まずは、HTMLとCSSを使って1カラムのコーポレートサイトを作成します。
概要説明
使用言語
- HTML
- CSS
開発環境
ローカルサーバ: MAMP 5.1
エディタ:Visual Studio 1.33.1
ブラウザ:Chrome
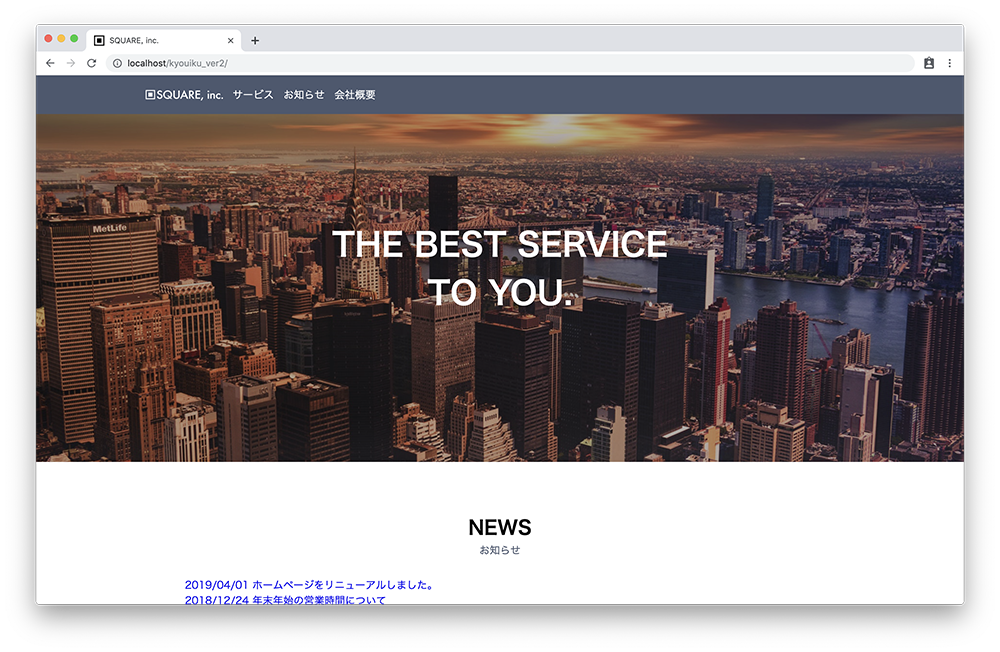
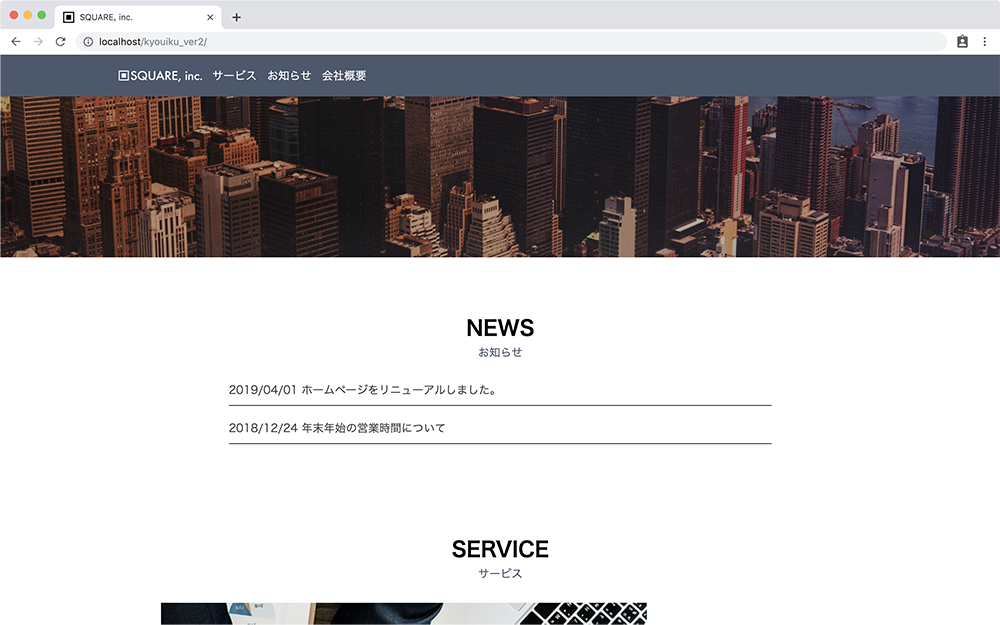
完成物
コンテンツ
- お知らせ
- 事業内容
- 会社概要
コーポレートサイトに大体入っている3コンテンツを今回は入れていきます。
素材画像
https://bluecode.io/basic/basic1/89/
フォルダを作る
Applications/MAMP/htdocsに"corporate-site"というフォルダを作成します。
imgフォルダには、素材画像でダウンロードしたものを入れておいてください。
(favicon.icoはimgフォルダではなく、フォルダ直下)
下準備
index.htmlを作ったら、head内とbody内に必要なものを書いておきます。
inedx.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>SQUARE, inc.</title>
<link rel="icon" href="favicon.ico">
<!-- css -->
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header>
ここにヘッダー
</header>
<main>
ここにコンテンツ
</main>
<footer>
ここにフッター
</footer>
</body>
</html>
トップページを作る
まずは、トップページを作っていきます。
最初にindex.htmlにコンテンツを書き、最後にCSSで見た目を整えていきます。
慣れてきたらコンテンツごとにCSSを書いたり、自分のやりやすい書き方で行っても良いです。
ヘッダー
<header></header>にヘッダー部分を書いていきます。
ヘッダーに入れるもの
- ブランドロゴ
- コンテンツメニュー
inedx.html
<header>
<div class="container">
<div class="header-logo">
<h1><a href="index.html"><img src="img/square_logo.png" id="logo"></a></h1>
</div>
<nav class="menu-left menu">
<ul>
<li><a href="">サービス</a></li>
<li><a href="">お知らせ</a></li>
<li><a href="">会社概要</a></li>
</ul>
</nav>
</div>
</header> メイン
<main></main>にコンテンツを書いていきます。
TOP画像
画像は背景としてCSSで読み込むので、htmlは文字のみ書きます。
inedx.html
<main>
<!-- top画像 -->
<div class="top-img">
<div class="container">
<div class="top-text">
<h2>THE BEST SERVICE</h2>
<h2>TO YOU.</h2>
</div>
</div>
</div>
<!-- end top画像 -->
</main>お知らせ
お知らせのリンクは、リストで表示させたいので、
<ul></ul>と<li></li>を使って書いていきます。
<ul>は順序のないリストを表示するときに使うタグです。
<li>はリストの項目を記述するときに使うタグで<ul>タグの中で使用します。
inedx.html
<main>
〜〜省略〜〜
<!-- end top画像 -->
<!-- お知らせ -->
<div class="wrapper">
<div class="container">
<div class="wrapper-title">
<h3>NEWS</h3>
<p>お知らせ</p>
</div>
<div class="news-list">
<ul>
<li>
<a href="page.html">2019/04/01 ホームページをリニューアルしました。</a>
</li>
<li>
<a href="page.html">2018/12/24 年末年始の営業時間について</a>
</li>
</ul>
</div>
</div>
</div>
<!-- end お知らせ -->
</main>サービス一覧
サービス一覧を画像と文で表示させたいので、
boxを作りその中に、それぞれ画像と文を入れて一括りにします。
inedx.html
<main>
〜〜省略〜〜
<!-- end お知らせ -->
<!-- サービス一覧 -->
<div class="wrapper">
<div class="container">
<div class="wrapper-title">
<h3>SERVICE</h3>
<p>サービス</p>
</div>
<div class="boxs">
<div class="box">
<img src="img/serviceimg-1.png">
<h4 class="service-title">ITコンサルティング</h4>
</div>
<div class="box">
<img src="img/serviceimg-2.png">
<h4 class="service-title">ソフトウェア開発</h4>
</div>
</div>
<div class="boxs">
<div class="box">
<img src="img/serviceimg-3.png">
<h4 class="service-title">WEBデザイン</h4>
</div>
<div class="box">
<img src="img/serviceimg-4.png">
<h4 class="service-title">動画制作</h4>
</div>
</div>
</div>
</div>
<!-- end サービス一覧 -->
</main>会社概要
ここではtableタグを使用して、見出しと内容を均等な幅で配置します。
また、アクセスにGoogle mapを読み込んで会社の所在地が分かりやすいようにします。
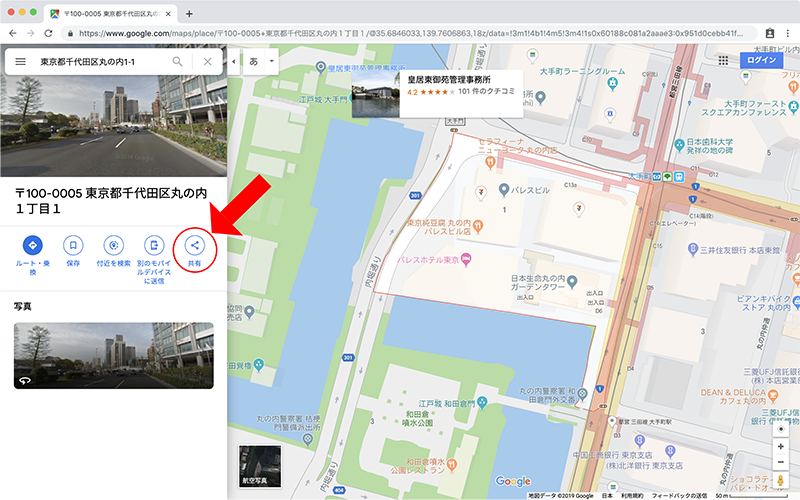
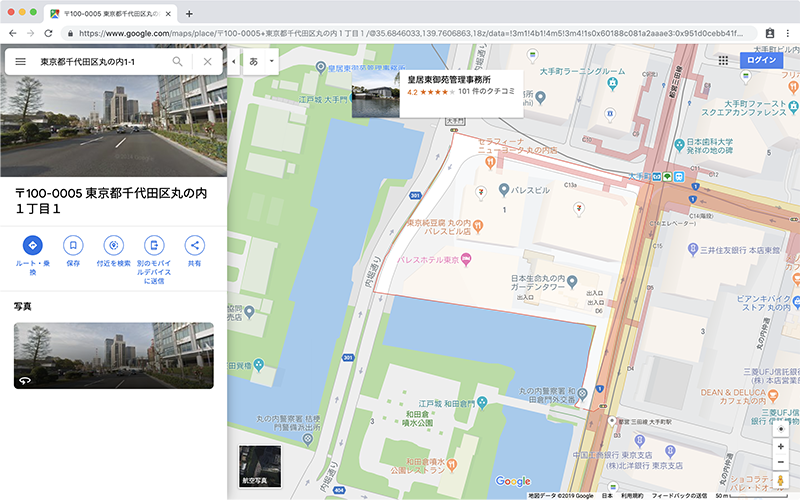
GoogleMAPの埋め込み
-
GoogleMAPを開き、表示させたい住所を入力します。

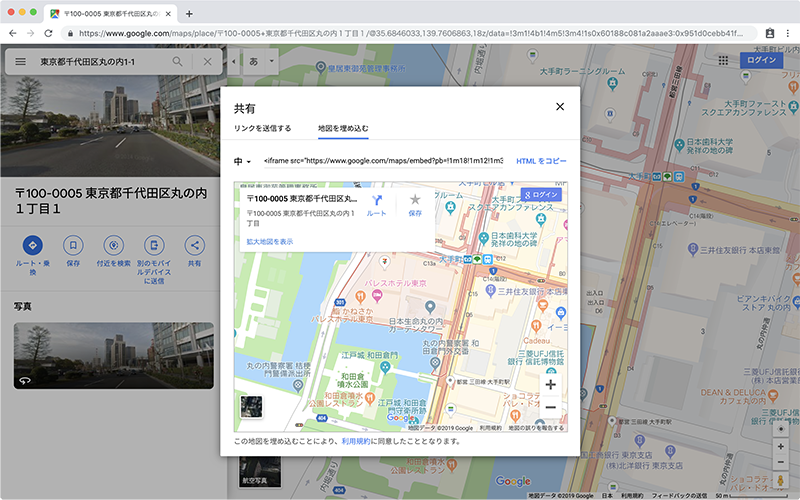
Google MAPでコピーしたコードは、アクセスの<td></td>にペーストします。
inedx.html
<main>
〜〜省略〜〜
<!-- end サービス一覧 -->
<!-- 会社概要 -->
<div class="wrapper">
<div class="container">
<div class="wrapper-title">
<h3>ABOUT US</h3>
<p>会社概要</p>
</div>
<table class="about-table">
<tbody>
<tr>
<th>会社名</th>
<td>SQUARE, inc.</td>
</tr>
<tr>
<th>代表者名</th>
<td>四角 太郎</td>
</tr>
<tr>
<th>所在地</th>
<td>
<p>〒100-0005</p>
<p>東京都千代田区丸の内1-1 SQUAREビル5階</p>
</td>
</tr>
<tr>
<th>アクセス</th>
<td><iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3240.925086816978!2d139.75987771566892!3d35.67884653770935!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188bf0a5c4c4f5%3A0xf7aa802c1d56e295!2z44CSMTAwLTAwMDUg5p2x5Lqs6YO95Y2D5Luj55Sw5Yy65Li444Gu5YaF77yS5LiB55uu77yR4oiS77yR!5e0!3m2!1sja!2sjp!4v1554886389817!5m2!1sja!2sjp" width="400" height="300" frameborder="0" style="border:0" allowfullscreen></iframe></td>
</tr>
</tbody>
</table>
</div>
</div>
<!-- end 会社概要 -->
</main>フッター
<footer></footer>にフッター部分を書いていきます。
inedx.html
<footer>
<div class="container">
<p>Copyright @ 2018 SQUARE, inc.</p>
</div>
</footer>
</body>
</html>ブラウザで確認
こんな感じで、全ての要素を入れます。
CSSで見た目を整える
CSSリセットと共通CSS
CSSリセット
ブラウザはそれぞれ CSSがデフォルトで設定してあります。
そのため、ブラウザごとに見た目が崩れてしまう場合があります。
そこで、設定してあるCSSを一旦リセットさせ、どのブラウザで見ても同じになるようにします。
styles.css
/* css reset */
@charset "utf-8";
html, body, div, span, iframe,
h1, h2, h3, h4, h5, h6, p, img, a,
ol, ul, li,
form, label,
table, tbody, tfoot, thead, tr, th, td,
article,footer, header, menu, nav, section {
margin: 0;
padding: 0;
border: 0;
background: transparent;
list-style: none;
text-decoration: none;
vertical-align: baseline;
}ブラウザを確認すると、リストの・やリンクの下線が消えているかと思います。
共通CSS
containerなど、同じスタイルを適用したいときに指定しておくと、1回の記述で済むので、スッキリしたコードが書けます。
すること
- containerの最大画面幅を指定して、広がりすぎないようにする
- リンク部分にカーソルが来たときに、色を変えて分かりやすくする
- 見出しの文字サイズを指定
- wrapperの幅を指定
styles.css
/* css reset */
~
/* 共通CSS */
html {
font-family: sans-serif;
}
.container {
max-width: 1100px;
margin: 0 auto;
padding: 0 15px;
}
a:hover {
opacity: 0.6;
cursor: pointer;
}
h2 {
font-size: 50px;
}
h3 {
font-size: 30px;
}
h4 {
font-size: 20px;
}
.wrapper {
width: 70%;
padding: 80px 0 30px;
margin: 0 auto;
}
.wrapper-title {
text-align: center;
margin-bottom: 30px;
}
.wrapper-title p {
color: #4c586f;
}ブラウザを確認すると、左寄りになっていたのが幅1100pxで画面中央に変わったかと思います。
ヘッダー
すること
- ブランドロゴを適切なサイズにする
- メニューリンクを横並びに配置する
styles.css
/* css reset */
~
/* 共通CSS */
~
/* header */
header {
height: 60px;
background-color: #4c586f;
position: fixed;
z-index: 1;
width: 100%;
}
#logo {
width: 120px;
}
.header-logo a{
float:left;
line-height: 60px;
padding-right: 15px;
font-size: 30px;
}
.header-logo a:hover{
opacity: 1;
}
.menu a {
line-height: 60px;
color: #fff;
}
.menu-left a{
float: left;
padding-right: 15px;
}
メイン
トップ画像
すること
- トップ画像を読み込む
- index.htmlで記述したテキストを縦横中央に配置する
styles.css
/* css reset */
~
/* 共通CSS */
~
/* header */
~
/* main */
/* top-img */
.top-img {
height: 600px;
background-image: url("img/bg.png");
background-size: cover;
background-position: center;
position: relative;
}
.top-text {
position:absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 100%;
color: #fff;
text-align: center;
}お知らせ
すること
- リストに余白をつける
- リストごとに下線をつける
styles.css
/* css reset */
~
/* 共通CSS */
~
/* header */
~
/* main */
/* top-img */
~
/* news */
.news-list {
width: 80%;
margin: 0 auto;
}
.news-list li {
padding-bottom: 10px;
margin-bottom: 20px;
border-bottom: 1px solid;
}
.news-list a {
color: #3e3e3b;
}サービス一覧
すること
- boxを横並びに配置する
styles.css
/* css reset */
~
/* 共通CSS */
~
/* header */
~
/* main */
/* top-img */
~
/* news */
~
/* service */
.boxs {
display: flex;
}
.box {
width: 50%;
margin: 20px 10px;
text-align: center;
}
.box img {
width: 100%;
}
会社概要
すること
- テーブルを中央寄りに配置
- 余白をつける
styles.css
/* css reset */
~
/* 共通CSS */
~
/* header */
~
/* main */
/* top-img */
~
/* news */
~
/* service */
~
/* about */
.about-table {
text-align: left;
width: 100%;
}
.about-table th,td {
padding: 10px 0;
}
.about-table th {
width: 30%;
vertical-align: top;
}
iframe {
width: 100%;
}フッター
すること
- フッターの高さを指定
- テキストを右寄せにする
styles.css
/* css reset */
~
/* 共通CSS */
~
/* header */
~
/* main */
/* top-img */
~
/* news */
~
/* service */
~
/* about */
~
/* footer */
footer {
height: 80px;
background-color: #3e3e3b;
text-align: right;
width: 100%;
color: #fff;
line-height: 80px;
}ブラウザで見てみると、会社概要の余白部分がフッターと被ってしまい他のコンテンツより余白が狭く見えてしまっています。
他コンテンツと同様に余白が欲しいため、HTMLとCSSを追記します。
inedx.html
<!-- 会社概要 -->
+ <div class="wrapper last-wrapper">
<div class="container">
〜〜省略〜〜
</div>
</div>
<!-- end 会社概要 -->
</main>/* 共通CSS */
〜省略〜
.wrapper-title p {
color: #4c586f;
}
+ .last-wrapper {
+ margin-bottom: 80px;
+ }会社概要とフッターの間に余白ができたかと思います。
ページ内リンク
ヘッダーのメニューリンクをクリックすると、同じページ内の対象コンテンツ部分に飛ぶように指定したいと思います。
コンテンツのwrapper部分にそれぞれIDを割り振る
inedx.html
<main>
〜〜省略〜〜
<!-- お知らせ -->
+ <div class="wrapper" id="news">
- <div class="wrapper">
〜〜省略〜〜
</div>
<!-- end お知らせ -->
<!-- サービス一覧 -->
+ <div class="wrapper" id="service">
- <div class="wrapper">
〜〜省略〜〜
</div>
<!-- end サービス一覧 -->
<!-- 会社概要 -->
+ <div class="wrapper last-wrapper" id="about">
- <div class="wrapper last-wrapper">
〜〜省略〜〜
</div>
<!-- end 会社概要 -->
</main>メニューリンクのURLを指定する
ページ内リンクのURLはhref="対象のページファイル#id"で飛ぶことができます。
inedx.html
<header>
<div class="container">
<div class="header-logo">
<h1><a href="index.html"><img src="img/square_logo.png" id="logo"></a></h1>
</div>
<nav class="menu-left menu">
<ul>
+ <li><a href="index.html#service">サービス</a></li>
- <li><a href="">サービス</a></li>
+ <li><a href="index.html#news">お知らせ</a></li>
- <li><a href="">お知らせ</a></li>
+ <li><a href="index.html#about">会社概要</a></li>
- <li><a href="">会社概要</a></li>
</ul>
</nav>
</div>
</header> ブラウザで確認すると、ちゃんとページ内リンクができているかと思います。
お知らせの記事ページを作成する
お知らせの記事タイトルをクリックすると詳細ページに飛ぶようにしたいので、page.htmlというファイルを作成し、そこに記事詳細を入れていきます。
page.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>記事タイトル | SQUARE, inc.</title>
<link rel="icon" href="favicon.ico">
<!-- css -->
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header>
<div class="container">
<div class="header-logo">
<h1><a href="index.html"><img src="img/square_logo.png" id="logo"></a></h1>
</div>
<nav class="menu-left menu">
<ul>
<li><a href="index.html#service">サービス</a></li>
<li><a href="index.html#news">お知らせ</a></li>
<li><a href="index.html#about">会社概要</a></li>
</ul>
</nav>
</div>
</header>
<main>
<div class="wrapper">
<div class="container">
<article>
<div class="page-title">
<h1>ここに記事タイトルが入ります。</h1>
<p>2019/04/01</p>
</div>
<div class="page-text">
<p>ここに記事本文が入ります。</p>
<p>こんにちは。株式会社SQUAREです。ここにお知らせを書いていきます。</p>
<br>
<p>より見やすく、より使いやすいホームページとなるよう、運営を進めてまいりますので、引き続きご愛顧のほどよろしくお願いいたします。</p>
</div>
</article>
</div>
</div>
</main>
<footer>
<div class="container">
<p>Copyright @ 2018 SQUARE, inc.</p>
</div>
</footer>
</body>
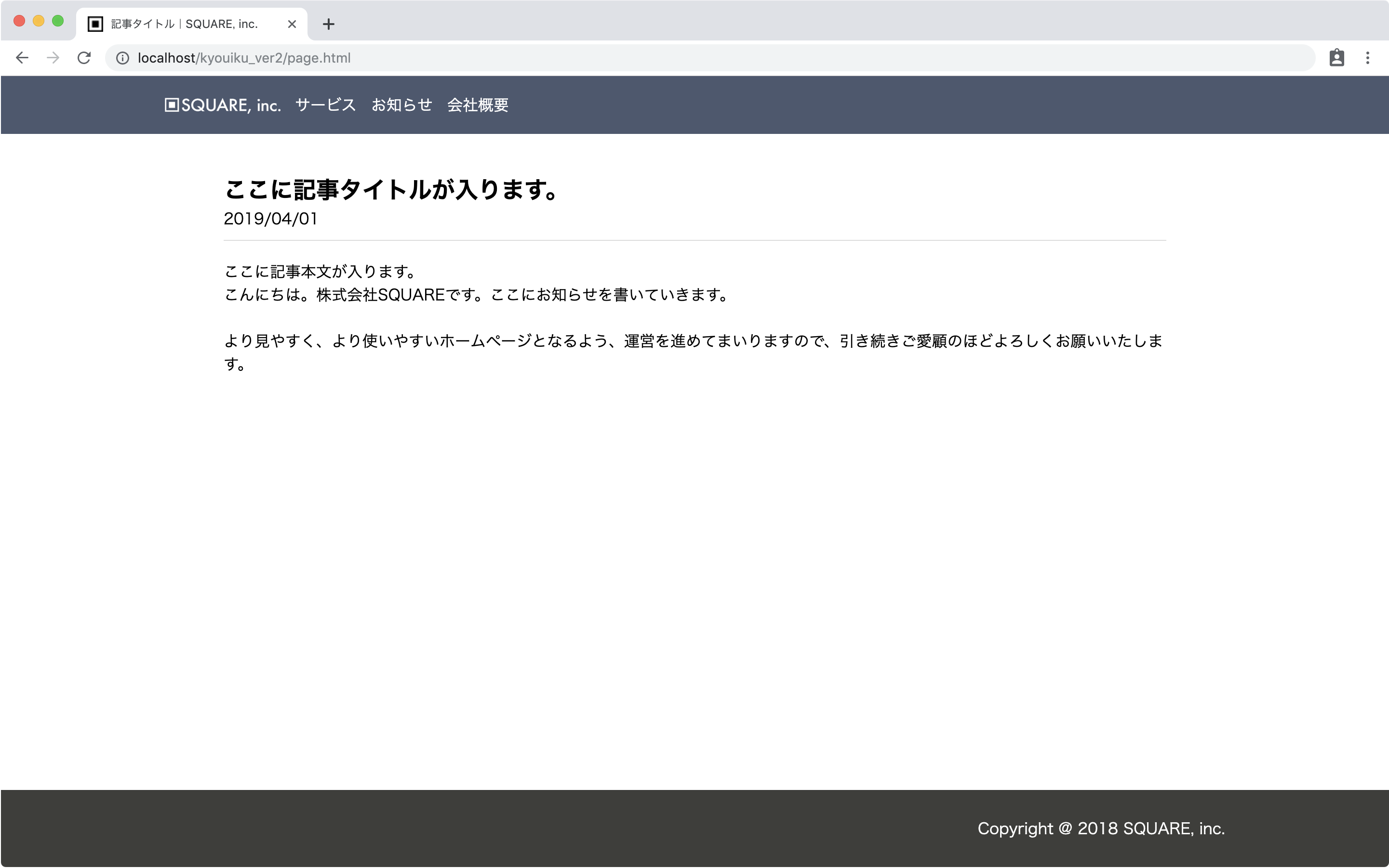
</html>こんな感じになったかと思います。
ただ、記事タイトルと本文を見やすくしたいのとフッターが本文の直下に来ていてフッターの下に余白があるのでその部分をCSSで整えます。
CSS
styles.css
~~
/*共通CSS*/
html {
+ min-height: 100%;
+ position: relative;
font-family: sans-serif;
}
~~
/* footer */
footer {
height: 80px;
background-color: #3e3e3b;
text-align: right;
+ position: absolute;
+ bottom: 0;
width: 100%;
color: #fff;
line-height: 80px;
}
+/* page.html */
+.page-title {
+ border-bottom: 1px solid #ddd;
+ padding: 20px 0 10px;
+}
+.page-text {
+ padding: 20px 0 80px;
+}
ブラウザで確認
記事タイトルと本文の間に線が入り、見やすくなりました。
また、フッターも画面の最下部にきました。
完成
ひとまず、1カラムサイトが完成しました。
ただ、画面幅を小さくすると下の画像のようにレイアウトが崩れてしまいます。

スマホやタブレットでも綺麗に見せるために、次回はレスポンシブ化していきます。