概要
コーポレートサイトの会員機能を作成していきます。
コーポレートサイトからユーザーに会員登録をしてもらい、メールマガジン配信希望の会員にメール配信を行う管理画面も作っていきます。
ここでは、入会画面を作成して会員登録機能を実装していきます
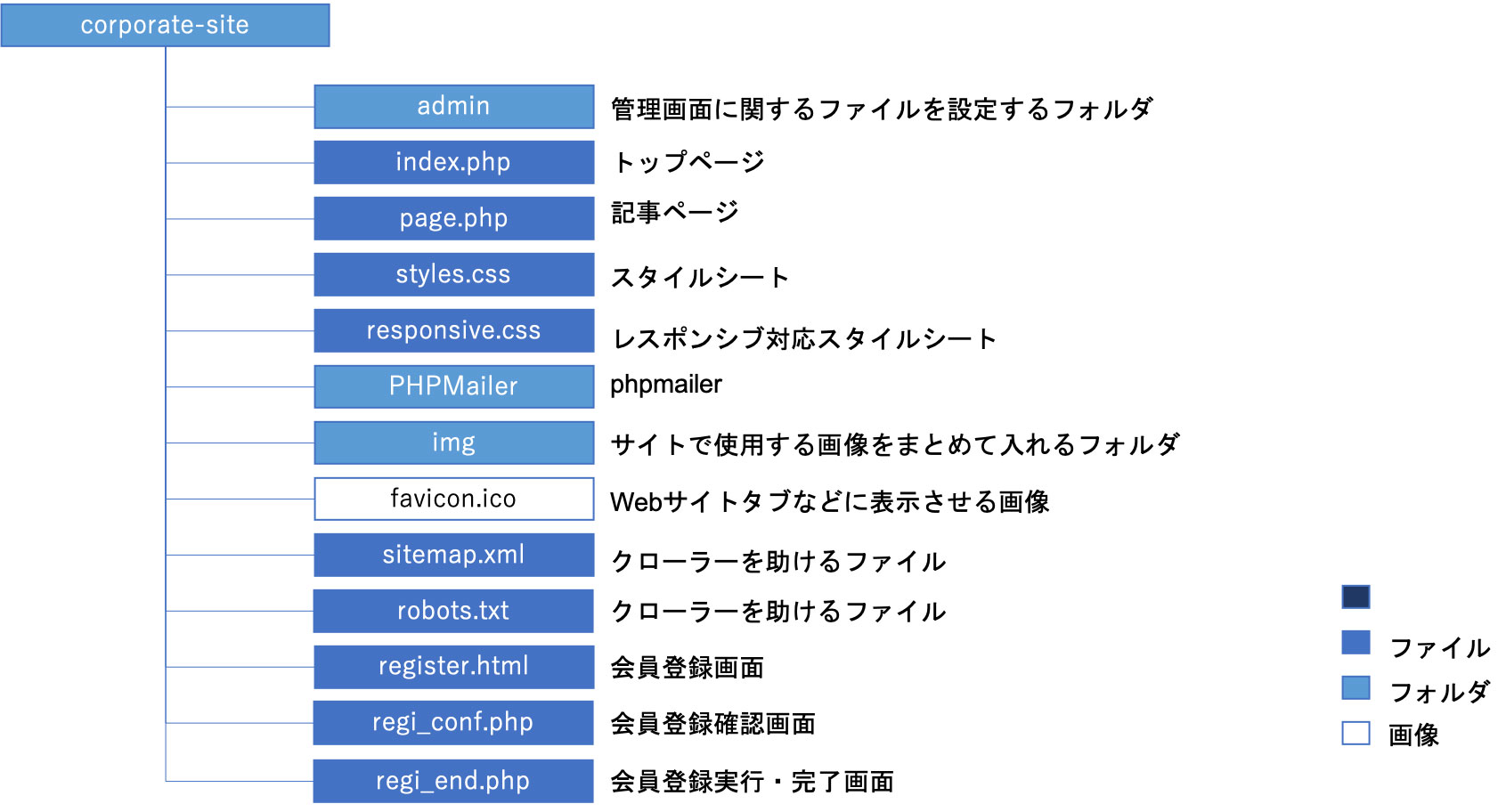
フォルダ階層
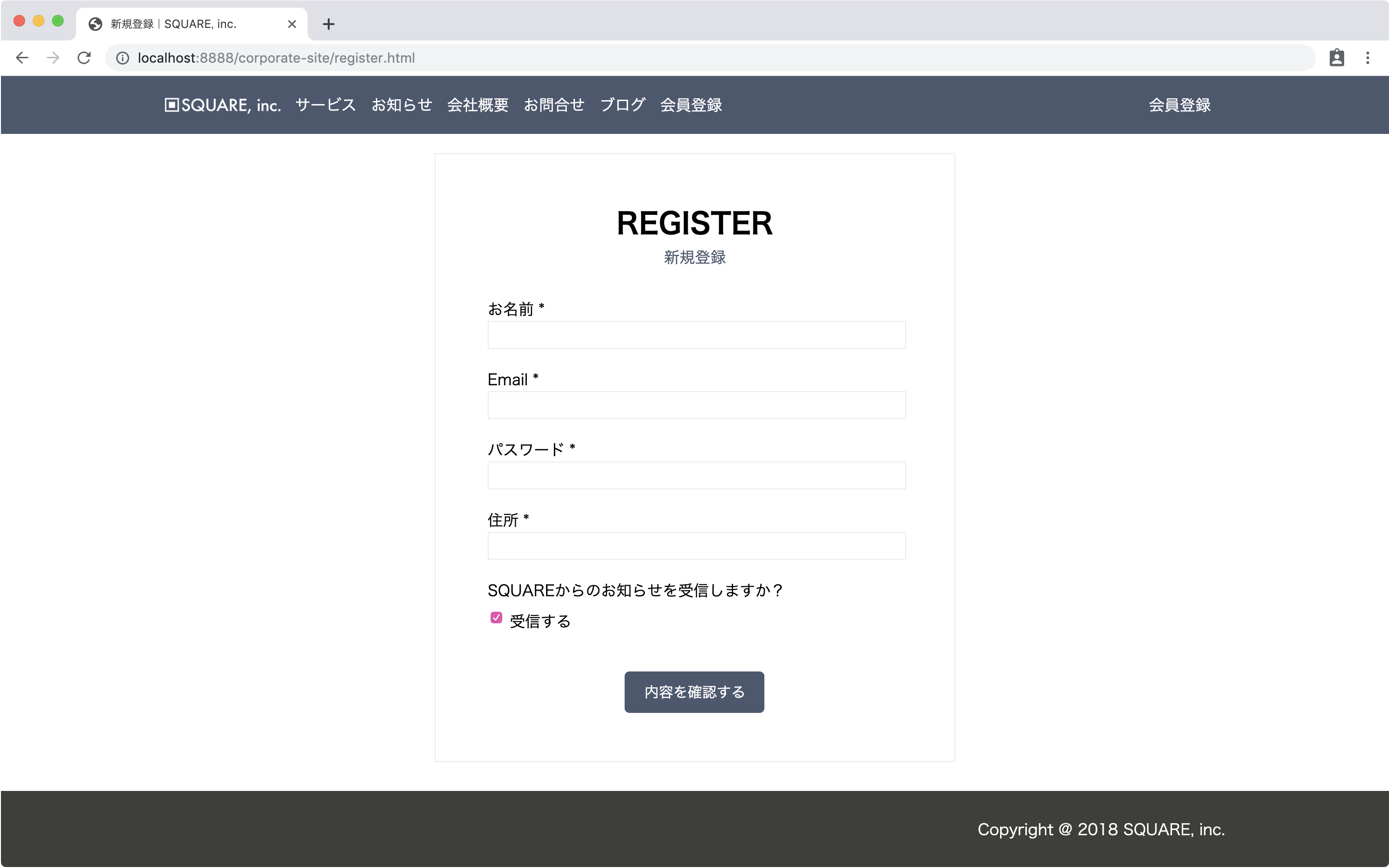
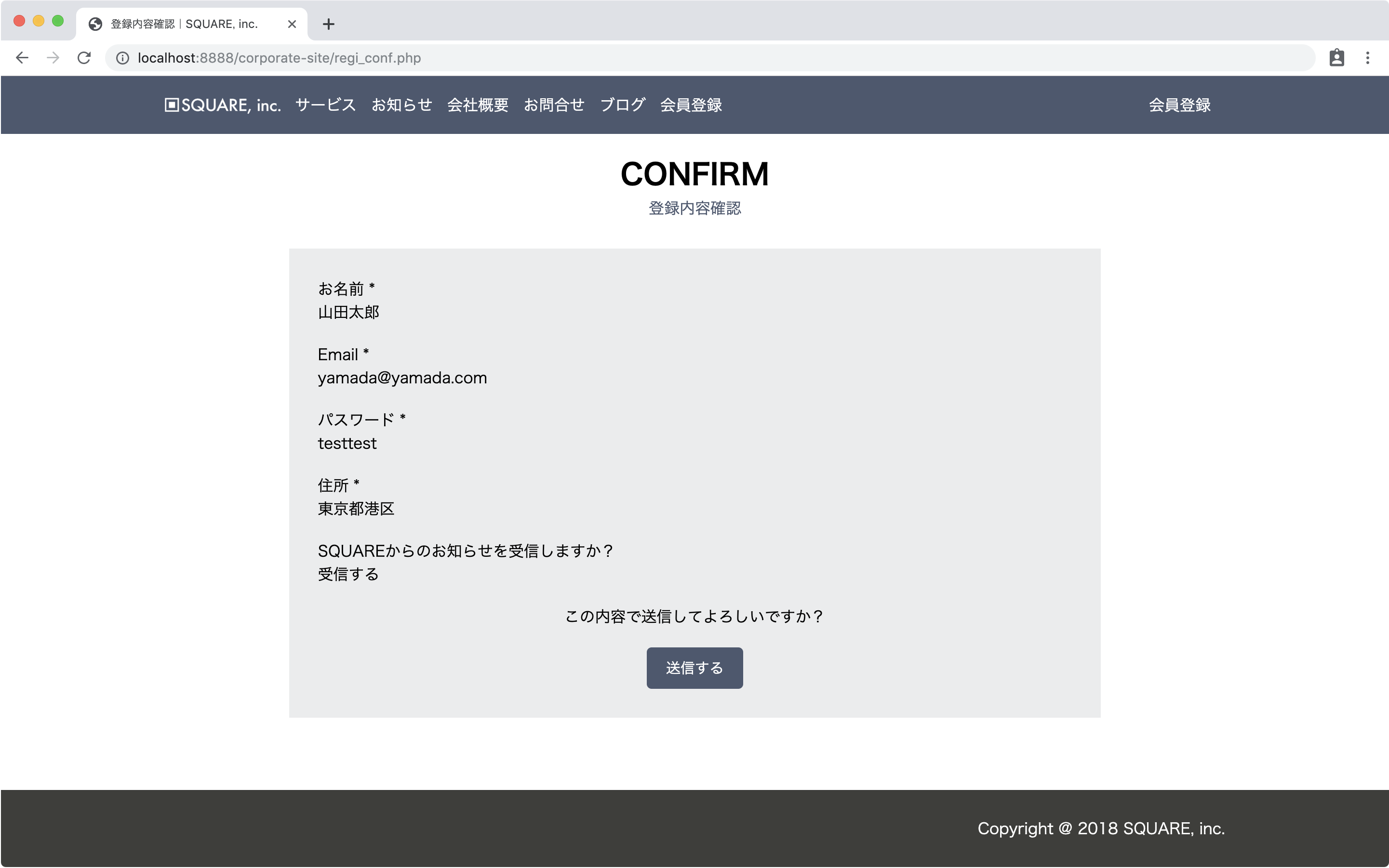
完成イメージ
全体の手順
手順は以下のとおりです。
- DBにテーブルを追加
- 会員登録画面作成
- 会員登録実行
DBにテーブルを追加
まず、会員情報を登録できるようにするために、データベースに会員情報を貯められるようにします。
会員情報を扱うテーブルなので、usersというテーブルを作成します。
DB配信希望はしないor希望するの二択なので、0/1(希望しない/希望する)でフラグを立てて管理します。
| 項目 | 内容 | 型 | オプション | オプション |
|---|---|---|---|---|
| id | ID | int | primary key | auto_increment |
| name | 氏名 | varchar(256) | ||
| メールアドレス | varchar(256) | |||
| password | パスワード | varchar(64) | ||
| address | 住所 | varchar(256) | ||
| dm | メールマガジン希望 | int | ||
| created_at | 作成日時 | datetime | ||
| updated_at | 更新日時 | datetime |
console
mysql> use corporate_db
Database changed
mysql> create table users(id int primary key auto_increment,name varchar(256),email varchar(256),password varchar(64),address varchar(256),dm int,created_at datetime, updated_at datetime);
Query OK, 0 rows affected (0.09 sec)Query OKと表示されていればOKです。
会員登録画面の作成
トップページ追加
メニューバーに会員登録を追加します。
会員登録画面はregister.htmlを作成する予定なので、リンク先はregister.htmlを指定します。
メニューバーを表示しているファイルはすべて同様に追加しておきます(変更一覧を章の最後に記述しているので参考にしてください)。
PCでページを見たときに、会員登録画面はメニューバーの右に来るように設定しています。
index.php
<header>
<div class="container">
<div class="header-logo">
<h1><a href="index.php"><img src="img/square_logo.png" id="logo"></a></h1>
</div>
<!-- ハンバーガーメニューボタン -->
<div class="toggle">
<div>
<span></span>
<span></span>
<span></span>
</div>
</div>
<nav class="sp-menu menu">
<ul>
<li><a href="index.php#service">サービス</a></li>
<li><a href="index.php#news">お知らせ</a></li>
<li><a href="index.php#about">会社概要</a></li>
<li><a href="index.php#contact">お問合せ</a></li>
<li><a href="ブログのURL">ブログ</a></li>
+ <li><a href="register.html">会員登録</a></li>
</ul>
</nav>
<nav class="pc-menu menu-left menu">
<ul>
<li><a href="index.php#service">サービス</a></li>
<li><a href="index.php#news">お知らせ</a></li>
<li><a href="index.php#about">会社概要</a></li>
<li><a href="index.php#contact">お問合せ</a></li>
<li><a href="ブログのURL/">ブログ</a></li>
</ul>
</nav>
+ <nav class="pc-menu menu-right menu">
+ <a href="register.html">会員登録</a>
+ </nav>
</div>
</header> styles.css
/* header */
.menu-left a{
float: left;
padding-right: 15px;
}
+ .menu-right a{
+ float: right;
+ padding-right: 15px;
+ }
トップページにアクセスすると、会員登録が追加されているのが確認できます。

会員登録画面作成
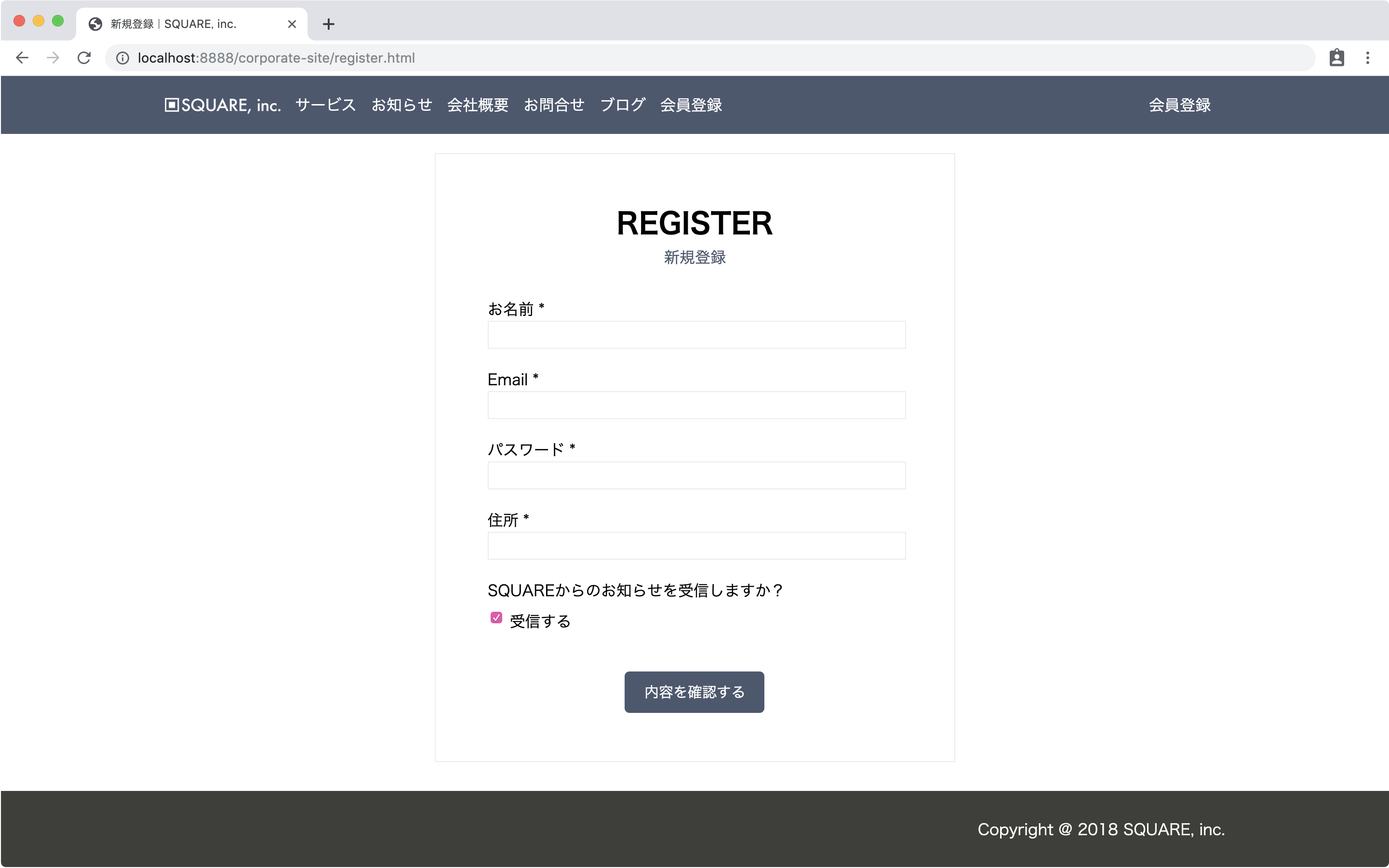
会員登録をする画面を作成します。
index.phpと同じ階層にregister.htmlを作成します。
テーブルで作成した項目をフォームで作成します。
DMの配信希望は、配信希望しない場合にチェックを入れる形式にしています。
今回は、inputタグのrequired属性を使って、必須チェックを行いました。
register.html
<!DOCTYPE html>
<html>
<head>
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-13xxxxxxxxx"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag() { dataLayer.push(arguments); }
gtag('js', new Date());
gtag('config', 'UA-13xxxxxxxxx');
</script>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>新規登録|SQUARE, inc.</title>
<link rel="icon" href="favicon.ico">
<!-- css -->
<link rel="stylesheet" href="styles.css">
<link rel="stylesheet" href="responsive.css">
</head>
<body>
<header>
<div class="container">
<div class="header-logo">
<h1><a href="index.php"><img src="img/square_logo.png" id="logo"></a></h1>
</div>
<!-- ハンバーガーメニューボタン -->
<div class="toggle">
<div>
<span></span>
<span></span>
<span></span>
</div>
</div>
<nav class="sp-menu menu">
<ul>
<li><a href="index.php#service">サービス</a></li>
<li><a href="index.php#news">お知らせ</a></li>
<li><a href="index.php#about">会社概要</a></li>
<li><a href="index.php#contact">お問合せ</a></li>
<li><a href="ブログのURL">ブログ</a></li>
<li><a href="register.html">会員登録</a></li>
</ul>
</nav>
<nav class="pc-menu menu-left menu">
<ul>
<li><a href="index.php#service">サービス</a></li>
<li><a href="index.php#news">お知らせ</a></li>
<li><a href="index.php#about">会社概要</a></li>
<li><a href="index.php#contact">お問合せ</a></li>
<li><a href="ブログのURL">ブログ</a></li>
</ul>
</nav>
<nav class="pc-menu menu-right menu">
<a href="register.html">会員登録</a>
</nav>
</div>
</header>
<main>
<!-- register -->
<div class="wrapper last-wrapper register-wrapper">
<div class="container">
<div class="register">
<div class="wrapper-title">
<h3>REGISTER</h3>
<p>新規登録</p>
</div>
<form class="regi-form" method="POST" action="./regi_conf.php">
<div class="form-group">
<p>お名前 *</p>
<input type="text" name="name" required>
</div>
<div class="form-group">
<p>Email *</p>
<input type="email" name="email" required>
</div>
<div class="form-group">
<p>パスワード *</p>
<input type="password" name="password" required>
</div>
<div class="form-group">
<p>住所 *</p>
<input type="address" name="address" required>
</div>
<div class="form-group">
<p>SQUAREからのお知らせを受信しますか?</p>
<input type="hidden" name="dm" value="受信しない">
<input type="checkbox" class="checkbox" name="dm" value="受信する" checked>
<span>受信する</span>
</div>
<button type="submit" class="btn btn-submit">内容を確認する</button>
</form>
</div>
</div>
</div>
</main>
<footer>
<div class="container">
<p>Copyright @ 2018 SQUARE, inc.</p>
</div>
</footer>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script>
$(function () {
// ハンバーガーメニューの動作
$('.toggle').click(function () {
$("header").toggleClass('open');
$(".sp-menu").slideToggle(500);
});
});
</script>
</body>
</html>CSSも追加します。
register.htmlを作成中ですが、今後同様にログイン画面も作成する予定なので、loginクラスでも使えるよう共通のcssを作ります。
styles.css
/* login.html */
.login,
.register {
width: 55%;
margin: 0 auto;
padding: 50px 0;
}
.login {
background-color: #ebeced;
border:1px solid #ebeced;
}
.register {
border:1px solid #ebeced;
text-align: center;
}
/* register.html */
.checkbox {
width: auto;
}
responsive.css
/* login.html */
.login,
.register {
width: 100%;
}
.login-form,
.regi-form {
width: 90%;
margin: 0 auto;
}次に入力情報確認画面を作成します。
regi_conf.phpというファイルを作成します。
regiser.htmlからデータを受け取ります。
regi_conf.php
<?php
// 値の受け取り
$name = isset($_POST['name'])? htmlspecialchars($_POST['name'],ENT_QUOTES,'utf-8'):'';
$email = isset($_POST['email'])? htmlspecialchars($_POST['email'],ENT_QUOTES,'utf-8'):'';
$password = isset($_POST['password'])? htmlspecialchars($_POST['password'],ENT_QUOTES,'utf-8'):'';
$address = isset($_POST['address'])? htmlspecialchars($_POST['address'],ENT_QUOTES,'utf-8'):'';
$dm = isset($_POST['dm'])? htmlspecialchars($_POST['dm'], ENT_QUOTES, 'utf-8'):'';
?>※注)現在公開している完成コードを利用する場合、下記を修正してご利用ください。
誤
$dm = isset($_POST['dm'])? $_POST['dm']:[];正
$dm = isset($_POST['dm'])? htmlspecialchars($_POST['dm'], ENT_QUOTES, 'utf-8'):''; phpの下でhtmlで表示、hiddenでvalueに挿入しています。
登録の実行はregi_end.phpで行うのでformのactionはregi_end.phpとします。
regi_conf.php
?>
<!DOCTYPE html>
<html>
<head>
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-13xxxxxxxxx"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag() { dataLayer.push(arguments); }
gtag('js', new Date());
gtag('config', 'UA-13xxxxxxxxx');
</script>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登録内容確認|SQUARE, inc.</title>
<link rel="icon" href="favicon.ico">
<!-- css -->
<link rel="stylesheet" href="styles.css">
<link rel="stylesheet" href="responsive.css">
</head>
<body>
<header>
<div class="container">
<div class="header-logo">
<h1><a href="index.php"><img src="img/square_logo.png" id="logo"></a></h1>
</div>
<!-- ハンバーガーメニューボタン -->
<div class="toggle">
<div>
<span></span>
<span></span>
<span></span>
</div>
</div>
<nav class="sp-menu menu">
<ul>
<li><a href="index.php#service">サービス</a></li>
<li><a href="index.php#news">お知らせ</a></li>
<li><a href="index.php#about">会社概要</a></li>
<li><a href="index.php#contact">お問合せ</a></li>
<li><a href="ブログのURL">ブログ</a></li>
<li><a href="register.html">会員登録</a></li>
</ul>
</nav>
<nav class="pc-menu menu-left menu">
<ul>
<li><a href="index.php#service">サービス</a></li>
<li><a href="index.php#news">お知らせ</a></li>
<li><a href="index.php#about">会社概要</a></li>
<li><a href="index.php#contact">お問合せ</a></li>
<li><a href="ブログのURL">ブログ</a></li>
</ul>
</nav>
<nav class="pc-menu menu-right menu">
<a href="register.html">会員登録</a>
</nav>
</div>
</header>
<main>
<!-- contact conf -->
<div class="wrapper last-wrapper">
<div class="container">
<div class="wrapper-title">
<h3>CONFIRM</h3>
<p>登録内容確認</p>
</div>
<form method="POST" action="regi_end.php" class="conf-form">
<div class="form-group">
<p>お名前 *</p>
<p><?php echo $name; ?></p>
<input type="hidden" name="name" value="<?php echo $name; ?>">
</div>
<div class="form-group">
<p>Email *</p>
<p><?php echo $email; ?></p>
<input type="hidden" name="email" value="<?php echo $email; ?>">
</div>
<div class="form-group">
<p>パスワード *</p>
<p><?php echo $password; ?></p>
<input type="hidden" name="password" value="<?php echo $password; ?>">
</div>
<div class="form-group">
<p>住所 *</p>
<p><?php echo $address; ?></p>
<input type="hidden" name="address" value="<?php echo $address; ?>">
</div>
<div class="form-group">
<p>SQUAREからのお知らせを受信しますか?</p>
<p><?php echo $dm; ?></p>
<input type="hidden" name="dm" value="<?php echo $dm; ?>">
</div>
<p>この内容で送信してよろしいですか?</p>
<button type="submit" class="btn btn-submit">送信する</button>
</form>
</div>
</div>
<!-- end contact conf -->
</main>
<footer>
<div class="container">
<p>Copyright @ 2018 SQUARE, inc.</p>
</div>
</footer>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script>
$(function () {
// ハンバーガーメニューの動作
$('.toggle').click(function () {
$("header").toggleClass('open');
$(".sp-menu").slideToggle(500);
});
});
</script>
</body>
</html>cssを追加します。
styles.css
/* regi_conf.php */
.conf-form{
background-color: #ebeced;
padding: 30px;
}register.htmlのフォームに適当に入力して内容を確認するをクリックします。
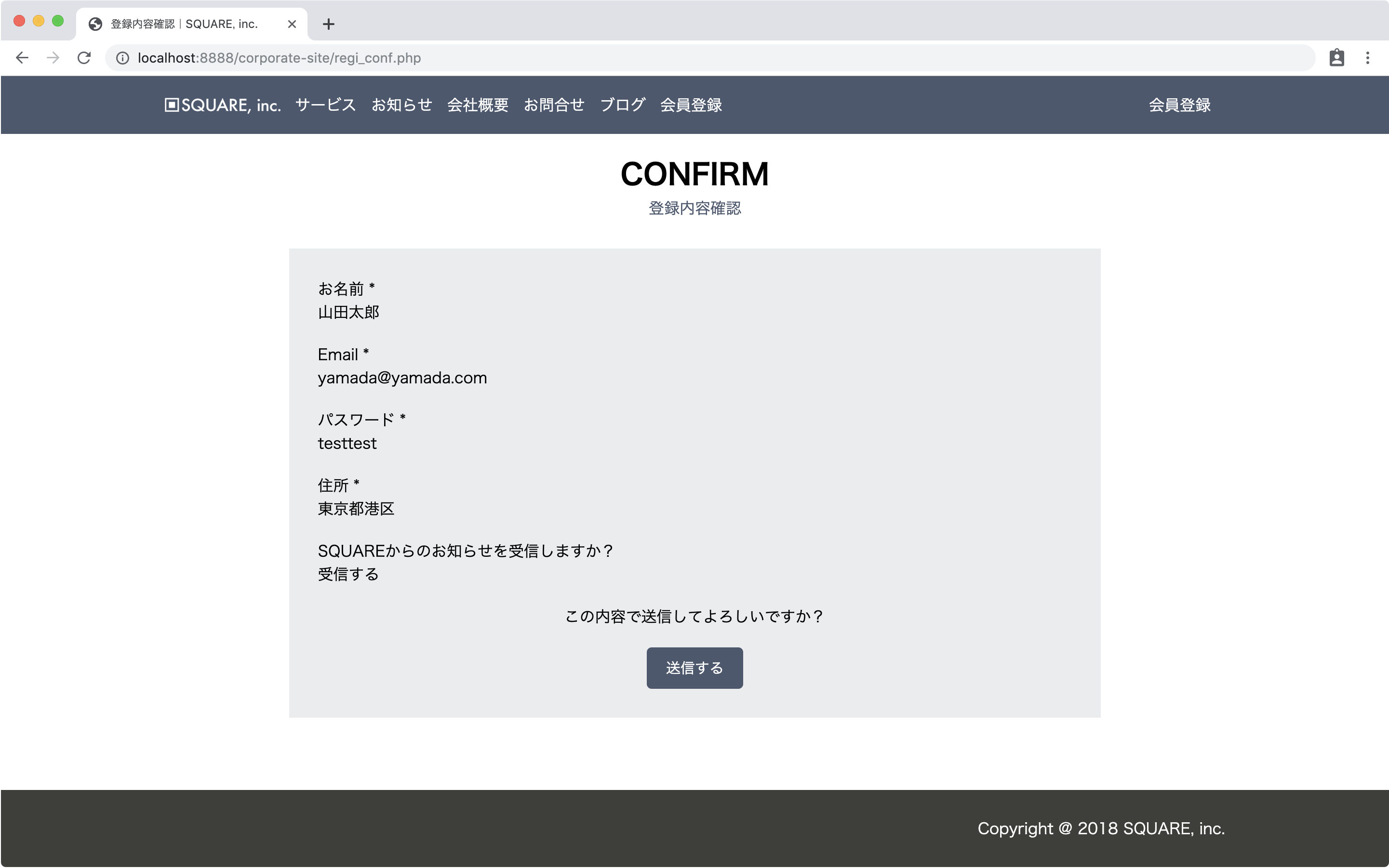
確認画面が表示されることを確認します。

登録実行画面作成
regi_conf.phpで確認できた内容をregi_end.phpで登録実行します。
regi_conf.phpと同じ階層にregi_end.phpファイルを作成します。
まず、データを受け取とります。
usersテーブルのdmカラムは0/1フラグで管理するのでinteger型です。
受け取ったデータの$dmの値は「受信する」 「受信しない」という日本語が入っているので$dm_flagという変数を作ってif文で「受信する」だったら1、それ以外は0を入れるという文を作成しています。
変数にパラメータをバインドするとき、dmだけ受け取ったデータをそのままではなく新しく作った$dm_flagを指定しているので注意してください。
regi_end.php
<?php
// 値の受け取り
$name = isset($_POST['name'])? htmlspecialchars($_POST['name'],ENT_QUOTES,'utf-8'):'';
$email = isset($_POST['email'])? htmlspecialchars($_POST['email'],ENT_QUOTES,'utf-8'):'';
$password = isset($_POST['password'])? htmlspecialchars($_POST['password'],ENT_QUOTES,'utf-8'):'';
$address = isset($_POST['address'])? htmlspecialchars($_POST['address'],ENT_QUOTES,'utf-8'):'';
$dm = isset($_POST['dm'])? htmlspecialchars($_POST['dm'],ENT_QUOTES,'utf-8'):'';
$dm_flag = ($dm=='受信する')? 1:0;
?>次に、受け取ったデータをDBに登録します。
regi_end.php
<?php
$name = isset($_POST['name'])? htmlspecialchars($_POST['name'],ENT_QUOTES,'utf-8'):'';
$email = isset($_POST['email'])? htmlspecialchars($_POST['email'],ENT_QUOTES,'utf-8'):'';
$password = isset($_POST['password'])? htmlspecialchars($_POST['password'],ENT_QUOTES,'utf-8'):'';
$address = isset($_POST['address'])? htmlspecialchars($_POST['address'],ENT_QUOTES,'utf-8'):'';
$dm = isset($_POST['dm'])? htmlspecialchars($_POST['dm'],ENT_QUOTES,'utf-8'):'';
$dm_flag = ($dm=='受信する')? 1:0;
+ //DB接続
+ try{
+ $dbh = new PDO("mysql:host=localhost;dbname=corporate_db","root","root");
+ }catch(PDOException $e){
+ var_dump($e->getMessage());
+ exit;
+ }
+ $stmt = $dbh->prepare("INSERT INTO users(name,email,password,address,dm,created_at,updated_at) VALUES(:name,:email,:password,:address,:dm,now(),now())");
+ $stmt->bindParam(":name",$name);
+ $stmt->bindParam(":email",$email);
+ $stmt->bindParam(":password",$password);
+ $stmt->bindParam(":address",$address);
+ $stmt->bindParam(":dm",$dm_flag);
+ $stmt->execute();
?>insertができたらphpの下にhtmlで登録完了画面を追加します。
regi_end.php
?>
<!DOCTYPE html>
<html>
<head>
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-13xxxxxxxxx"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag() { dataLayer.push(arguments); }
gtag('js', new Date());
gtag('config', 'UA-13xxxxxxxxx');
</script>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登録完了|SQUARE, inc.</title>
<link rel="icon" href="favicon.ico">
<!-- css -->
<link rel="stylesheet" href="styles.css">
<link rel="stylesheet" href="responsive.css">
</head>
<body>
<header>
<div class="container">
<div class="header-logo">
<h1><a href="index.php"><img src="img/square_logo.png" id="logo"></a></h1>
</div>
<!-- ハンバーガーメニューボタン -->
<div class="toggle">
<div>
<span></span>
<span></span>
<span></span>
</div>
</div>
<nav class="sp-menu menu">
<ul>
<li><a href="index.php#service">サービス</a></li>
<li><a href="index.php#news">お知らせ</a></li>
<li><a href="index.php#about">会社概要</a></li>
<li><a href="index.php#contact">お問合せ</a></li>
<li><a href="ブログのURL">ブログ</a></li>
<li><a href="register.html">会員登録</a></li>
</ul>
</nav>
<nav class="pc-menu menu-left menu">
<ul>
<li><a href="index.php#service">サービス</a></li>
<li><a href="index.php#news">お知らせ</a></li>
<li><a href="index.php#about">会社概要</a></li>
<li><a href="index.php#contact">お問合せ</a></li>
<li><a href="ブログのURL">ブログ</a></li>
</ul>
</nav>
<nav class="pc-menu menu-right menu">
<a href="register.html">会員登録</a>
</nav>
</div>
</header>
<main>
<!-- contact conf -->
<div class="wrapper last-wrapper">
<div class="container">
<div class="thanks">
<h3>登録完了しました。</h3>
<p>ご登録ありがとうございました。</p>
<button type="button" class="btn btn-gray" onclick="location.href='./index.php'">トップページに戻る</button>
</div>
</div>
</div>
<!-- end contact conf-->
</main>
<footer>
<div class="container">
<p>Copyright @ 2018 SQUARE, inc.</p>
</div>
</footer>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script>
$(function () {
// ハンバーガーメニューの動作
$('.toggle').click(function () {
$("header").toggleClass('open');
$(".sp-menu").slideToggle(500);
});
});
</script>
</body>
</html>cssも追加します。
styles.css
/* regi_end.php */
.thanks{
background-color: #ebeced;
text-align: center;
padding: 50px 0;
justify-content: center;
}
.thanks h4{
margin-bottom: 10px;
}register.htmlから登録をしてみます。
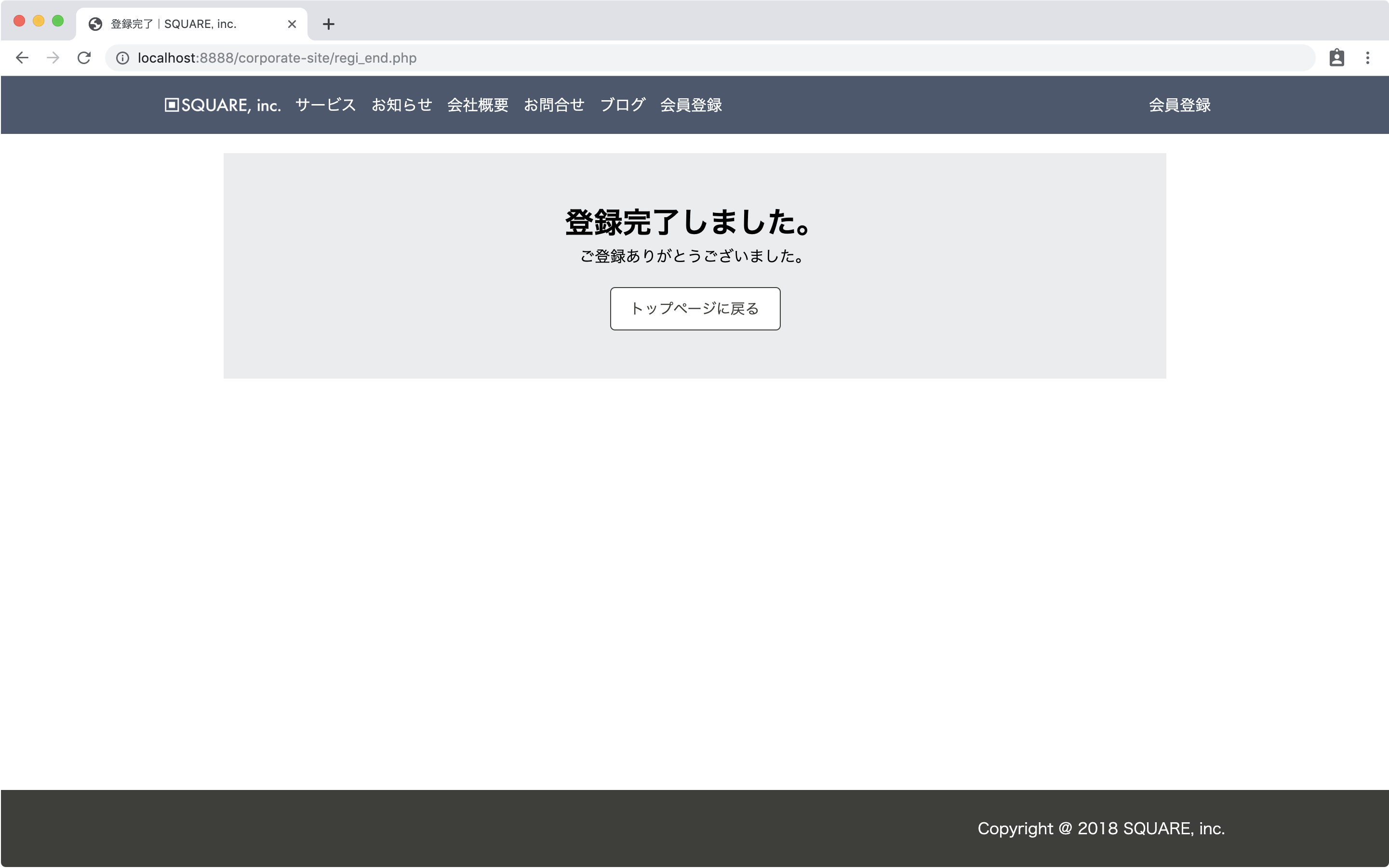
最後に完了画面が表示されればOKです。

登録完了画面が表示され、コンソールでデータを確認してデータが入っていればOKです。
consle
mysql> use corporate_db
Database changed
mysql> select * from users;
+----+--------+-------------------+----------+-----------------------+------+---------------------+---------------------+
| id | name | email | password | address | dm | created_at | updated_at |
+----+--------+-------------------+----------+-----------------------+------+---------------------+---------------------+
| 1 | 山田 | yamada@yamada.com | testtest | 東京都千代田区 | 1 | 2019-05-04 16:41:11 | 2019-05-04 16:41:11 |
+----+--------+-------------------+----------+-----------------------+------+---------------------+---------------------+変更したファイル名・リンク等
| No. | ファイル | 内容 |
|---|---|---|
| 3 | index.php | メニューバー追加:register.htmlを追加 |
| 4 | page.php | メニューバー追加:register.htmlを追加 |
| 5 | confirm.php | メニューバー追加:register.htmlを追加 |
| 6 | send.php | メニューバー追加:register.htmlを追加 |