概要
管理画面でNewsを更新できるようになったので、ユーザーが閲覧するフロントサイトに動的に表示していきます。
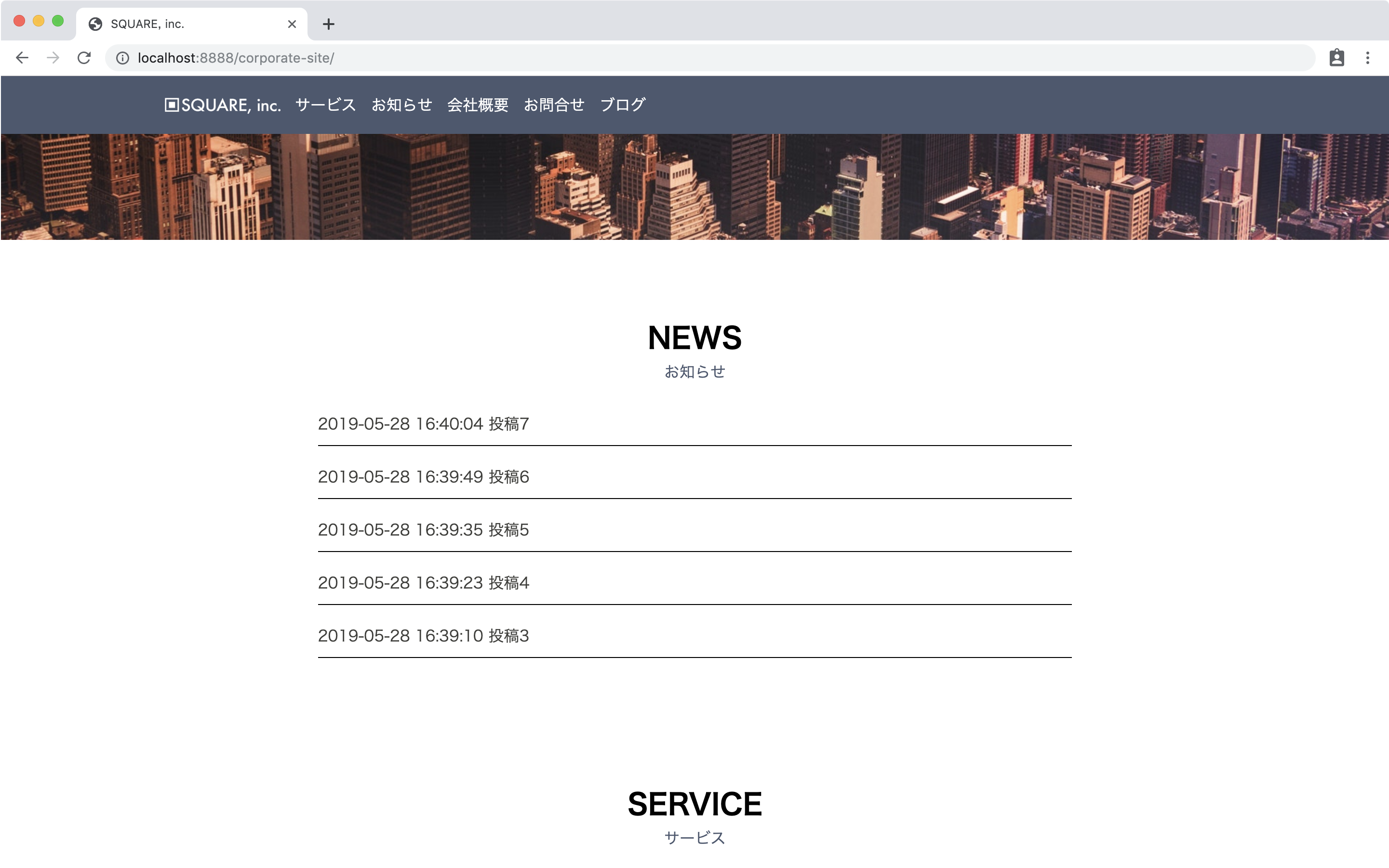
トップページには、最新の記事5件の更新日時とタイトルを表示し、タイトルをクリックするとシングルページに飛ぶように実装します。
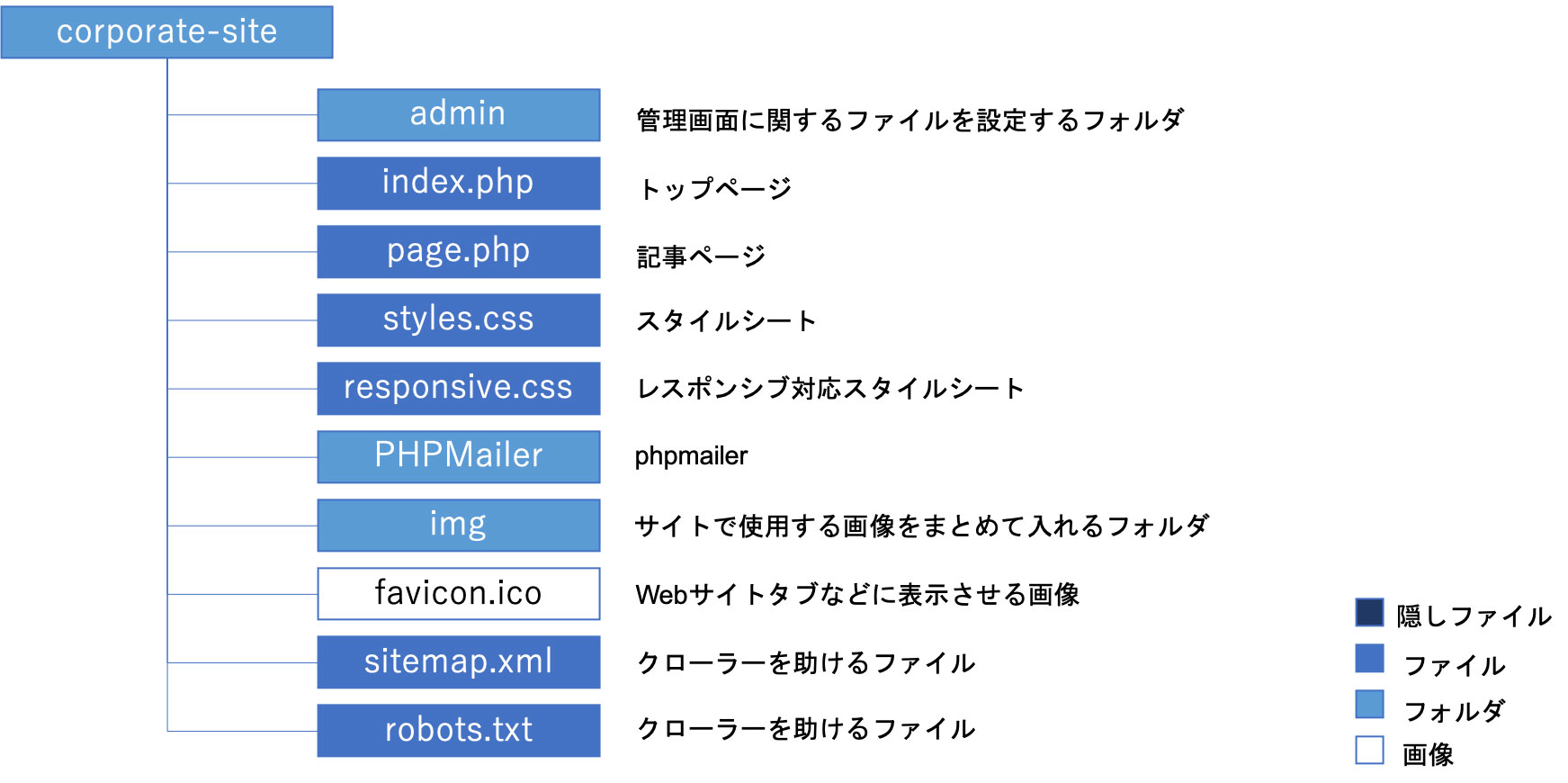
フォルダ階層
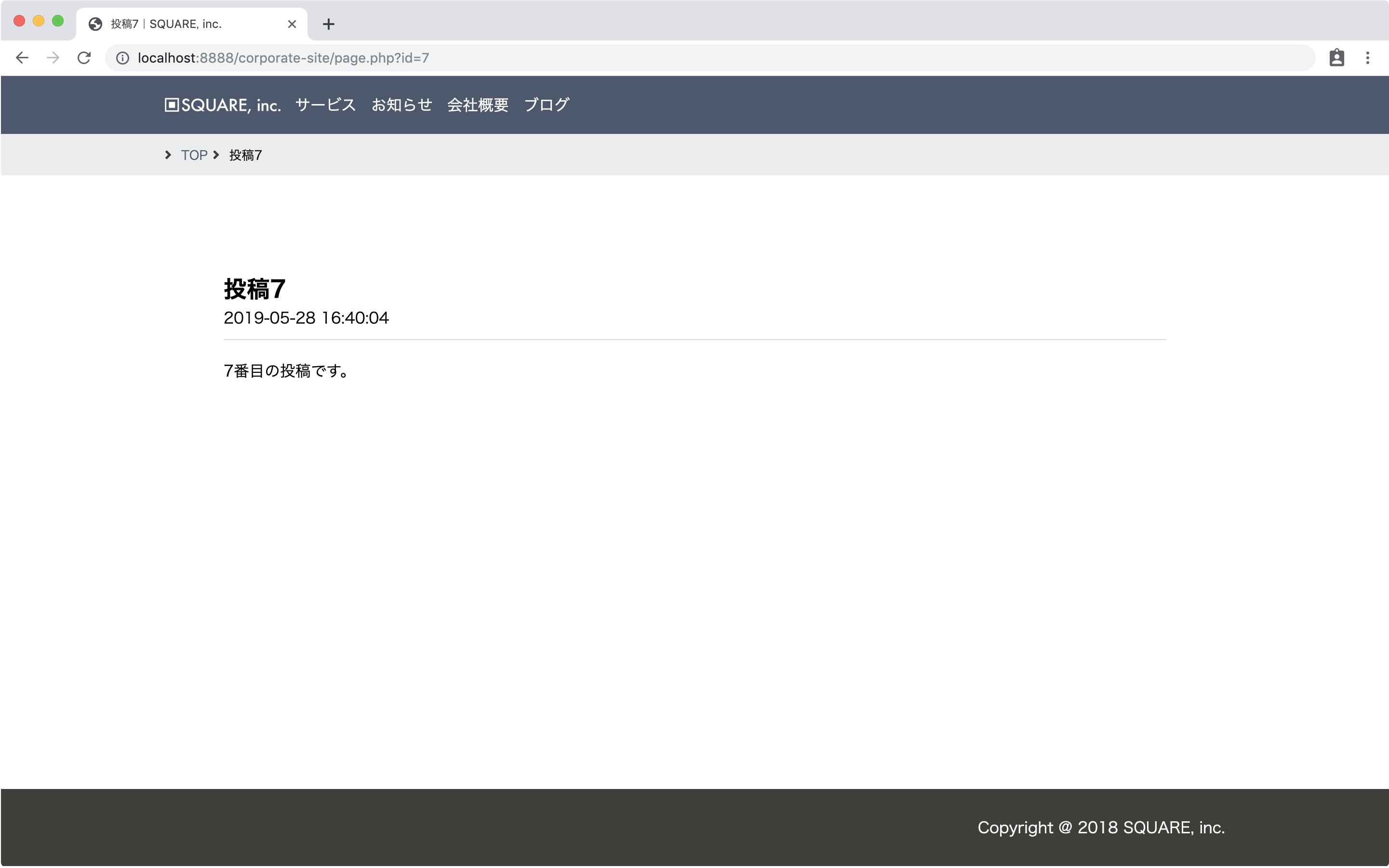
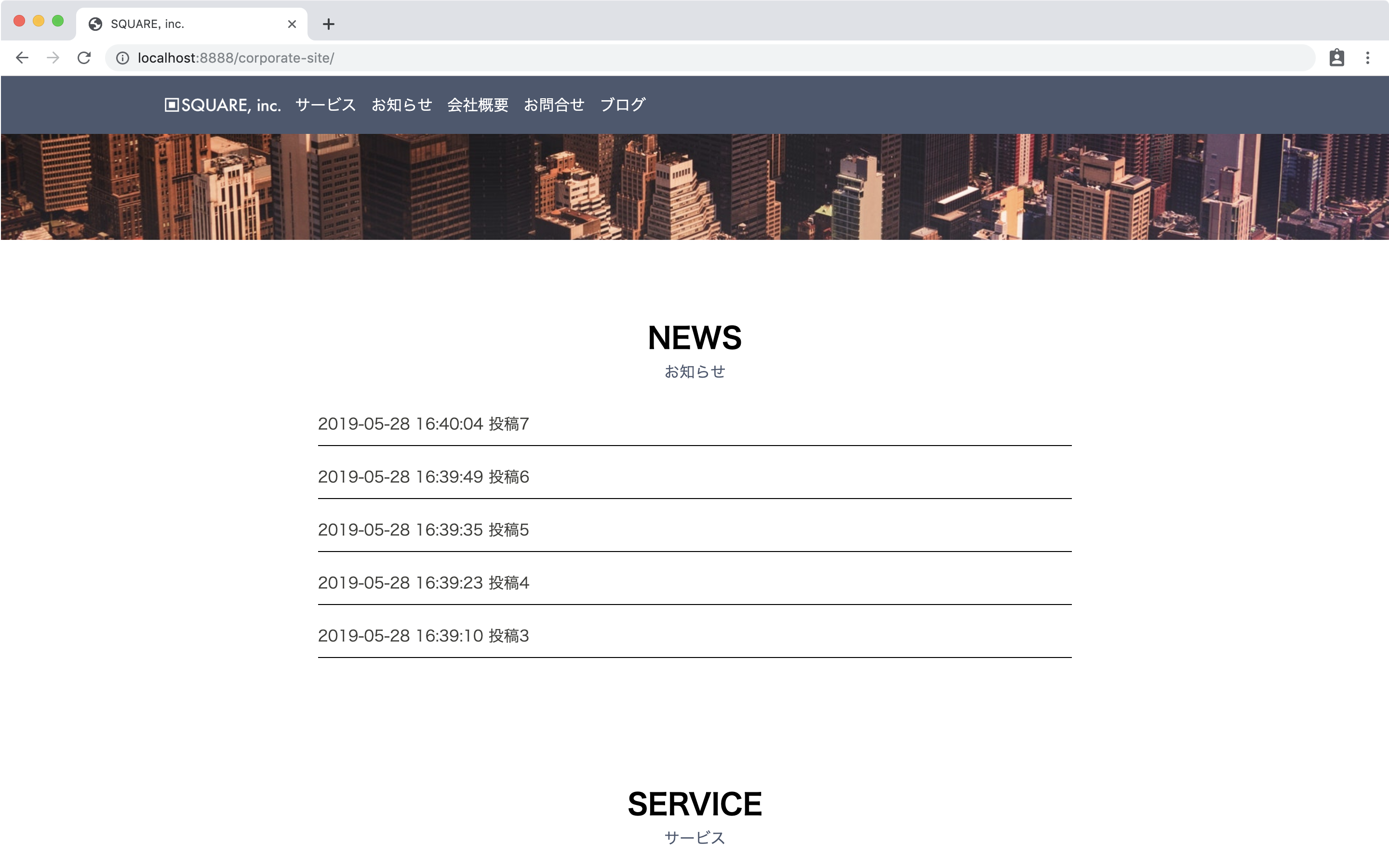
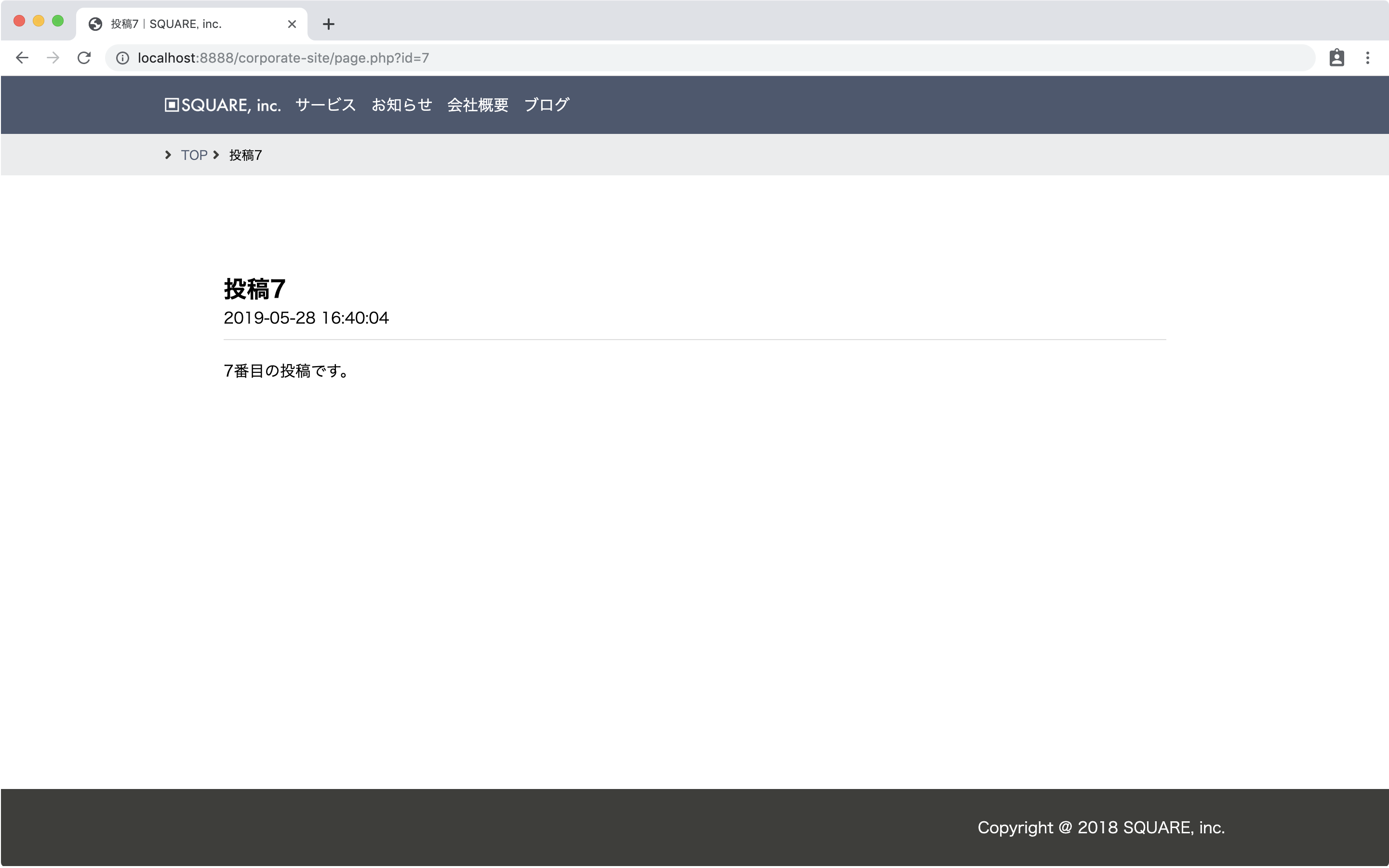
完成イメージ
全体の手順
手順は以下のとおりです。
- DB連携してトップページに表示
- シングルページ(page.html)を動的ページに編集
事前準備
最新の記事5件を表示させたいので、6件以上の記事を管理画面から登録しておいてください。
DB連携してトップページに表示
DB接続して取得
ユーザーのindex.htmlを編集していきます。
PHPでDBと接続するので、ファイル名をindex.htmlからindex.phpに変更します。
(ヘッダーメニューやトップへ戻るボタンのindex.htmlリンクも変更を忘れずに行ってください。)
HTMLの上にphpを記述します。
DBに接続して、最新の記事5件を表示するようにします。
並び順を指定するときはORDER BY 並び替えの基準にするカラム名を使います。
昇順にしたい場合はASC、降順はDESCを指定します。
抽出件数はLIMIT 数で指定します。
index.php
<?php
try{
$dbh = new PDO("mysql:host=localhost;dbname=corporate_db","root","root");
}catch(PDOException $e){
var_dump($e->getMessage());
exit;
}
$stmt = $dbh->prepare("SELECT * FROM news ORDER BY id DESC LIMIT 5");
$stmt->execute();
$news = $stmt->fetchAll(PDO::FETCH_ASSOC);
?>
<!DOCTYPE html>表示する
スタティックで記述していた部分を編集してループで回したデータを表示するようにします。
リンク先のpage.htmlも動的にphpで中身を取得するのでpage.php?id=idの形に変更します。
index.php
<div class="news-list">
+ <?php foreach($news as $new): ?>
+ <ul>
+ <li><a href="page.php?id=<?php echo $new['id']; ?>"><?php echo $new['updated_at']; ?> <?php echo $new['title']; ?></a></li>
+ </ul>
+ <?php endforeach; ?>
- <ul>
- <li>
- <a href="page.html">2019/04/01 ホームページをリニューアルしました。</a>
- </li>
- <li>
- <a href="page.html">2018/12/24 年末年始の営業時間について</a>
- </li>
- </ul>
</div>確認
最新の記事5件が表示されていればOKです。
シングルページの作成
DBから取得
page.htmlを編集して動的にしていきます。
まず、page.htmlからpage.phpにファイル名を変更します。
htmlの上にphpでパラメータの受け取りをして、DBに接続、受け取ったidのnewsを抽出します。
idがなければindex.phpにリダイレクトさせます。
page.php
<?php
$id = isset($_GET['id'])? htmlspecialchars($_GET['id'], ENT_QUOTES, 'utf-8'):'';
if($id==''){
header('location:./index.php');
}
//DB接続
try{
$dbh = new PDO("mysql:host=localhost;dbname=corporate_db","root","root");
}catch(PDOException $e){
var_dump($e->getMessage());
exit;
}
$stmt = $dbh->prepare("SELECT * FROM news WHERE id=:id");
$stmt->bindParam(":id",$id);
$stmt->execute();
$news = $stmt->fetchAll(PDO::FETCH_ASSOC);
?>表示
タイトルに選択した記事のタイトルが表示されるように設定します。
パンくずリストも動的に変更します。
スタティックで表示していた記事の部分をすべて動的に取得するように変更します。
page.php
<!DOCTYPE html>
<html>
<head>
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-13xxxxxxxxx"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-13xxxxxxxxx');
</script>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>記事タイトル|SQUARE, inc.</title>
+ <title><?php echo $news[0]['title']; ?>|SQUARE, inc.</title>
~~省略~~
<main>
<div class="breadcrumbs">
<div class="container">
<ul>
<li><a href="index.php">TOP</a></li>
- <li>ホームページをリニューアルしました</li>
+ <li><?php echo $news[0]['title']; ?></li>
</ul>
</div>
</div>
<div class="wrapper">
<div class="container">
<article>
<div class="page-title">
- <h1>ここに記事タイトルが入ります。</h1>
- <p>2019/04/01</p>
+ <h1><?php echo $news[0]['title']; ?></h1>
+ <p><?php echo $news[0]['updated_at']; ?></p>
</div>
<div class="page-text">
- <p>ここに記事本文が入ります。</p>
- <p>こんにちは。株式会社SQUAREです。ここにお知らせを書いていきます。</p>
- <br>
- <p>より見やすく、より使いやすいホームページとなるよう、運営を進めてまいりますので、引き続きご愛顧のほどよろしくお願いいたします。</p>
+ <?php echo $news[0]['content']; ?>
</div>
</article>
</div>
</div>
</main>確認
投稿した内容が反映されていればOKです。
これで、Newsの更新を簡易CMS化の実装が完了しました。
変更したファイル名・リンク等
| No. | ファイル | 内容 |
|---|---|---|
| 1 | index.html | ファイル名変更:index.htmlからindex.phpに変更 |
| 2 | page.html | ファイル名変更:page.htmlからpage.phpに変更 |
| 3 | index.php | メニューバーのリンク変更:index.htmlからindex.phpに変更 |
| 4 | page.php | メニューバーのリンク変更:index.htmlからindex.phpに変更 |
| 5 | confirm.php | メニューバーのリンク変更:index.htmlからindex.phpに変更 |
| 6 | send.php | メニューバーのリンク変更:index.htmlからindex.phpに変更 |