概要
SEOとは「検索エンジン最適化(search engine optimization)」のことです。
どんなに手間をかけて素敵なウェブサイトを作っても、インターネット検索で上位に表示されなければ他の人に見てもらうこともできません。
検索上位にウェブサイトが表示されるように最適化することをSEO対策と言います。
Googleでは完全に自動化された検索エンジンが「ウェブクローラ」というソフトウェアを使用して定期的にウェブを探索し、見つかったサイトを Google のインデックスに登録しています。
なので、Googleのロボットに検索してもらいやすいサイトを実装することが大事になります。
Googleが公開している「検索エンジン最適化(SEO)スタートガイド」を参考にしながら最低限のSEO対策をしていきます。
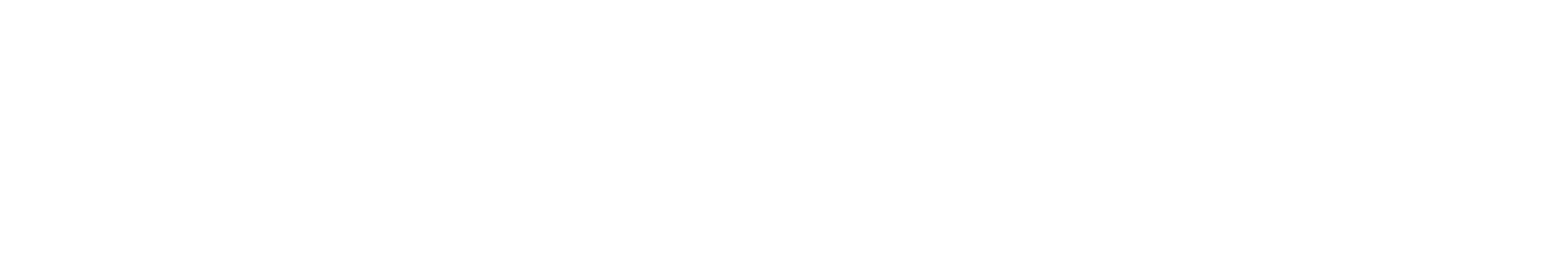
フォルダの階層
完成イメージ
全体の手順
最低限のSEO対策の手順は以下のとおりです。
- SearchConsoleを使って対策をする
- サイト内の改善をする
- OGPの設定をする
外部参考サイト
検索エンジン最適化(SEO)スタートガイド
sitemaps.org
robots.txtの仕様
SearchConsoleを使って対策する
検索して上位に来るようにするために、Googleに検索してもらう準備を整えます。
Googleに登録されているか確認する
毎日何億ページをクロールしているGoogleなので、サイトを立ち上げたばかりだとまだクロールできていなかったり、他のサイトからのリンクが少なすぎてクロールされないということがあります。
Googleに登録されれば確実にクロールされるということでは無いようですが、クロールされる環境をととのえるため、Googleに登録されているかまず確認してみます。
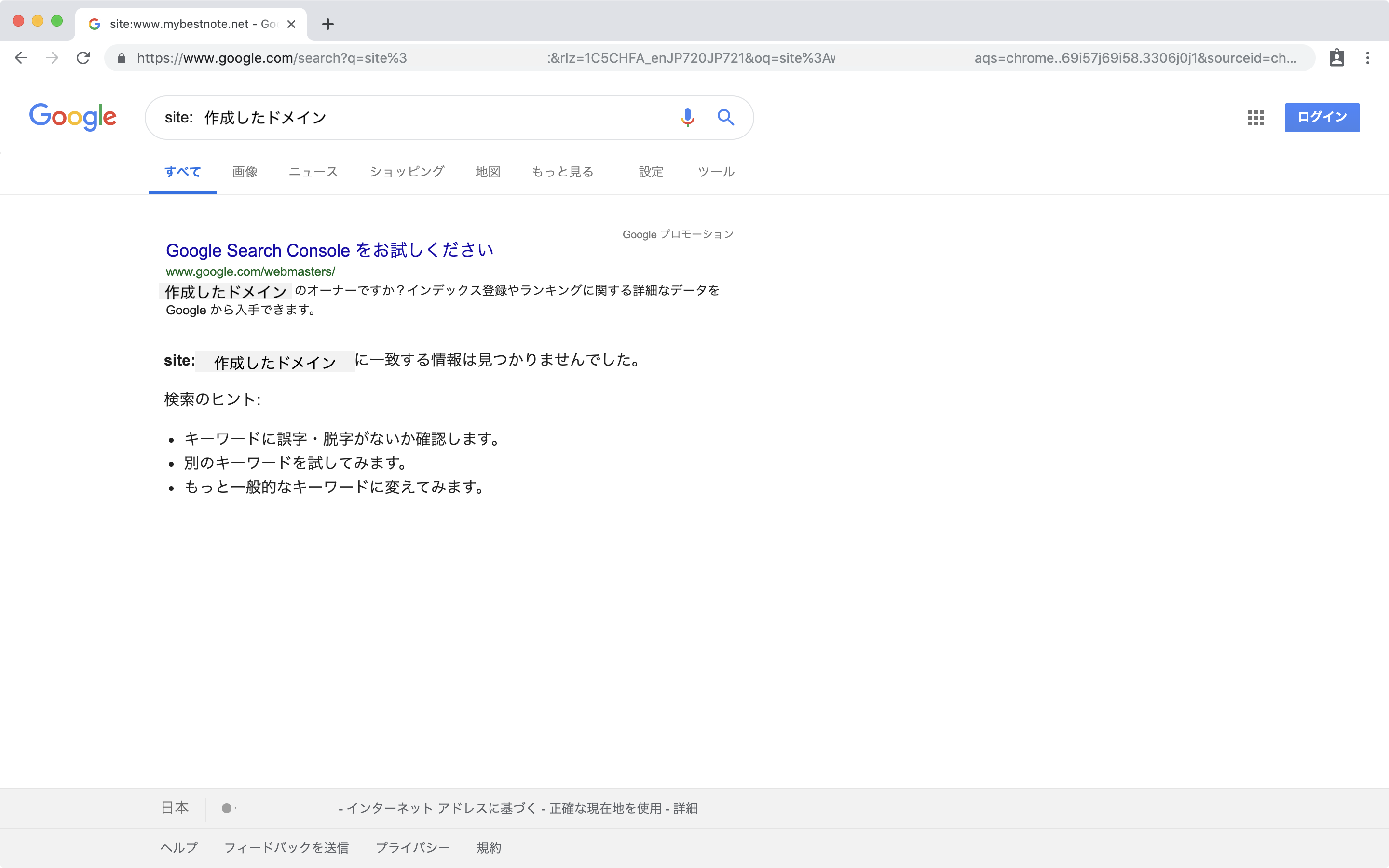
コーポレートサイトのURLの前に「site:」を付けて検索してみます。

この場合、登録がされていないようなので、登録していきます。
SearchConsoleに登録
Googleが提供している便利ツールSearchConsoleを使って対応していきたいと思います。
SearchConsoleではSEOに関わる管理を行ったり、Googleからのサイト評価を知ることができます。
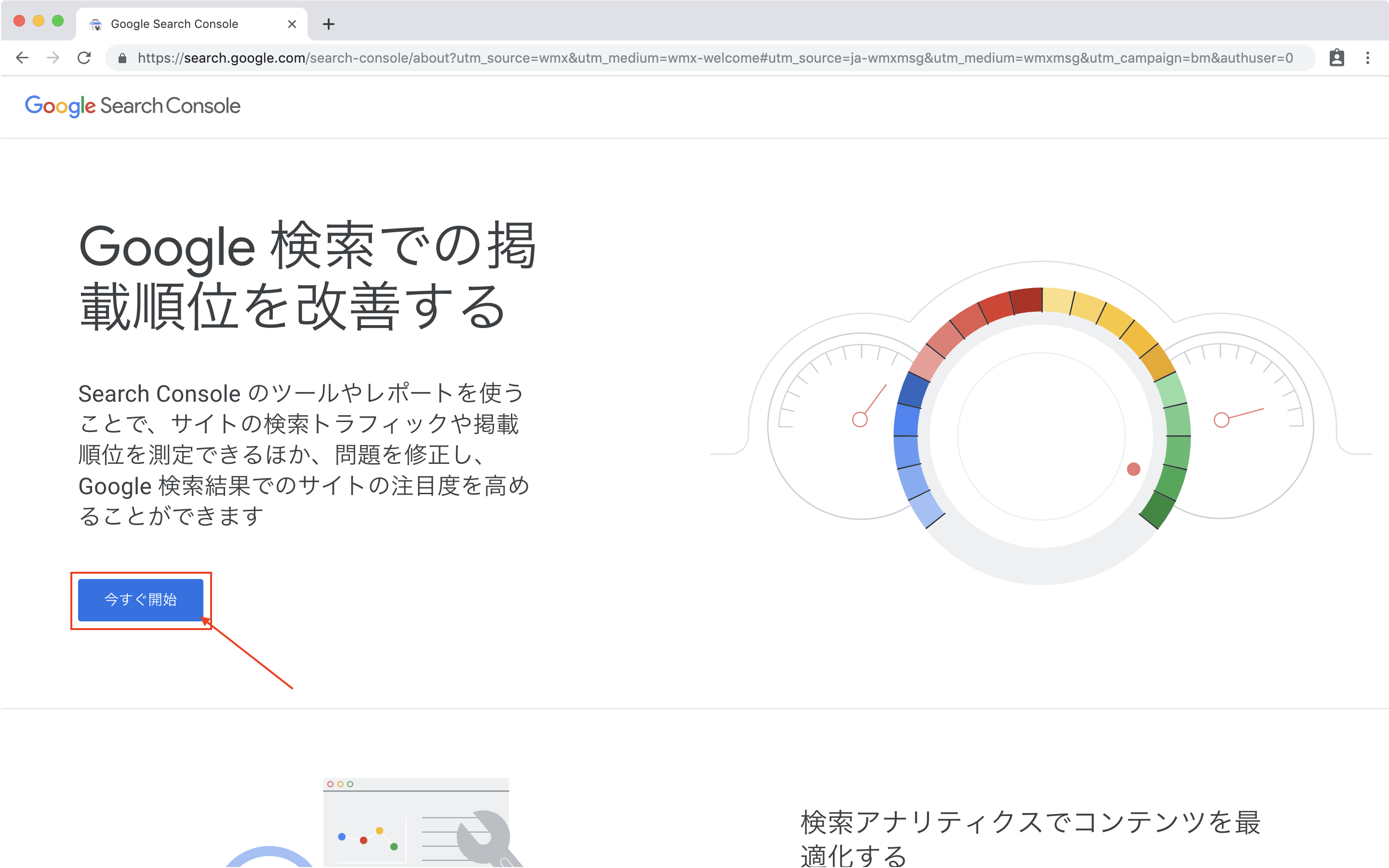
SearchConsoleにアクセスして、登録します。

プロパティタイプを選択します。
今回はコーポレートサイト全体を登録したいので、コーポレートサイトのドメインを指定します。

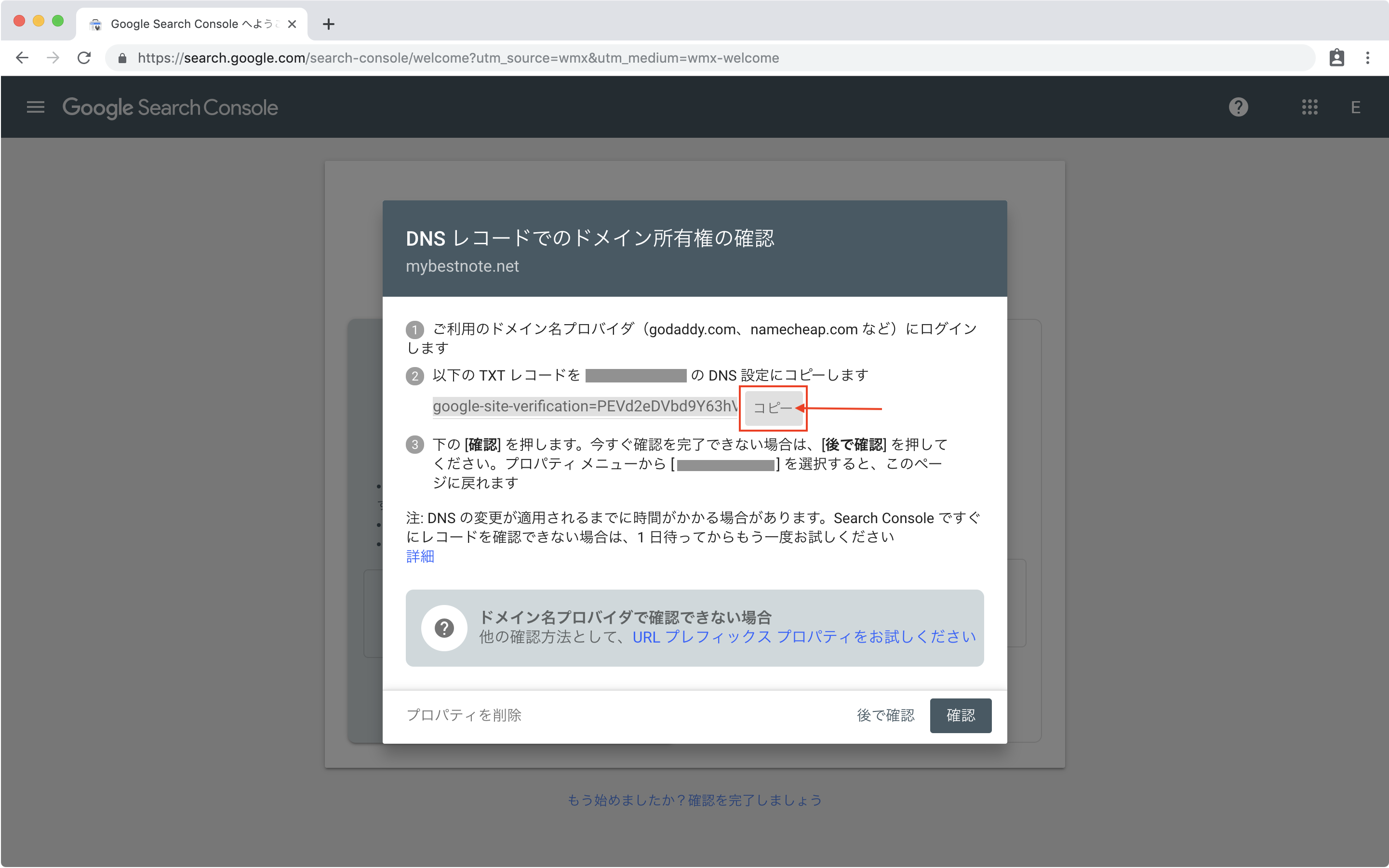
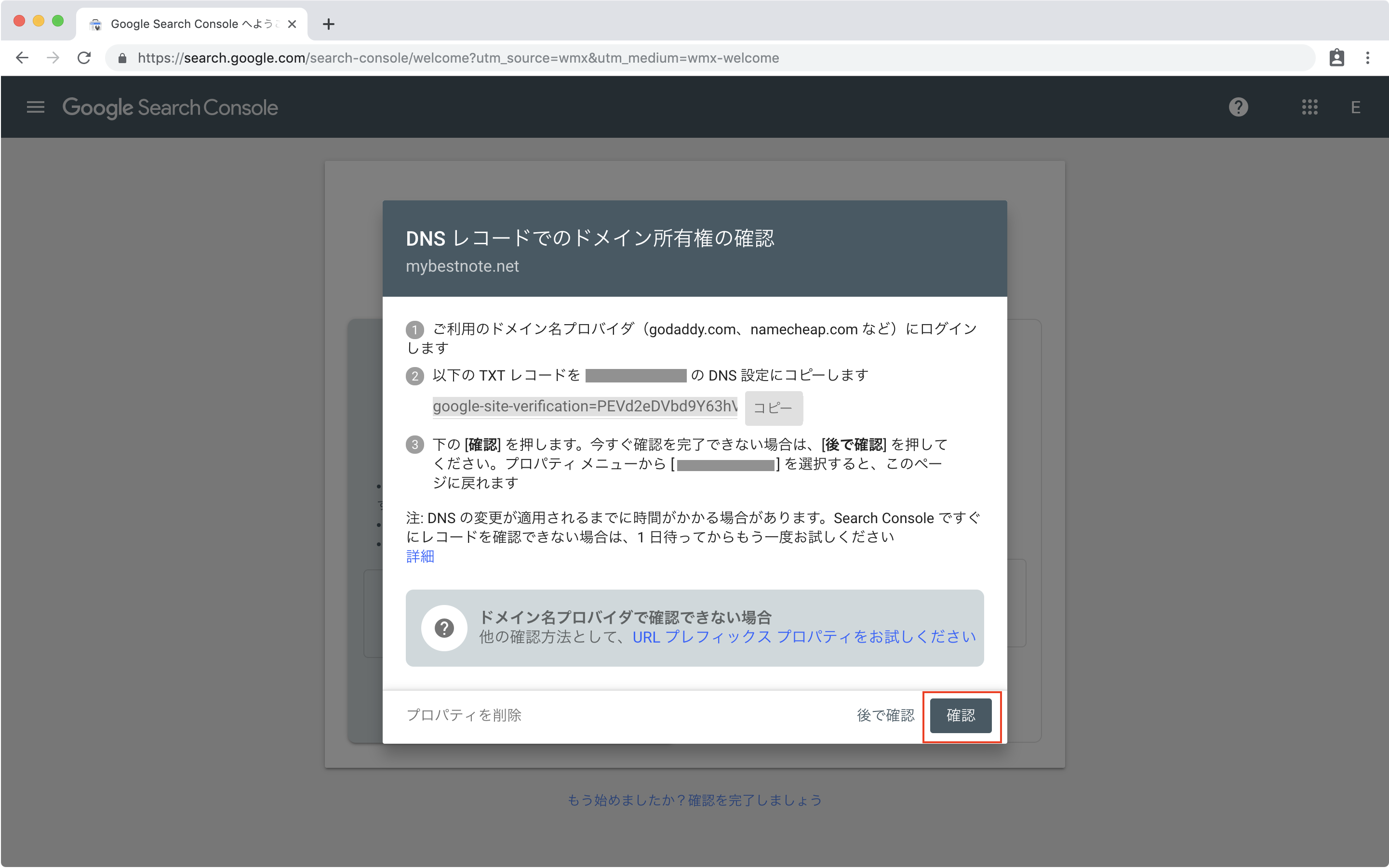
すると、入力したドメインを所有している人物かどうかの確認するため、googleから指定されたTXTレコードを登録したドメインのDNS設定にコピーするよう指示されます。
まず、指定されたテキストをコピーします。

その状態のまま、別ブラウザでAWSにログインします。
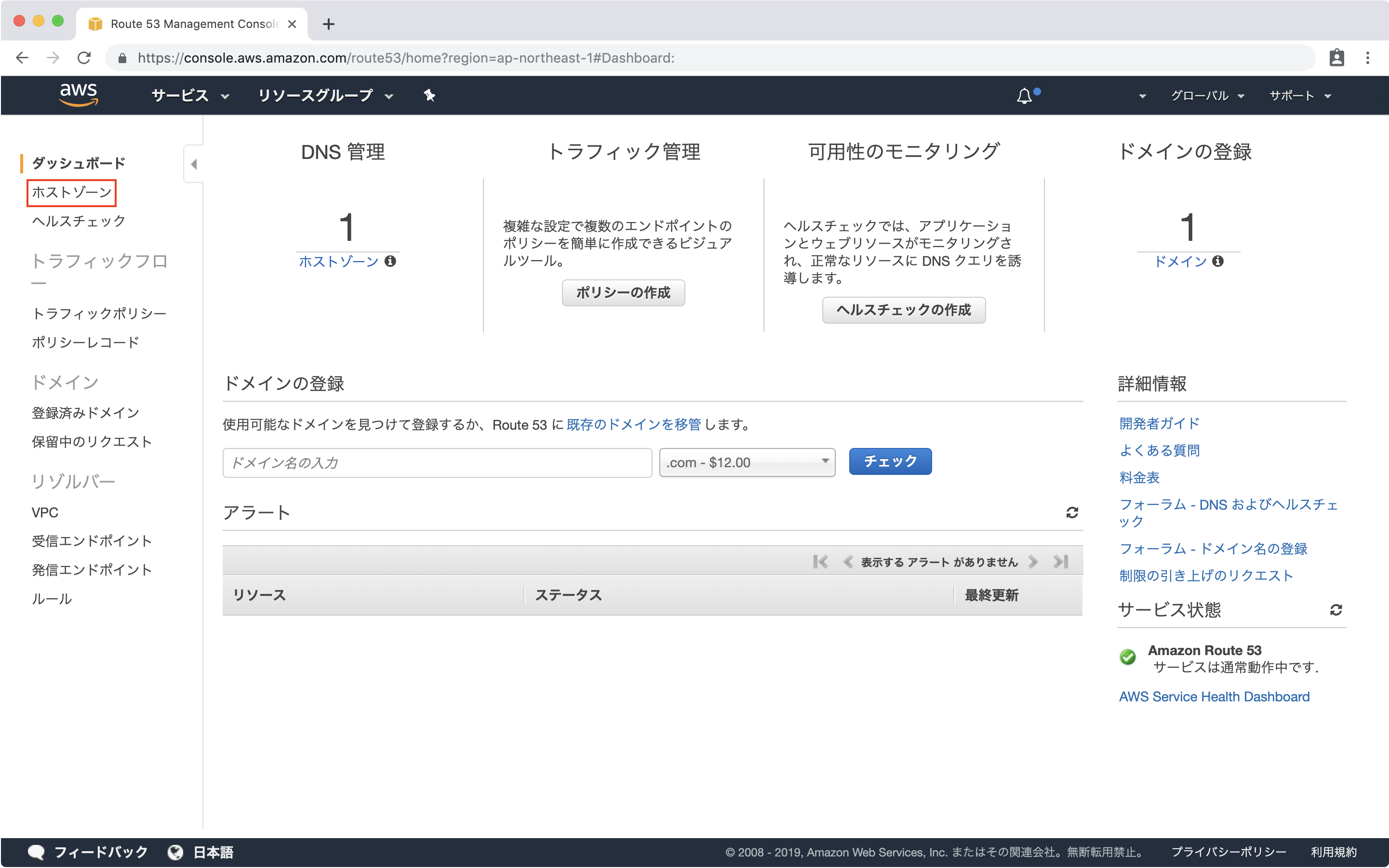
サービス一覧からRoute 53を選択します。
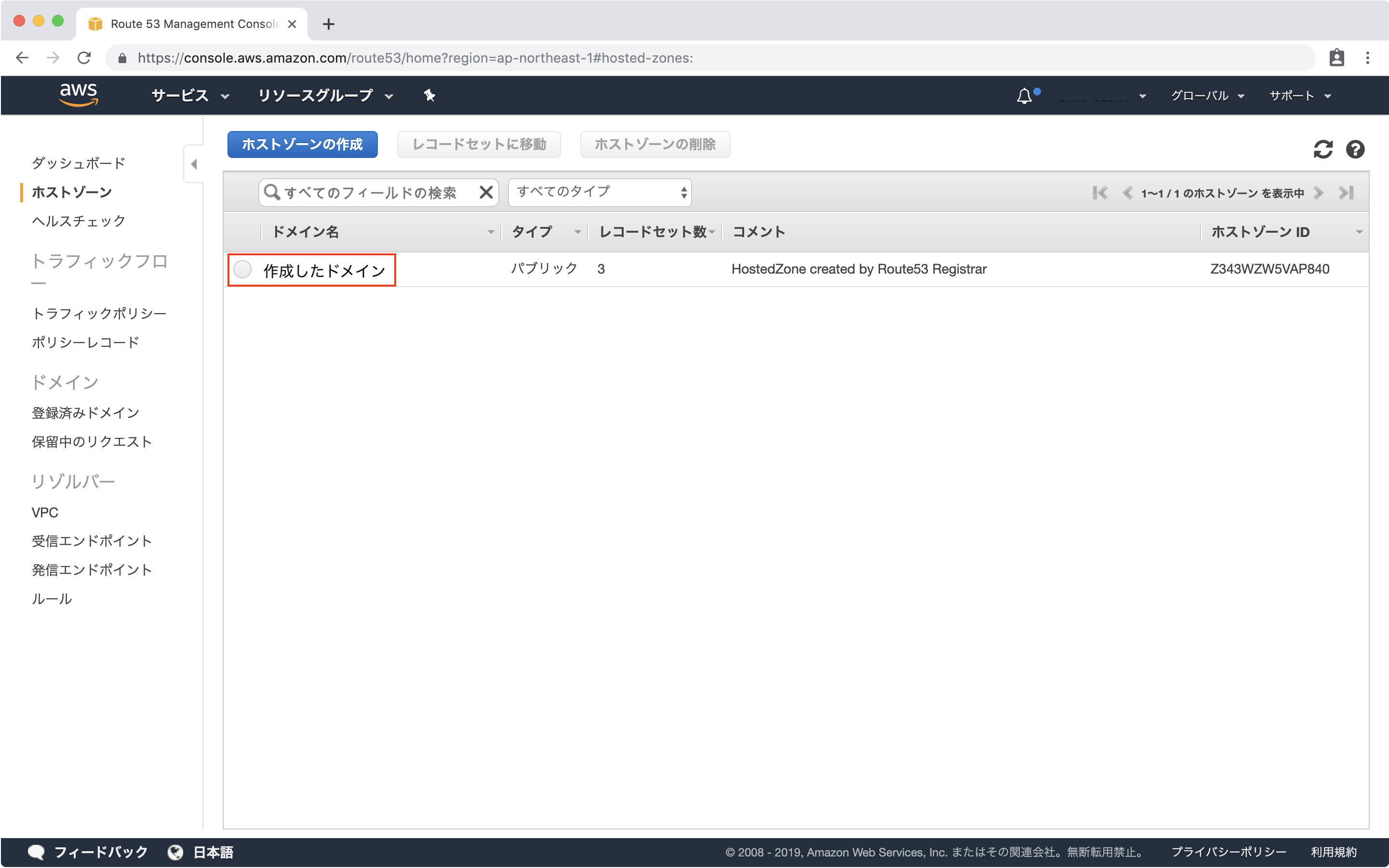
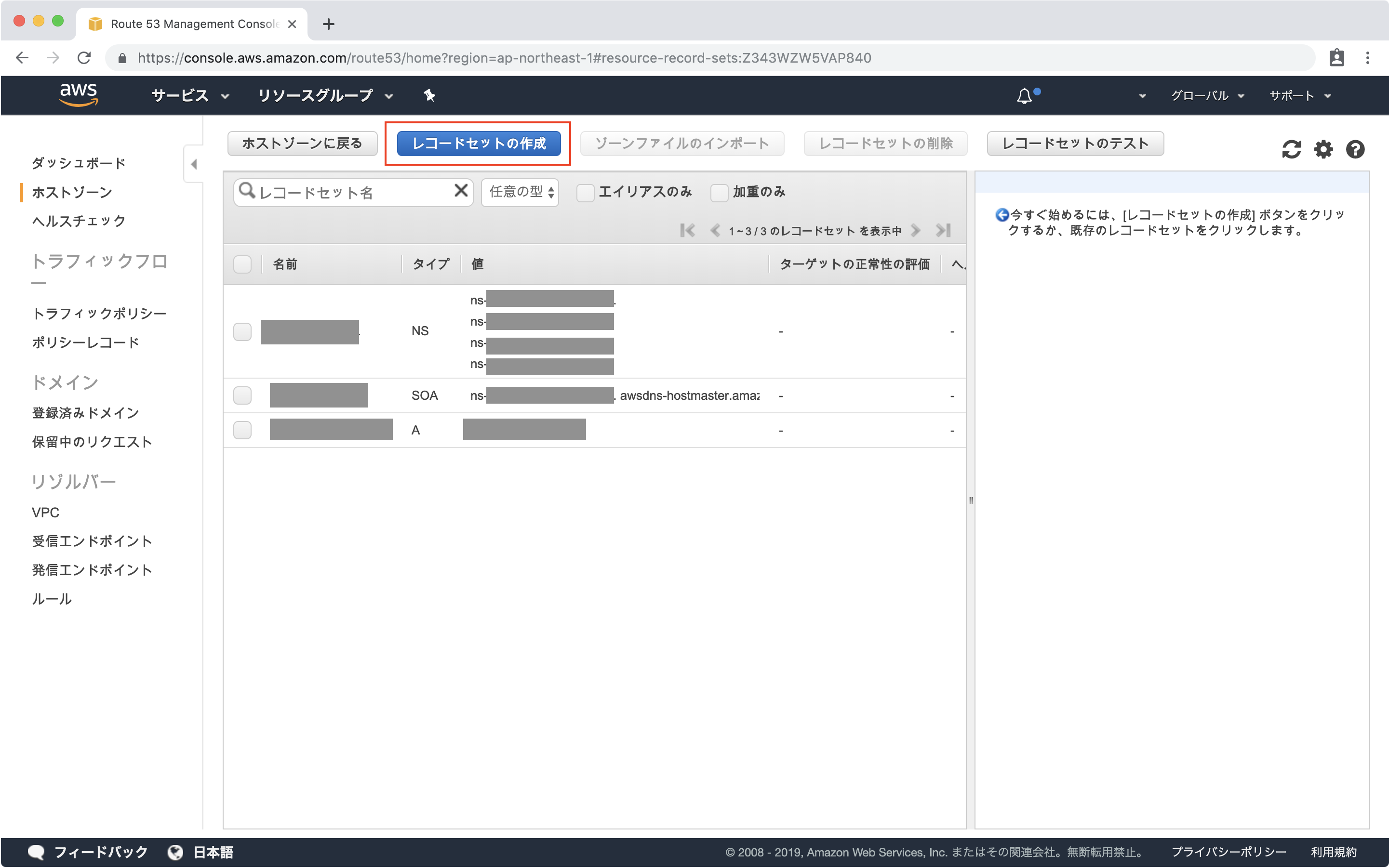
ホストゾーン > 登録したドメイン名 > レコードセットの作成の順で選択します。



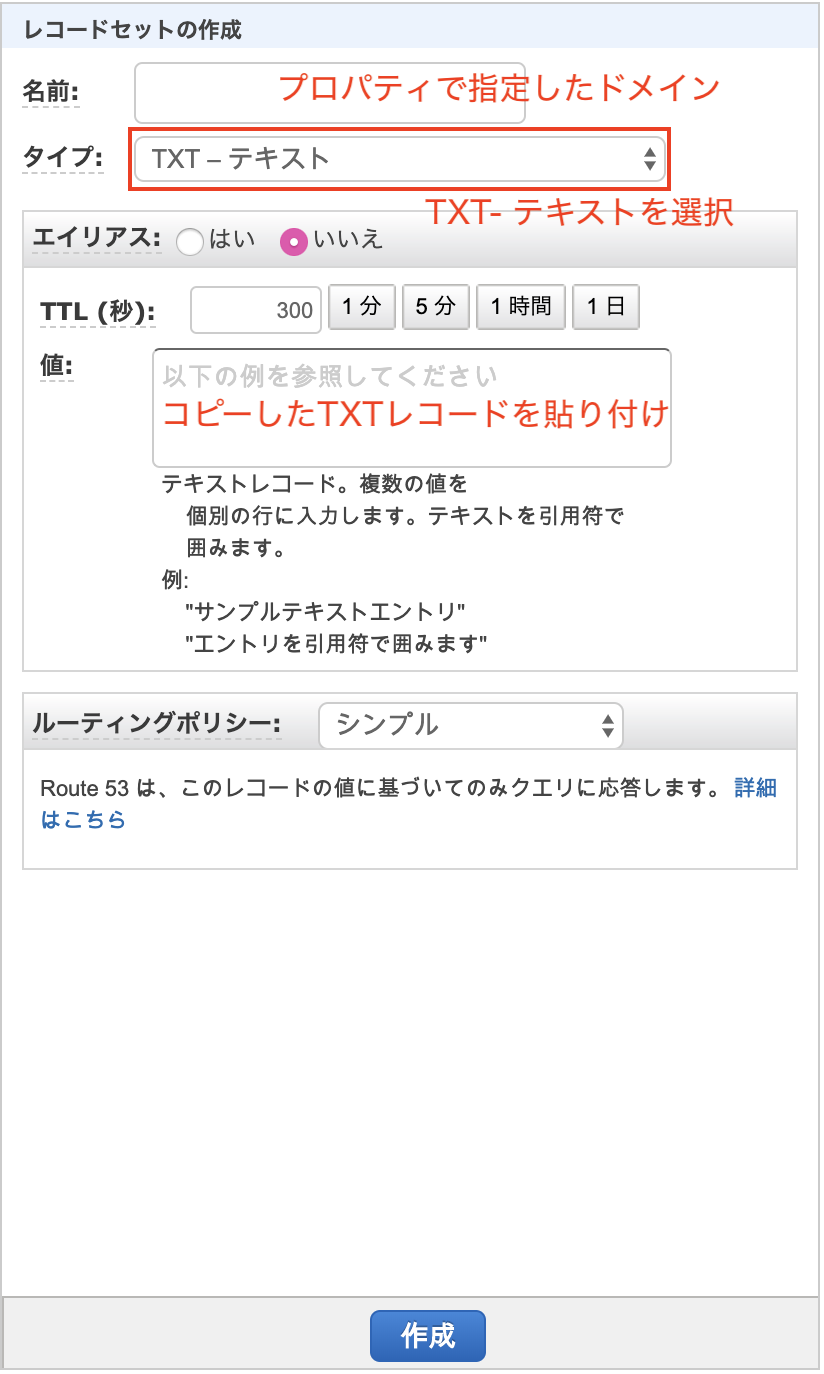
すると、右側にレコードセットの作成が表示されます。
名前には、プロパティで指定したドメイン、タイプはTXT−テキスト、値に先程コピーしたレコードを貼り付けて、作成をクリックします。

作成できたら、1〜2分ほど時間をおいて、Google Search Consoleのブラウザに戻り、確認をクリックします。(環境によって反映までの時間が違います。遅い人で1日以上かかることもあるようです)

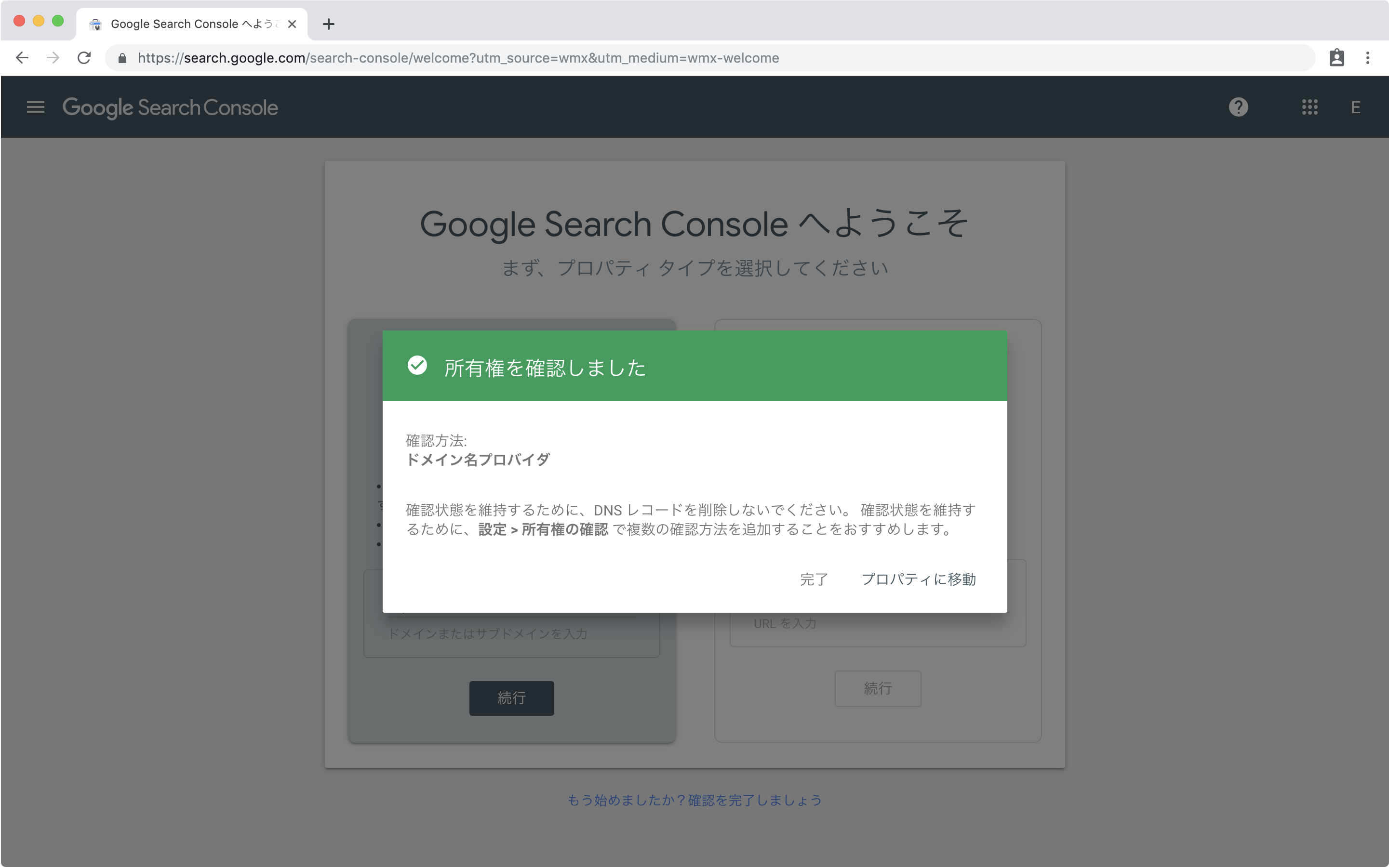
うまく設定できていると、所有権の確認が完了します。

これで登録ができました。
サイトマップファイルの作成
サイトマップとは、クロールに使用できるサイト上のページについて検索エンジンに通知するための簡単な方法です。
サイトマップは、サイトのURLと各URLに関する追加のメタデータをまとめたXMLファイルを作成するのが一番簡単です。
sitemaps.orgのプロトコルに則ってsitemap.xmlを作成していきます。
ローカル環境のコーポレートサイトの作業フォルダ内に、sitemap.xmlというファイルを作成します(index.htmlと同じ階層)。
sitemapファイルの設置場所によって、サイトマップに含めることができるURLが異なってくるので注意しましょう(詳しくはこちら)。
sitemapに記述するタグは複数ありますが、必須は<urlset> <url> <loc>のみです。
<urlset>はファイルの他のタグを囲み、現在のプロトコル標準を参照します。
<url>は各 URL エントリの親タグです。 その他のタグは、このタグ内に含めます。
<loc>はページの URL です。
今、コーポレートサイトには、トップページの他に、ニュースの記事ページが2つあるので、その3つのページを記述します。
sitemap.xml
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>https://自分のドメイン</loc>
</url>
<url>
<loc>https://自分のドメイン/page.html</loc>
</url>
</urlset> 最低限の必須項目は記述できたので、サイバーダックでサーバにアップロードします。
(アップロードの方法は、サーバーへアップロードに記述しています。)
Cyberduckでコーポレートサイトサーバに接続し、/var/www/html/に移動します。
ローカル環境のsitemap.xmlファイルを選択し、ドラックアンドドロップします。
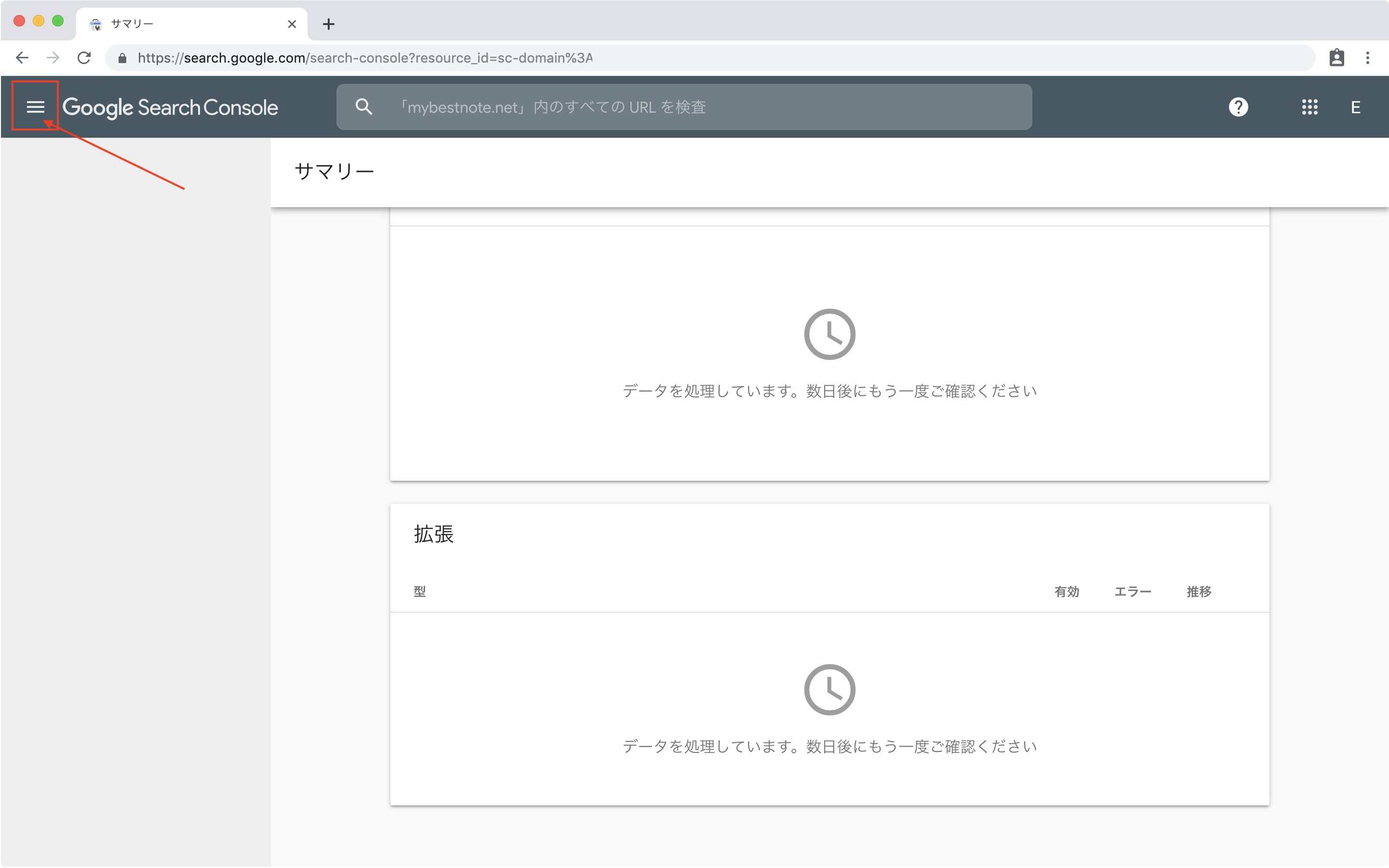
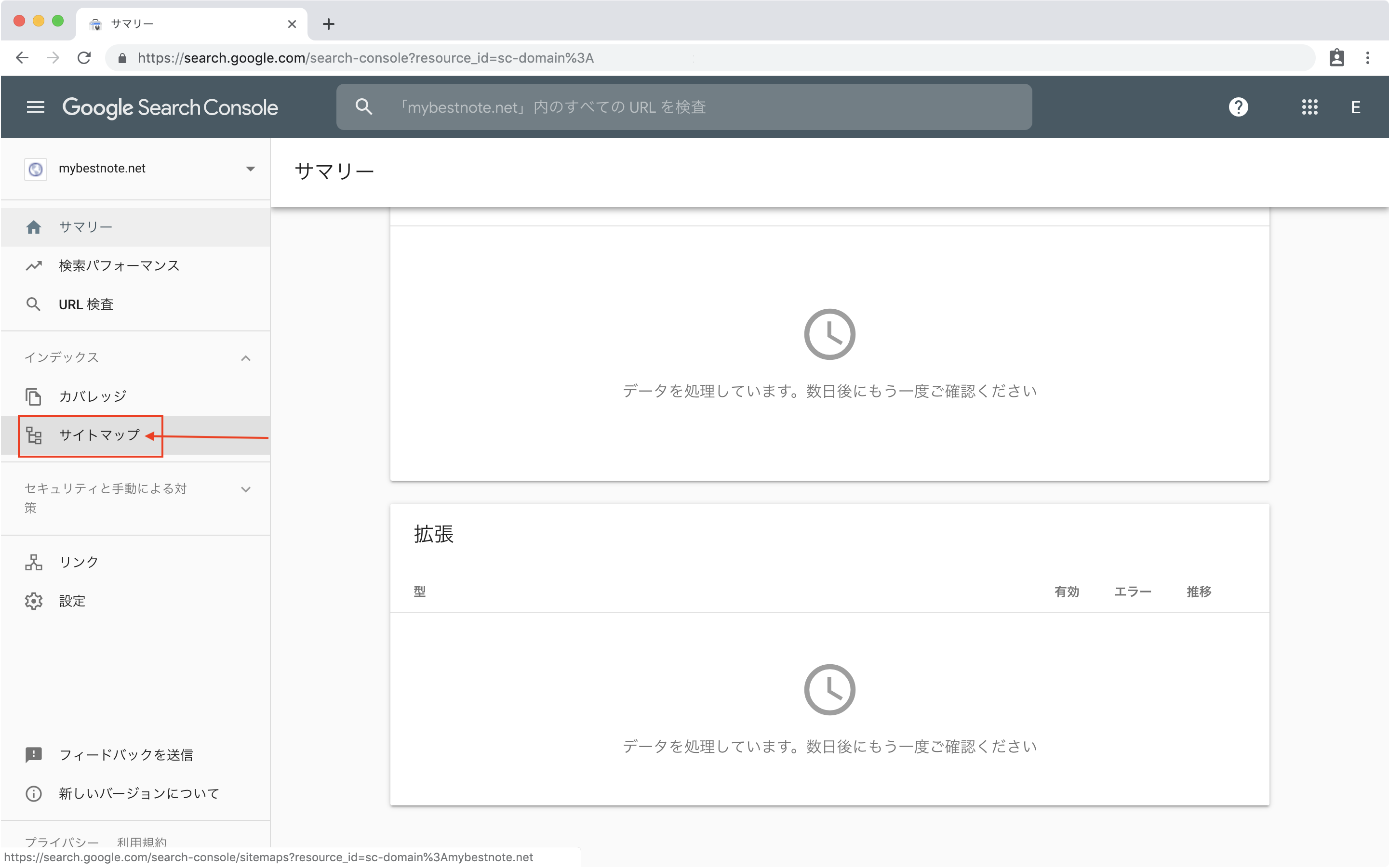
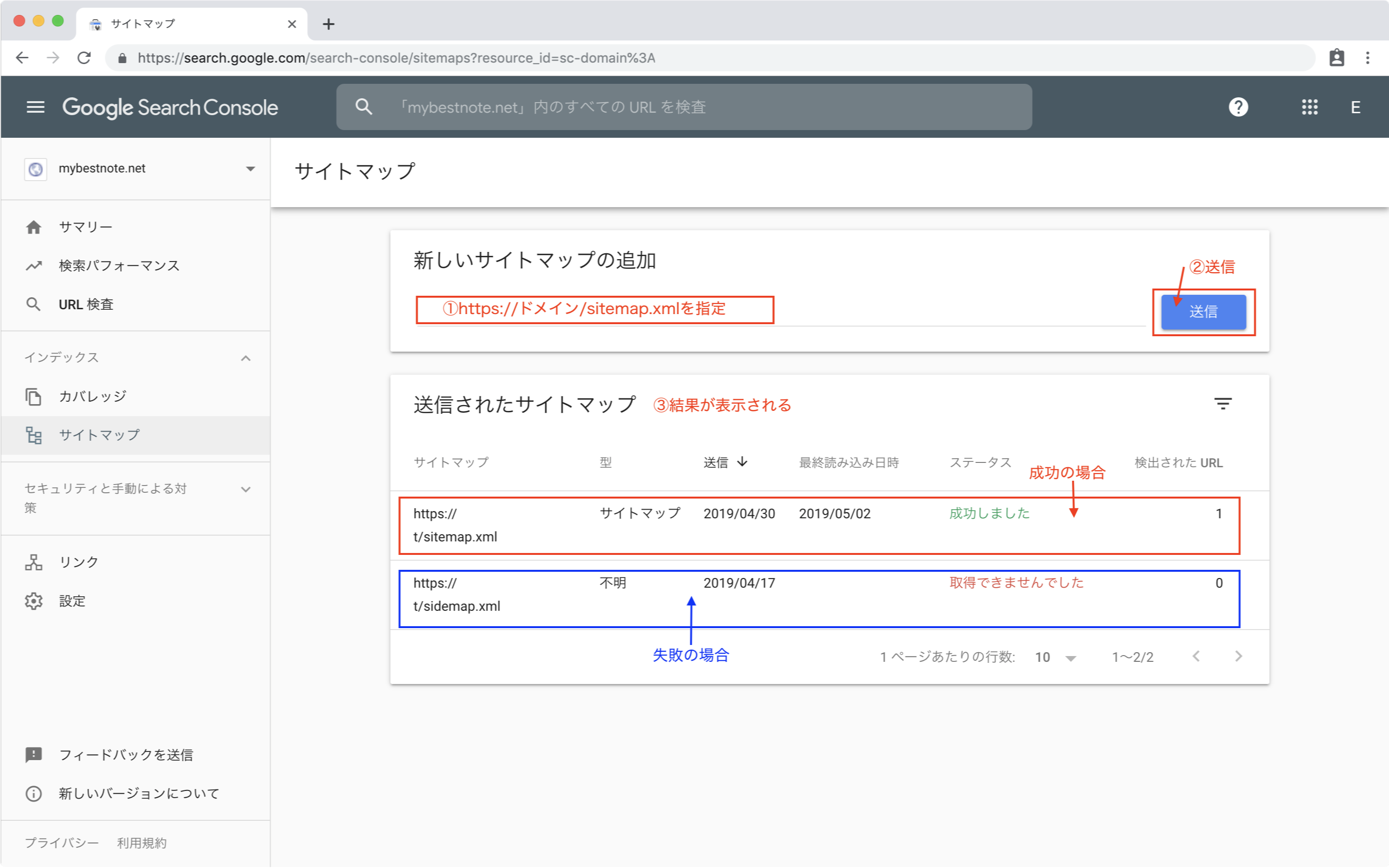
アップロードできたら、Google Search Consoleを開き、左側のメニューバーからサイトマップを選択します。


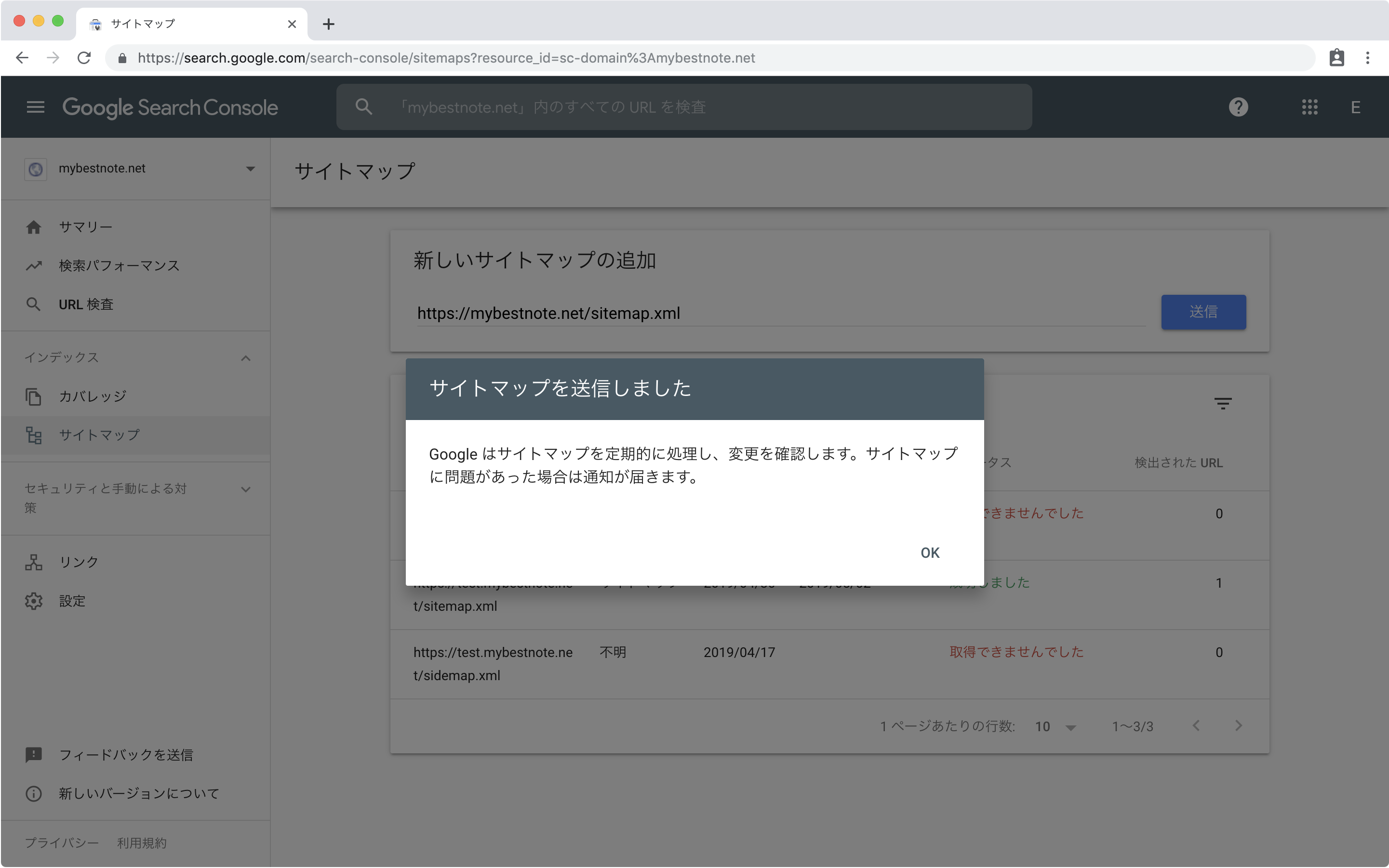
新しいサイトマップの追加にサイトマップのURLを入力して送信ボタンをクリックします。

サイトマップがうまく設置されていると、送信されたサイトマップに緑色の文字で「成功しました」と表示され送信されたサイトマップに結果が表示されます。

これで、サイトマップの作成は完了です。
また、ネット上にはサイトマップ自動生成ツールも複数あるので、自分が記述したサイトマップと照らし合わせて見るのもいいかもしれません。
robots.txtの作成
robot.txtはクローラにクロールするファイルやディレクトリを指定して制御するためのものです。
クロールしてほしくないページを指定したり、クローラーにsitemap.xmlの場所を教えてクロールを促進したりできます。
sitemapファイルを作成したのと同様に、とりあえずローカル環境でindex.htmlと同じ階層にrobots.txtファイルを作成します。
作成のルールについてはガイドラインを参照します。
robots.txtの必須記述項目はUser-agentだけです。
User-agentとはクロールするロボットの名称です。googleのロボットは「googlebot」という名前がついています。
ロボットを指定してそれぞれクロールしていいディレクトリやファイルを指定することができますが、特段理由がなければ「*」を入力してすべてのロボットを指定します。
Disallow を使うと、クロールしてほしくない場所を指定できます。今のコーポレートサイトには無いですが、管理画面を作った場合など、管理画面のクロールはしなくてもいいのでそういった場合に使います。
逆にAllowはクロールしてほしい場所を指定します。基本、すべてをクロールするので必要無いですが、例えば、/testというフォルダがあり、基本的に/test以下はすべてクロールしてほしくないのでDisallowに/testを指定します。でも、/test/campaign.htmlだけはクロールしてほしい場合、Allowに/test/campaign.htmlを指定することでクロールを許可することができます。
コーポレートサイトではとりあえず、全てクロール対象にして、sitemapの場所も記述します(sitemapは必須ではない)。
robots.txt
User-agent: *
Sitemap: https://自分のドメイン/sitemap.xml作成したら、サーバにアップロードします。
想定どおりの動きをしてくれているかどうかは、robots.txtテスターを使ってテストができるので試すのもいいでしょう。
サイト内の改善をする
SEO対策は、信頼できる外部サイトからのリンクたくさん貼ってもらうというような外部からの対策と、サイト自体を検索エンジンに最適化していく対策があります。
ここでは、サイトの改善の基本をいくつか紹介します。
内容を充実させる
前提として、どんなに対策を行ってもサイトのコンテンツが全く更新されていなかったり、内容が薄くてほとんどないサイトは評価されません。
コツコツとコンテンツを充実させて、更新の頻度もできるだけ頻繁にするといいです。
正確なタイトルをつける
タイトルはページごとに正確につけていきます。
googleの会社概要を検索すると、titleは「概要|Google」となっており、内容がひと目で意味がわかります。
コーポレートサイトも、ページの内容に見合ったtitleタグをつけるようにしてください。
ニュースページも記事の内容にあったtitleを付けてください。
googleやyahooのように「|(パイプ)」や「-(ハイフン)」を使ってフレーズを分けることもできます。
descriptionメタタグを使用する
titleは簡単なフレーズや単語で表現しますが、descriptionメタタグでは文章でサイトの説明を記述します。
この文章は検索結果に表示されるのでわかりやすく記述することが重要です。
googleの会社概要のdescriptionは下記のようになっています。
googleのdesscription
<meta name="description" content="Google の使命は、世界中の情報を整理し、世界中の人々がアクセスできて使えるようにすることです。このサイトでは、Google の沿革やプロダクトなどをご紹介します。">各ページ、わかりやすく完結な文章で説明を記述します。
descriptionメタタグはタイトルタグの下に追加します。
見出しタグの数を確認する
googleの検索エンジンはhタグを見出しとして認識するため、hタグは重要です。
hタグには<h1>〜<h6>までありますが、<h1>タグが一番重要だと判断されます。
ユーザーにも<h1>タグは一番大きく太文字で表示されるのでGoogleとユーザーの両方に、自分とWebサイトにとって重要なことを伝えることができます。
各ページで<h1>タグを設置して適切な見出しを付けます。
画像のalt属性を追加する
googleは画像のalt属性を判断して、ユーザーに適した画像を判断しています。
なので、画像にはわかりやすいalt属性を付けるようにします。
例えば、abc企業のロゴにalt属性を付ける場合、<img alt='' src='./xxxx>よりも、<img alt='ロゴ' src='./xxxx'>のほうがいいですし、<img alt='abc企業のロゴ'>のほうがいいとされています。
パンくずリストをつける
パンくずリストとは、童話「ヘンゼルとグレーテル」で主人公が森の中で迷子にならないようにパンくずを通った道に置いて歩いたことから由来されているそうです。
つまり、サイトの中でユーザーが迷子にならないように助ける目印となるものです。
パンくずリストは、ユーザーの助けとなるのに加えて、クローラの巡回の助けにもなり、サイト内でのリンクとしてカウントされるためSEO対策として有効と言われています。
コーポレートサイトは1カラムなのでパンくずリストを設置する場所がほとんど無いですが、NEWSの個別ページがあるので、NEWSの個別ページ(page.html)にパンくずリストを付けてみます。
ローカル環境のファイルを編集します。
まず、page.htmlを編集します。
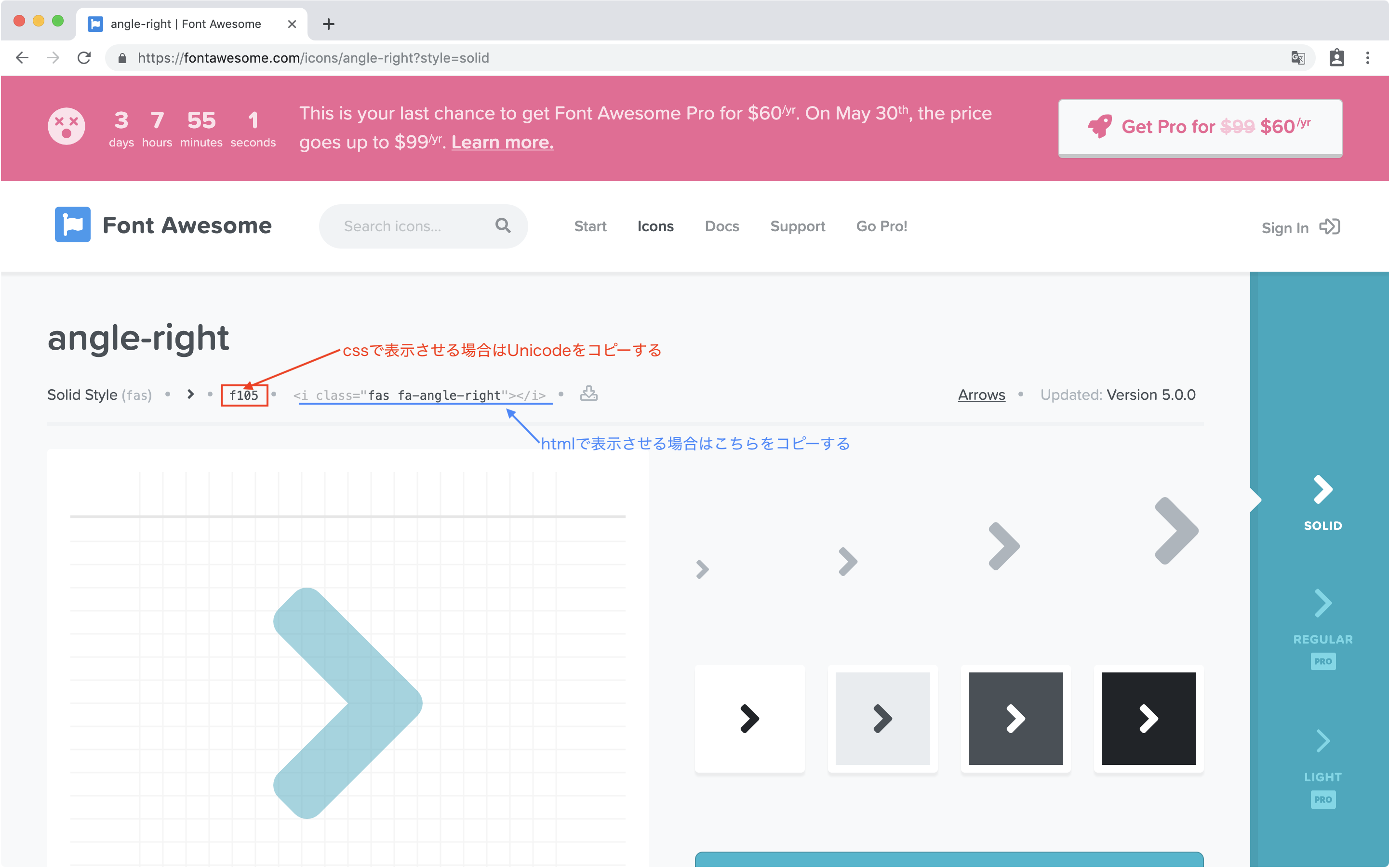
fontawesome
パンくずリストの表示の「>」にfontawesomeを使います。
fontawesomeとは、Web上でよく利用されるアイコンをアイコンフォントという文字として使うことができるようにしたツールです。
アイコンの種類がとても豊富で無料で利用できるアイコンもたくさんあります。
公式サイトからリンクをコピーしてstylesheetのようにタグを追加しておけば利用できます。
fontawesomeは今後アイコンを表示するたびにしばしば使っていきます。
page.html
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>記事タイトル|SQUARE, inc.</title>
<meta name="description" content="ここにサイトの説明文">
<link rel="icon" href="favicon.ico">
<!-- css -->
<link rel="stylesheet" href="styles.css">
<link rel="stylesheet" href="responsive.css">
+ <!-- icon -->
+ <link href="https://use.fontawesome.com/releases/v5.0.6/css/all.css" rel="stylesheet">
</head>mainタグのすぐ最初にパンくずリストを設定します。
page.html
<main>
+ <div class="breadcrumbs">
+ <div class="container">
+ <ul>
+ <li><a href="index.html">TOP</a></li>
+ <li>ホームページをリニューアルしました</li>
+ </ul>
+ </div>
+ </div>
<div class="wrapper">
<div class="container">
<article>
<div class="page-title">
<h1>ここに記事タイトルが入ります。</h1>
<p>2019/04/01</p>
</div>
<div class="page-text">
<p>ここに記事本文が入ります。</p>
<p>こんにちは。株式会社SQUAREです。ここにお知らせを書いていきます。</p>
<br>
<p>より見やすく、より使いやすいホームページとなるよう、運営を進めてまいりますので、引き続きご愛顧のほどよろしくお願いいたします。</p>
</div>
</article>
</div>
</div>
</main>CSSで整えます。
CSSでfontawesomeの使用を定義します。
重要な項目は、font-familyとcontentという項目です。
fontawesomeの無料アイコンを利用する場合、font-familyは[Font Awesome 5 Free]と設定します。
contentは表示させたいアイコンをfontawesomeで検索してUnicodeをコピーします。

コピーしたUnicodeに「\(バックスラッシュ)」を付けて指定します。
styles.css
/* breadcrumb */
.breadcrumbs {
padding-top: 60px;
background-color: #ebeced;
}
.breadcrumbs ul {
padding: 10px 0;
}
.breadcrumbs li {
display: inline;
font-size: 13px;
}
.breadcrumbs li a{
color: #4c586f;
font-size: 13px;
}
.breadcrumbs ul li::before {
padding: 0 10px 0 0;
font-family: "Font Awesome 5 Free";
font-weight: 900;
content: "\f105";
font-size: 14px;
color: #3e3e3b;
}responsive.css
/* スマホ用 */
@media screen and (max-width: 660px) {
~~省略~~
+ /* breadcrumb */
+ .breadcrumbs li,
+ .breadcrumbs li a {
+ font-size: 10px;
+ }
+ .breadcrumbs ul li::before {
+ padding: 0 5px 0 0;
+ font-family: "Font Awesome 5 Free";
+ font-weight: 900;
+ content: "\f105";
+ font-size: 10px;
+ color: #3e3e3b;
+ }
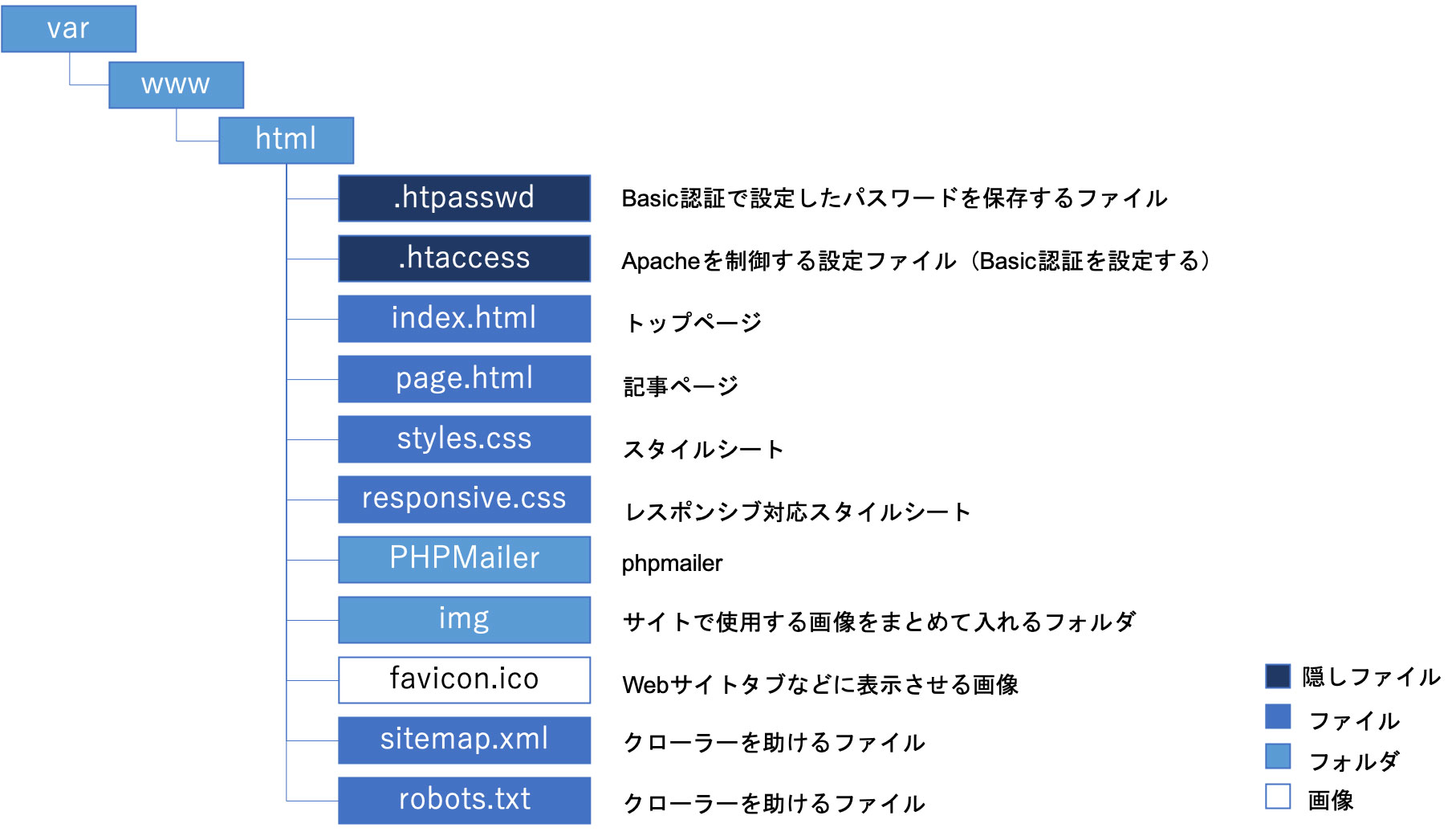
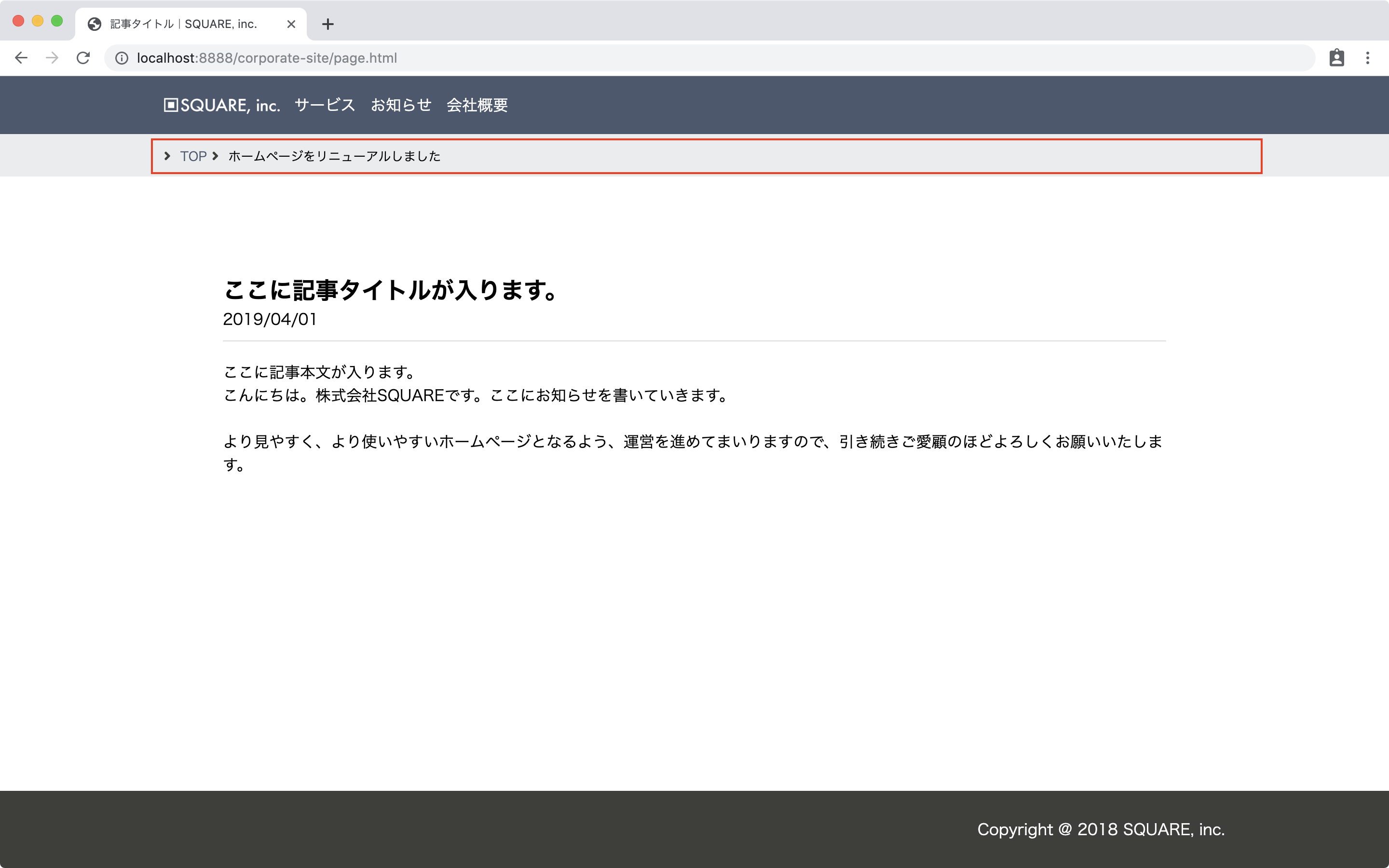
}ブラウザで確認します。
パンくずリストが付きました。

確認できたら、サーバにアップロードして確認します。
OGPの設定
OGPとは、「Open Graph Protcol」の略でFacebookやTwitterなどのSNSでシェアしたときに、webサイトの情報を見やすくわかりやすく表示するために、表示する内容を指定できるものです。
OGPはmetaタグをhtmlのhead内に設定します。
og:titleページのタイトル
og:typeページの種類(websiteなど)
og:imageサムネイルとして表示する画像(絶対パスで指定する)
og:urlWebページのURL
その他オプションで設定できるので必要に応じて設定します。
GoogleAnalyticsの設定と同様にすべてのページに記述します(index.html・page.html・confirm.php・send.php)。
og:imageは今回はとりあえず、トップページに表示しているbg.pngを設定していますが、必要に応じて画像を入れ替えることができます。
index.html
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>SQUARE, inc.</title>
<meta name="description" content="ここにサイトの説明文">
+ <meta property="og:title" content="SQUARE, inc." />
+ <meta property="og:type" content="website" />
+ <meta property="og:image" content="https://ドメイン/img/bg.png" />
+ <meta property="og:url" content="https://ドメイン" />
+ <meta property="og:description" content="SQUARE, inc.のコーポレートサイトです">
<link rel="icon" href="favicon.ico">
<!-- css -->
<link rel="stylesheet" href="styles.css">
<link rel="stylesheet" href="responsive.css">
</head>ローカルで編集が済んだら、変更したファイルをサーバにアップロードして上書きします。
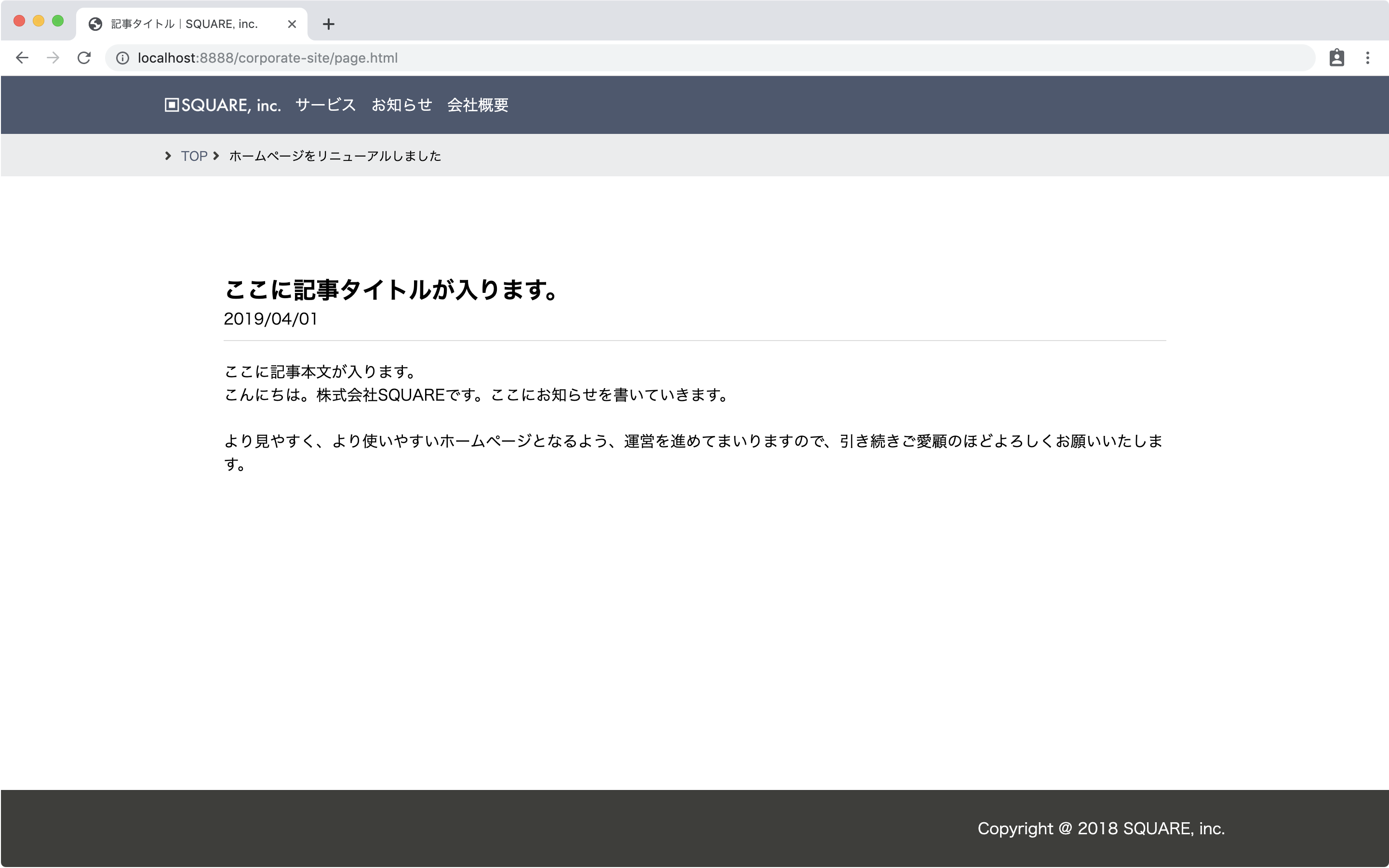
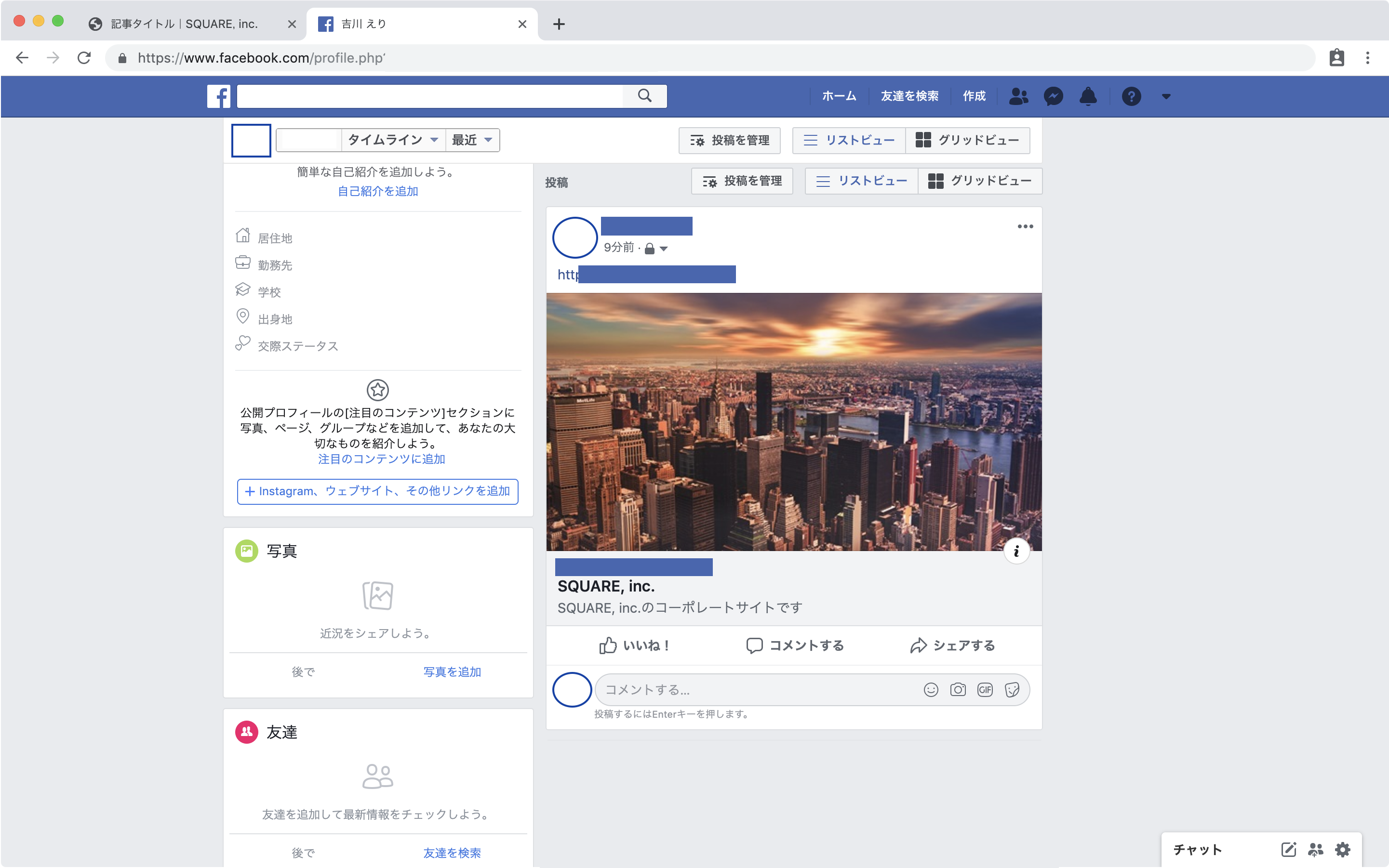
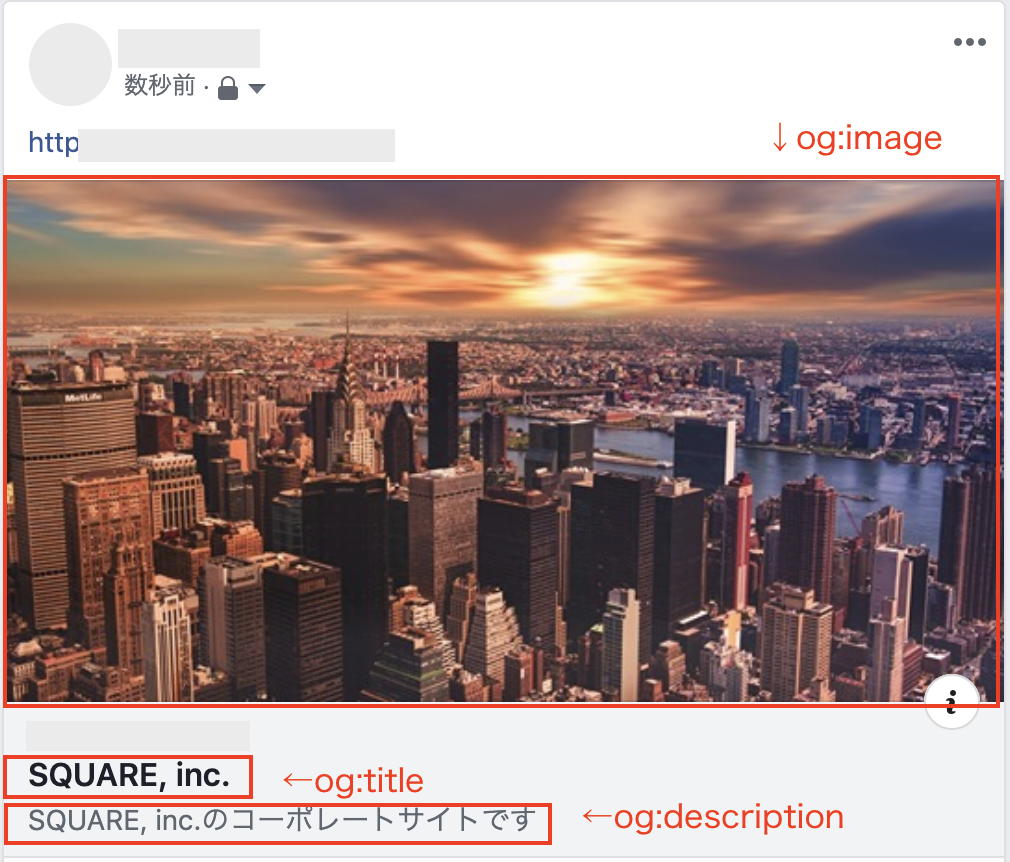
するとFacebook/Twitterでシェアされた場合に下記キャプチャのように反映されます。
Facebook

Twitter

これを参考に設定してみましょう。
以上で最低限のSEO対策が完了しました。