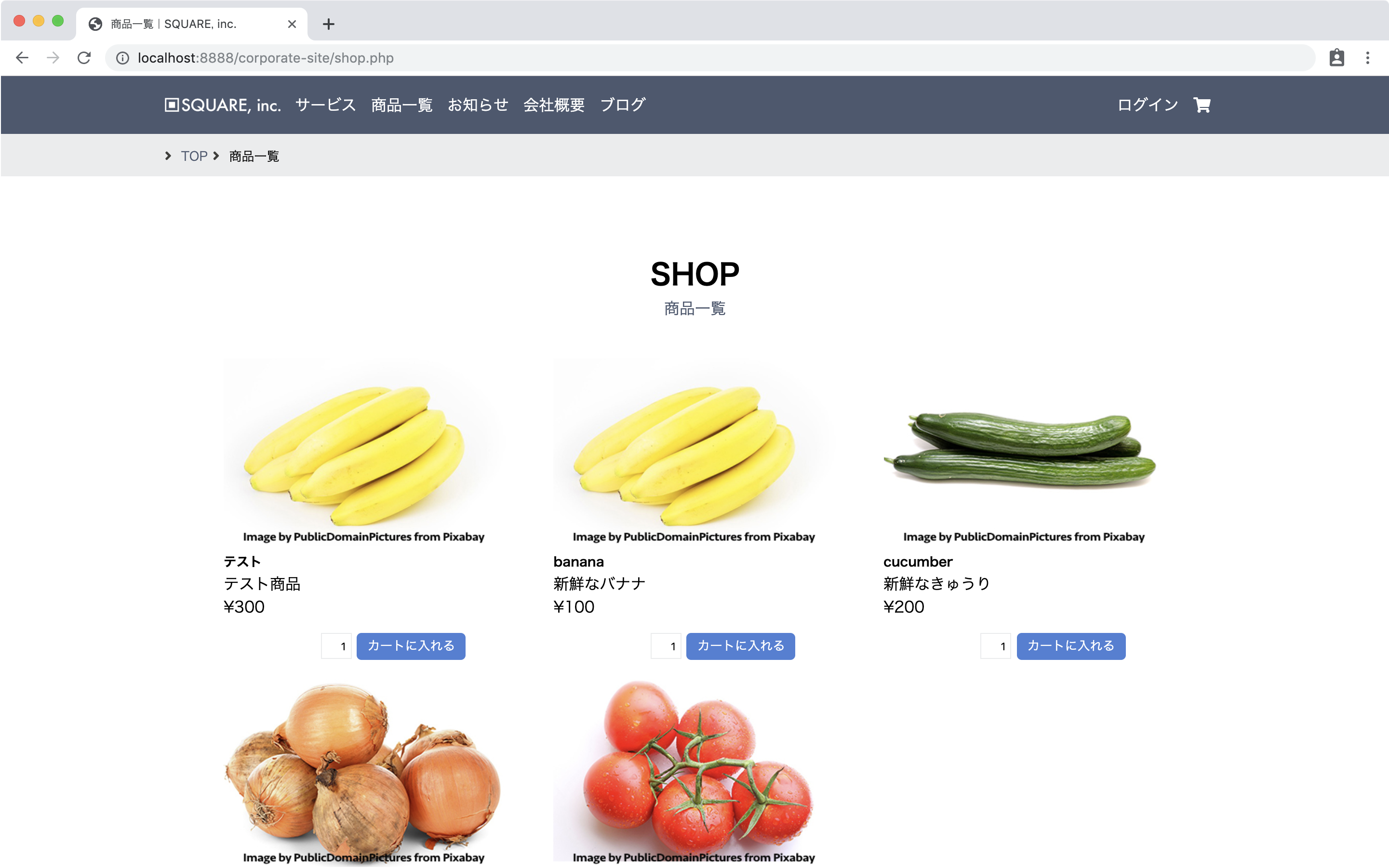
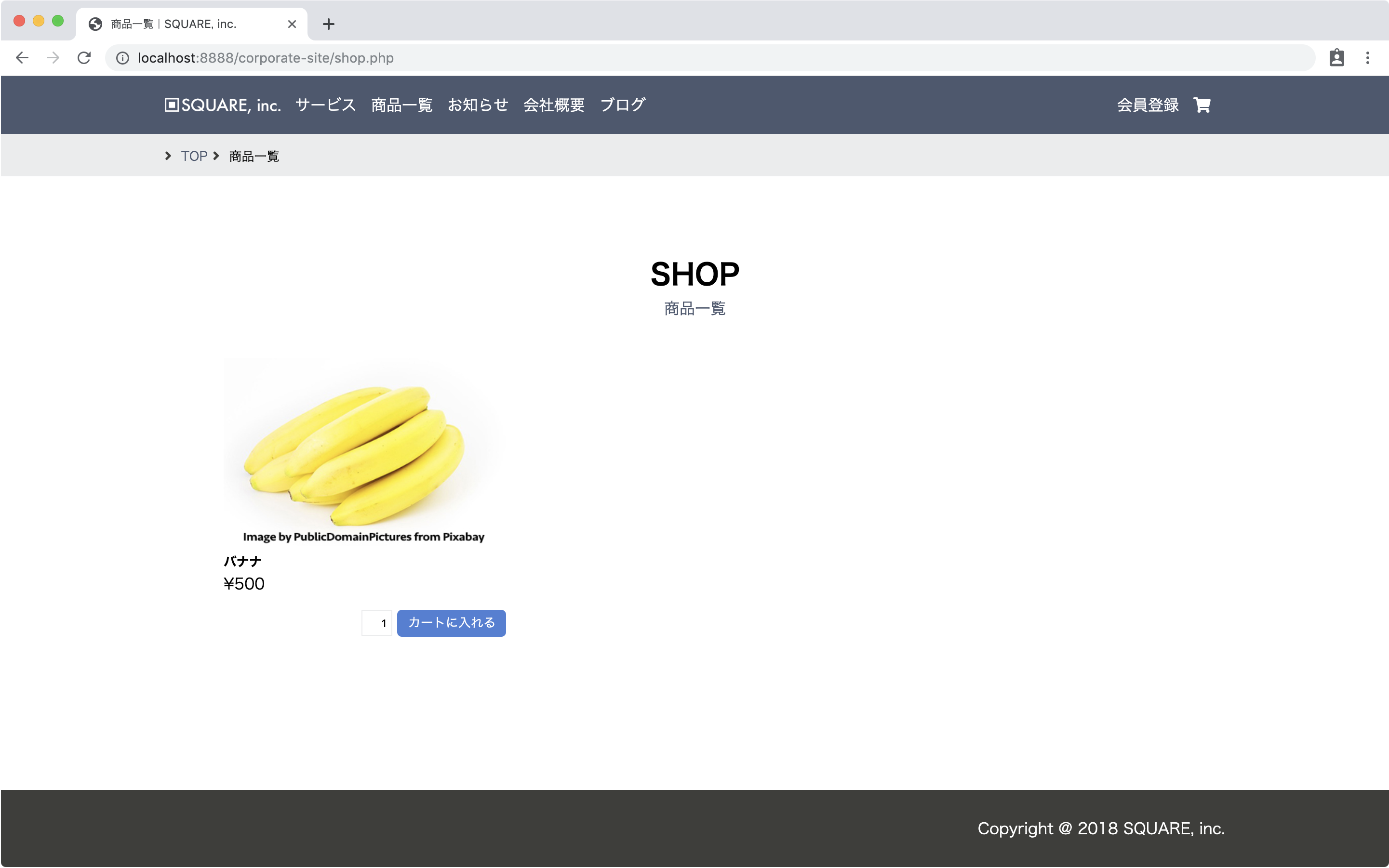
完成イメージ
事前準備
画像フォルダの作成
corporate-siteフォルダの直下に商品画像を保存するフォルダを作成します。
コーポレートサイト内で利用する画像なので、productsという名前のフォルダにします。
productsフォルダ内に商品画像を入れておきます。
※本章では、説明を完結にするため画像のサイズを400px×266pxを想定して実装しています。それ以外の画像ではレイアウトが崩れる可能性があります。余裕がある方は別途画像サイズの制御にも挑戦してみてください。
素材画像はここからダウンロード
全体の手順
手順は以下のとおりです。
- 商品ページのHTML作成
- メニューバーに商品一覧を追加
商品ページのHTML作成
商品ページのHTMLを作成していきます。
商品一覧ページ作成
shop.htmlの作成
構成がほとんど同じなので、フロントページのpage.phpをコピーしてshop.htmlという名前で保存します。
- 上部のPHPをすべて削除します。
- titleは商品一覧に変更します。
- パンくずリストも商品一覧に変更します。
- mainタグ内の
<article>〜</article>も削除します。
shop.html
<!DOCTYPE html>
<html>
<head>
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-13xxxxxxxxx"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag() { dataLayer.push(arguments); }
gtag('js', new Date());
gtag('config', 'UA-13xxxxxxxxx');
</script>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>商品一覧|SQUARE, inc.</title>
<link rel="icon" href="favicon.ico">
<!-- css -->
<link rel="stylesheet" href="styles.css">
<link rel="stylesheet" href="responsive.css">
<!-- icon -->
<link href="https://use.fontawesome.com/releases/v5.0.6/css/all.css" rel="stylesheet">
</head>
<body>
<header>
<div class="container">
<div class="header-logo">
<h1><a href="index.php"><img src="img/square_logo.png" id="logo"></a></h1>
</div>
<!-- ハンバーガーメニューボタン -->
<div class="toggle">
<div>
<span></span>
<span></span>
<span></span>
</div>
</div>
<nav class="sp-menu menu">
<ul>
<li><a href="index.php#service">サービス</a></li>
<li><a href="index.php#news">お知らせ</a></li>
<li><a href="index.php#about">会社概要</a></li>
<li><a href="ブログのURL">ブログ</a></li>
<li><a href="register.html">会員登録</a></li>
</ul>
</nav>
<nav class="pc-menu menu-left menu">
<ul>
<li><a href="index.php#service">サービス</a></li>
<li><a href="index.php#news">お知らせ</a></li>
<li><a href="index.php#about">会社概要</a></li>
<li><a href="ブログのURL">ブログ</a></li>
</ul>
</nav>
<nav class="pc-menu menu-right menu">
<a href="register.html">会員登録</a>
</nav>
</div>
</header>
<main>
<div class="breadcrumbs">
<div class="container">
<ul>
<li><a href="index.php">TOP</a></li>
<li>商品一覧</li>
</ul>
</div>
</div>
<div class="wrapper last-wrapper">
<div class="container">
</div>
</div>
</main>
<footer>
<div class="container">
<p>Copyright @ 2018 SQUARE, inc.</p>
</div>
</footer>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script>
$(function () {
// ハンバーガーメニューの動作
$('.toggle').click(function () {
$("header").toggleClass('open');
$(".sp-menu").slideToggle(500);
});
});
</script>
</body>
</html>カートボタンの追加
会員登録メニューの隣にカートボタンを付けます。
カートアイコンはfontawesomeを使います。
fontawesomeの公式サイトからカートを検索して利用します。
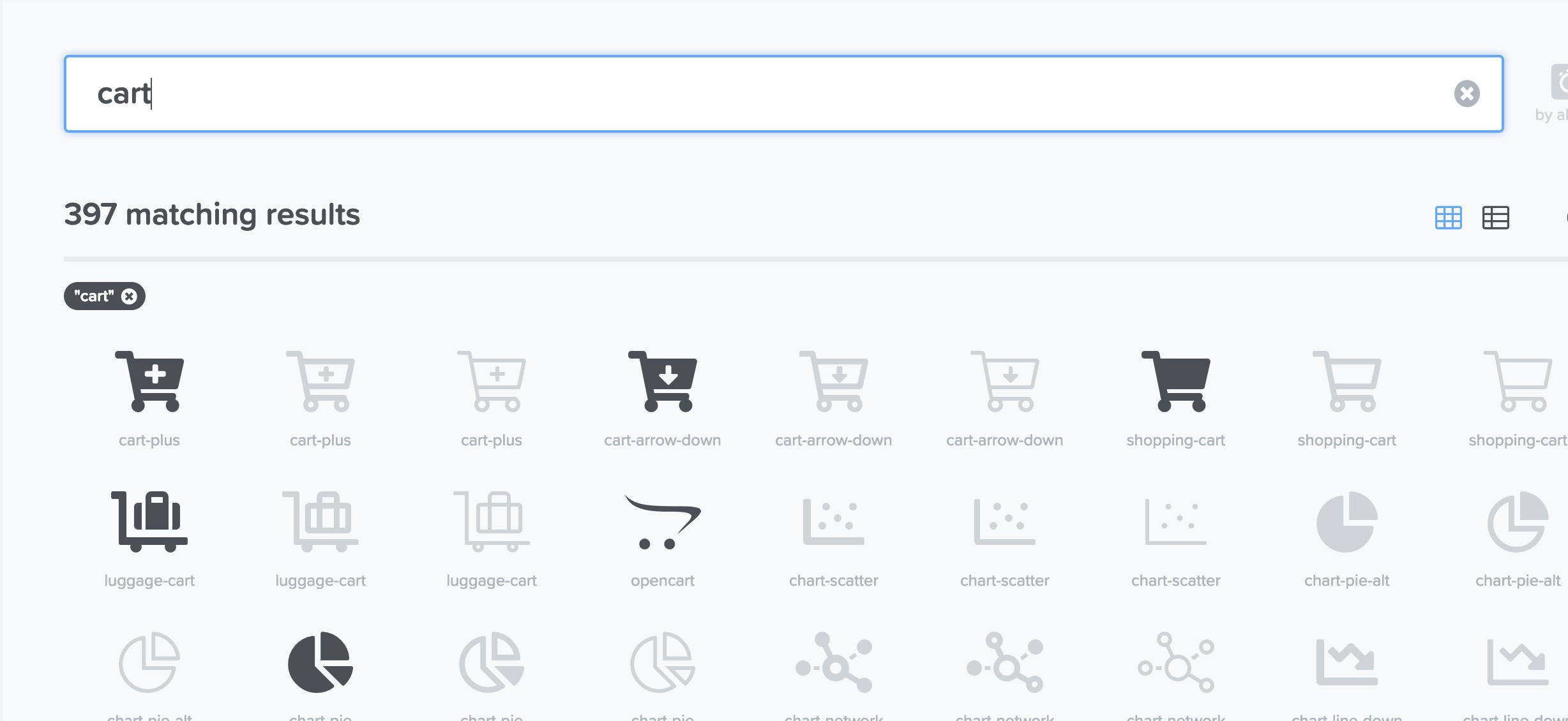
公式サイトのiconsをクリックし、検索窓で「cart」と検索します。
該当するアイコンが表示されます。

有料アイコンと無料アイコンがあるのですが、今回は無料アイコンの中から一番上の行の右から3番目のアイコンを選択しました。
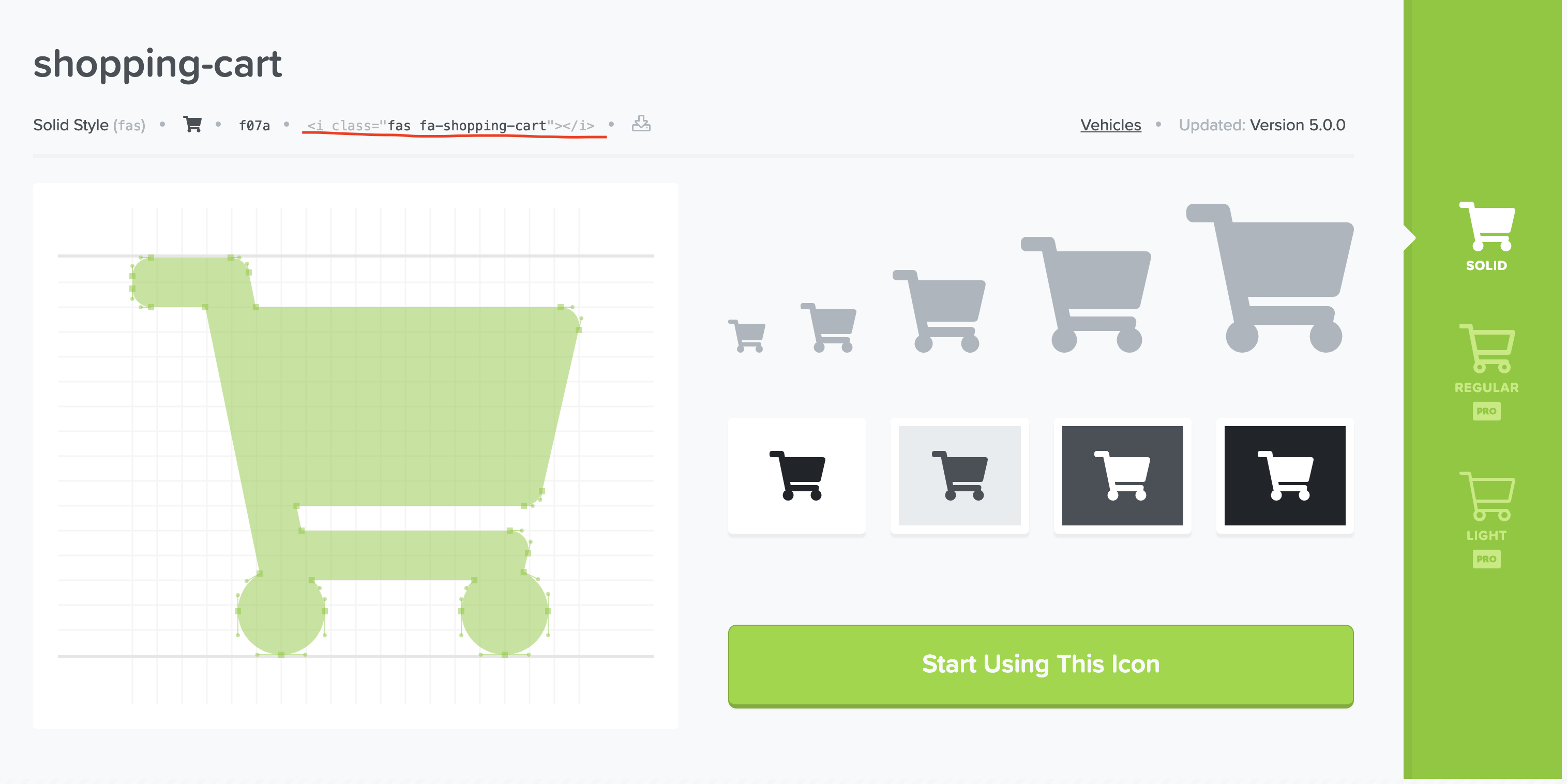
クリックすると、ページが移動します。
赤線で引いたタグをコピーしてhtmlに埋め込むとアイコンが表示されるので、コピーします。

コピーできたら、htmlに入れてみます。
会員登録メニューの隣にボタンを付けます。
並べるため、ul・liタグを使います。
リンク先は次パートで作成予定のcart.phpとします(他のページファイルにも同様の変更が必要です。本章下部の変更リストを参考にもれなく変更してください)。
shop.html
<nav class="pc-menu menu-right menu">
+ <ul>
+ <li><a href="cart.php"><i class="fas fa-shopping-cart"></i></a></li>
+ <li><a href="register.html">会員登録</a></li>
- <a href="register.html">会員登録</a>
+ </ul>
</nav>また、fontawesomeのタグを追加していないページは
以下コードを追加してください。
fontawesome
<!-- icon -->
<link href="https://use.fontawesome.com/releases/v5.0.6/css/all.css" rel="stylesheet">
メニューバーにカートアイコンが追加されました。
レスポンシブ対応として、スマホで見たときにハンバーガーメニューの隣にカートが表示されるように追加します(他のページファイルにも同様の変更が必要です。本章下部の変更リストを参考にもれなく変更してください)。
shop.html
<!-- ハンバーガーメニューボタン -->
<div class="toggle">
<div>
<span></span>
<span></span>
<span></span>
</div>
</div>
+ <div class="cart">
+ <a href="cart.php"><i class="fas fa-shopping-cart"></i></a>
+ </div>商品一覧の作成
商品一覧を追加するためmainタグ内を編集していきます。
まず、タイトルを追加します。
shop.html
<main>
<div class="wrapper last-wrapper">
<div class="container">
+ <div class="wrapper-title">
+ <h3>SHOP</h3>
+ <p>商品一覧</p>
+ </div>
</div>
</div>
</main>cssも追加します。
styles.css
/* header */
header {
height: 60px;
background-color: #4c586f;
position: fixed;
z-index: 1;
width: 100%;
}
/* スマホ画面以外は非表示 */
- .sp-menu
+ .sp-menu,
+ .cart {
display: none;
}
#logo {
width: 120px;
}
.header-logo a{
float:left;
line-height: 60px;
padding-right: 15px;
font-size: 30px;
}
.header-logo a:hover{
opacity: 1;
}
.menu a {
line-height: 60px;
color: #fff;
}
.menu-left a{
float: left;
padding-right: 15px;
}
responsive.css
/* スマホ用 */
@media screen and (max-width: 660px) {
~~省略~~
/* メニューボタン */
- .toggle {
+ .toggle,
+ .cart {
display: block;
width: 35px;
height: 30px;
position: relative;
top: 18px;
z-index: 2;
float: right;
}
.toggle:hover {
cursor: pointer;
}
+ .cart a{
+ font-size: 20px;
+ color: #fff;
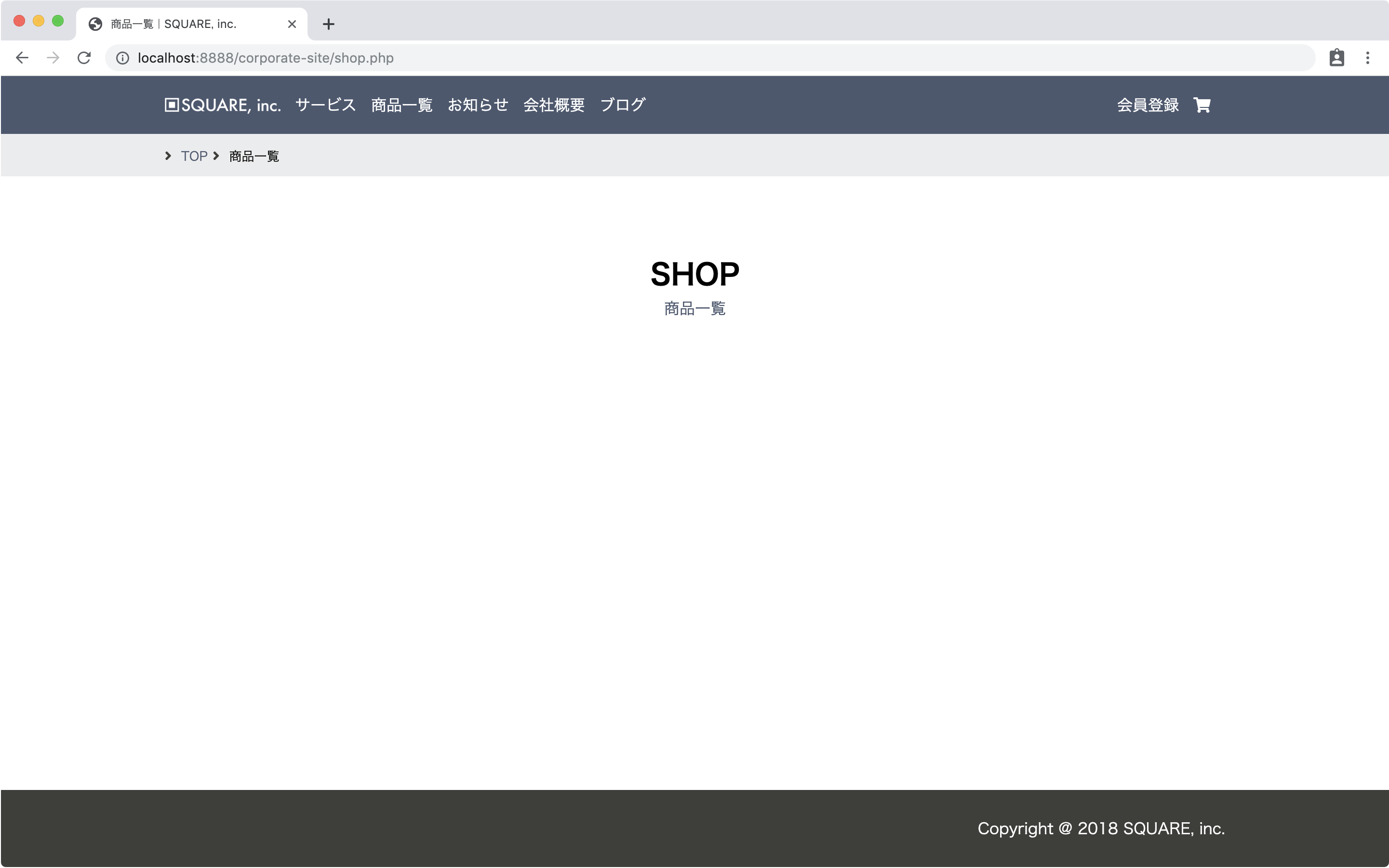
+ }ブラウザで確認するとこのようになっています。


大枠はこれでOKです。
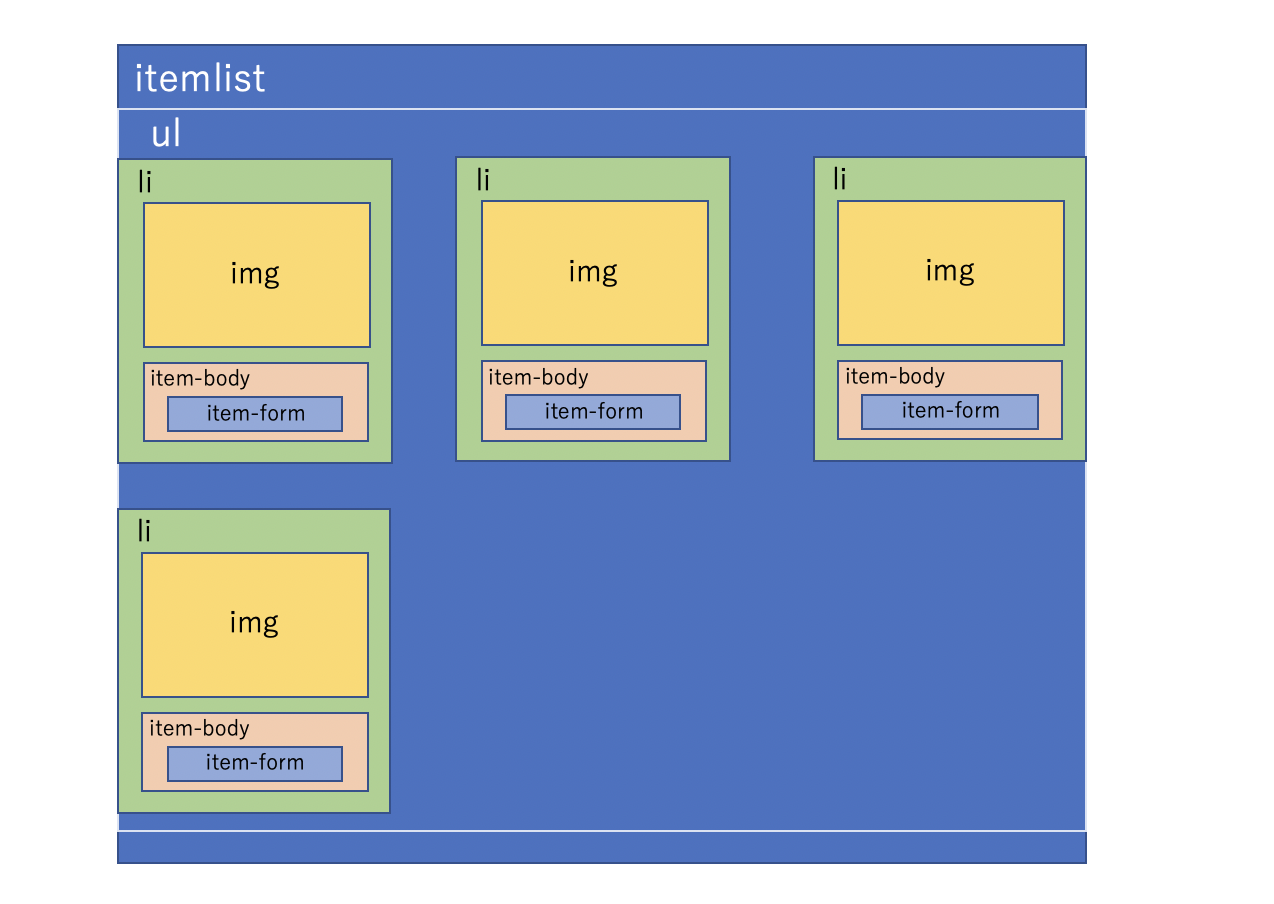
次に商品一つ一つのパーツを考えます。
図のように、商品を表示するパートをクラス名itemlistというdivタグで囲います。
その中に、各アイテムごとに画像・商品説明・カートフォームを入力するリストを作成していきます。
商品を一つ表示させてみます。
まず、divタグクラス名itemlistを追加します。
shop.html
<main>
<div class="wrapper last-wrapper">
<div class="container">
<div class="wrapper-title">
<h3>SHOP</h3>
<p>商品一覧</p>
</div>
+ <div class="itemlist">
+ </div><!-- end itemlist -->
</div>
</div>
</main>itemlist内に、liタグを作成し、その中で画像を表示します。
shop.html
<div class="itemlist">
+ <ul>
+ <li>
+ <img src="products/banana.jpg" >
+ </li>
+ </ul>
</div><!-- end itemlist -->画像と同じように、liタグ内にitem-bodyを追加して、商品名と金額を表示します。
shop.html
<div class="itemlist">
<ul>
<li>
<img src="products/banana.jpg" >
+ <div class="item-body">
+ <h5>バナナ</h5>
+ <p>¥500</p>
+ </div><!-- end item-body-->
</li>
</ul>
</div><!-- end itemlist -->item-body内にitem-formを設置します。
shop.html
<div class="itemlist">
<ul>
<li>
<img src="products/banana.jpg" >
<div class="item-body">
<h5>バナナ</h5>
<p>¥500</p>
+ <div class="item-form">
+ <input type="text" value="1">
+ <button type="submit" class="btn-sm btn-blue">カートに入れる</button>
+ </div><!-- end item-form -->
</div><!-- end item-body-->
</li>
</ul>
</div><!-- end itemlist -->cssも追加します。
styles.css
/* shop */
.itemlist ul:after {
content: "";
clear: both;
display: block;
}
.itemlist ul li {
display: block;
float: left;
width: 30%;
margin: 10px 0;
}
.itemlist ul li:nth-child(3n-1) {
margin: 10px 5%;
}
.itemlist img {
width: 100%;
}
.item-form {
float: right;
margin-top: 15px;
}
.item-form input{
width: 20px;
padding: 0 5px;
text-align: right;
}styles.css
/* 共通CSS */
html {
min-height: 100%;
position: relative;
}
.container {
max-width: 1100px;
margin: 0 auto;
padding: 0 15px;
}
a:hover,
.btn:hover {
opacity: 0.6;
cursor: pointer;
}
.btn {
padding: 10px 20px;
font-size: 15px;
border-radius: 5px;
border: none;
margin-top: 20px;
}
+.btn-sm {
+ padding: 3px 10px;
+ font-size: 13px;
+ margin: 0;
+ border-radius: 5px;
+}
省略
.btn-submit {
background-color: #4c586f;
+ border: 1px solid #4c586f;
color: #fff;
}
.btn-gray {
border: 1px solid #3e3e3b;
color: #3e3e3b;
}
+.btn-blue {
+ background-color: #4a80d6;
+ border: 1px solid #4a80d6;
+ color: #fff;
+ margin: 0 ;
+}
responsive.css
~~~省略~~~
+/* shop */
+.itemlist ul li {
+ width: 40%;
+ margin: 10px 5%;
+ }
+.item-form {
+ float: inherit;
+ text-align: right;
+}
+.item-form input {
+ margin-bottom: 5px;
+}
}一つ表示ができたので、liを複製して他の商品も追加します。
記述したliをまるっとコピーして、liの閉じタグとitemlist閉じタグの間に一気に貼り付けます。
コピーする部分
<li>
<img src="products/banana.jpg" >
<div class="item-body">
<h5>バナナ</h5>
<p>¥500</p>
<div class="item-form">
<input type="text" value="1">
<button class="btn-sm btn-blue">カートに入れる</button>
</div><!-- end item-form -->
</div><!-- end item-body-->
</li>
貼り付けたら、画像パスを他の商品に変更し、商品名・金額を商品画像に応じたものに変更します。
shop.html
<div class="itemlist">
<ul>
<li>
<img src="products/banana.jpg" >
<div class="item-body">
<h5>バナナ</h5>
<p>¥500</p>
<div class="item-form">
<input type="text" value="1">
<button type="submit" class="btn-sm btn-blue">カートに入れる</button>
</div><!-- end item-form -->
</div><!-- end item-body-->
</li>
+ <li>
+ <img src="products/cucumber.jpg" >
+ <div class="item-body">
+ <h5>きゅうり</h5>
+ <p>¥100</p>
+ <div class="item-form">
+ <input type="text" value="1">
+ <button type="submit" class="btn-sm btn-blue">カートに入れる</button>
+ </div><!-- end item-form -->
+ </div><!-- end item-body-->
+ </li>
+ </ul>
+ </div><!-- end itemlist -->同様にあと2つほど画像を追加します。
<div class="itemlist">
<ul>
<li>
<img src="products/banana.jpg" >
<div class="item-body">
<h5>バナナ</h5>
<p>¥500</p>
<div class="item-form">
<input type="text" value="1">
<button type="submit" class="btn-sm btn-blue">カートに入れる</button>
</div><!-- end item-form -->
</div><!-- end item-body-->
</li>
<li>
<img src="products/cucumber.jpg" >
<div class="item-body">
<h5>きゅうり</h5>
<p>¥100</p>
<div class="item-form">
<input type="text" value="1">
<button type="submit" class="btn-sm btn-blue">カートに入れる</button>
</div><!-- end item-form -->
</div><!-- end item-body-->
</li>
+ <li>
+ <img src="products/onion.jpg" >
+ <div class="item-body">
+ <h5>玉ねぎ</h5>
+ <p>¥200</p>
+ <div class="item-form">
+ <input type="text" value="1">
+ <button type="submit" class="btn-sm btn-blue">カートに入れる</button>
+ </div><!-- end item-form -->
+ </div><!-- end item-body-->
+ </li>
+ <li>
+ <img src="products/tomato.jpg" >
+ <div class="item-body">
+ <h5>トマト</h5>
+ <p>¥150</p>
+ <div class="item-form">
+ <input type="text" value="1">
+ <button type="submit" class="btn-sm btn-blue">カートに入れる</button>
+ </div><!-- end item-form -->
+ </div><!-- end item-body-->
+ </li>
</ul>
</div><!-- end itemlist -->商品がきれいに表示されました。
メニューバーに商品一覧を追加
コーポレートサイトから商品一覧画面に飛べるように、商品一覧メニューを追加します。
同様に他のページのメニューバーにも追加してください。
shop.html
<nav class="sp-menu menu">
<ul>
<li><a href="index.php#service">サービス</a></li>
+ <li><a href="shop.html">商品一覧</a></li>
<li><a href="index.php#news">お知らせ</a></li>
<li><a href="index.php#about">会社概要</a></li>
<li><a href="ブログのURL">ブログ</a></li>
<li><a href="register.html">会員登録</a></li>
</ul>
</nav>
<nav class="pc-menu menu-left menu">
<ul>
<li><a href="index.php#service">サービス</a></li>
+ <li><a href="shop.html">商品一覧</a></li>
<li><a href="index.php#news">お知らせ</a></li>
<li><a href="index.php#about">会社概要</a></li>
<li><a href="ブログのURL">ブログ</a></li>
</ul>
</nav>メニューバーから商品一覧ページに移り、表示ができていればOKです。
変更したファイル名・リンク等
| No. | ファイル | 内容 |
|---|---|---|
| 1 | index.php・page.php・confirm.php・send.php・register.html・regi_conf.php・regi_end.php | メニューバー追加:shop.htmlを追加 |
| 2 | index.php・page.php・confirm.php・send.php・register.html・regi_conf.php・regi_end.php | メニューバー追加:右メニューバーをリストに変更しショッピングカートアイコン追加 |
| 3 | index.php・page.php・confirm.php・send.php・register.html・regi_conf.php・regi_end.php | メニューバー追加:ショッピングカートアイコンをレスポンシブ対応用に追加 |