概要
Webプログラミングで最もよく利用される言語であるJavascript、PHPについて説明します。
この章ではJavaScriptやPHPの言語の詳細な言語仕様や構文・関数などについては説明しません。ファイルのどこに何を記述して動かせばプログラムが動くのかという基本的な部分を説明します。
JavaScript
JavaScriptとはNetScape社が開発を始めたスクリプト言語で、現在は、ECMA(European Computer Manufacturers Association) がECMAScriptとして標準化を行なっています。このECMAScriptを各ブラウザ開発会社が実装しています。
JavaScriptは主にクライアントサイド(ブラウザ)側で動くプログラムとして利用されることが多いですが、最近は Node.jsなどのネットワーク処理を得意とした主にサーバーサイドで動くJavaScript環境も利用されるようになっています。
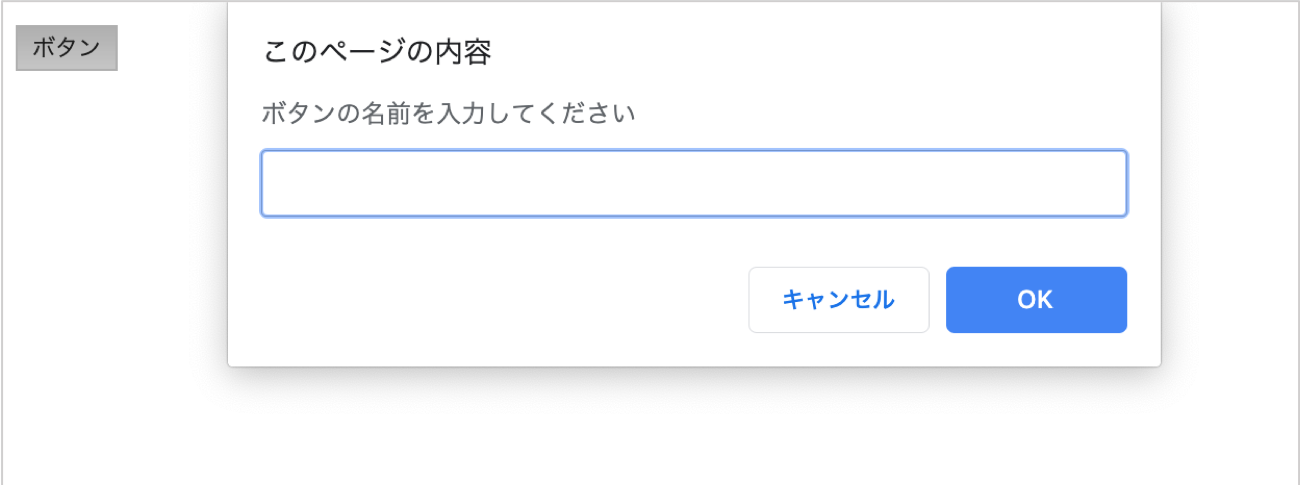
JavaScriptを利用した例に、ブラウザ上で送信ボタンなどをクリックした時に表示される、下図のようなアラートはJavaScriptによって実行されています。

JavaScriptの記述
基本的にはCSSと同様に HTMLファイルの<script> タグエリア内に記述する方法と 外部ファイルとしてjavascriptを定義しリンクさせる方法があります。
HTMLファイル内に簡単にJavascriptを記述してみましょう。
以下のファイルを js_sample.htmlとして保存してください。保存場所はどこでも大丈夫です。
js_sample.html
<!DOCTYPE HTML>
<html>
<head>
<title>JavaScriptテストページ</title>
</head>
<body>
<button id="bt" >ボタン</button>
</body>
<script>
const bt = document.querySelector('#bt');
bt.addEventListener('click', updateName);
function updateName(){
let name = prompt('ボタンの名前を入力してください');
bt.textContent = 'ボタン名:' + name;
}
</script>
</html>ブラウザの ファイル メニューをクリックし、ファイルを開く で作成したjs_sample.htmlを開きましょう。
以下のようなボタンだけの画面が表示されます。
ボタンをクリックしてみましょう。
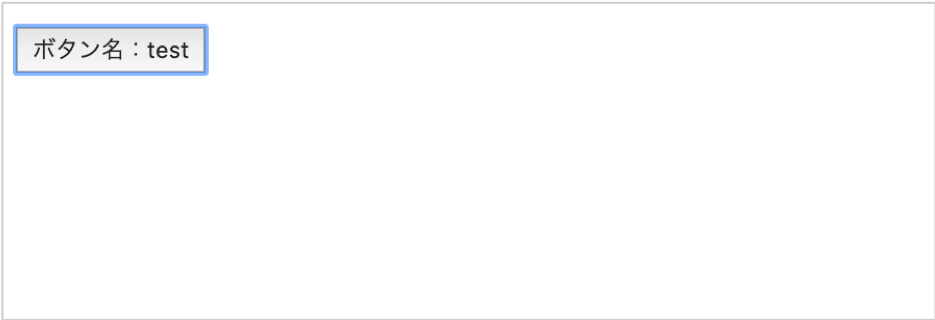
ボタンをクリックするとボタンの名前が入力したテキストに変更されます。
これで<script>タグ内に記述するとJavaScriptのプログラムが動くことがわかりました。
外部ファイルにする場合
JavaScriptを外部ファイルにしてみましょう。
先ほどの<script>タグ内のJavaScriptの記述を抜き出して、以下のように別ファイルとして保存してください。保存場所は先ほどと同じ場所にしてください。
sample.js
const bt = document.querySelector('#bt');
bt.addEventListener('click', updateName);
function updateName(){
let name = prompt('ボタンの名前を入力してください');
bt.textContent = 'ボタン名:' + name;
}先ほど作成したjs_sample.htmlを以下のように変更してください。※全てコピーして上書きしてください。
js_sample.html
<!DOCTYPE HTML>
<html>
<head>
<title>JavaScriptテストページ</title>
</head>
<body>
<button id="bt" >ボタン</button>
</body>
<script src="sample.js" async></script>
</html>再度ブラウザでjs_sample.htmlを開いてみましょう。
同じように動作するはずです。
プログラムの実行順序
HTMLの要素をJavaScriptで操作する場合、HTMLの要素が読み込まれる前にJavaScriptが先に解析されてしまうと動きません。
例えば、先ほどのコードでは、</body>タグの下にJavaScriptのコードを記述していますが、<head>内に記述してしまうと動作しません。試しに以下のファイルを作成し、ブラウザで読み込んでみましょう。
js_sample_ng.html
<!DOCTYPE HTML>
<html>
<head>
<title>JavaScriptテストページ</title>
<script>
var bt = document.querySelector('#bt');
bt.addEventListener('click', updateName);
function updateName(){
var name = prompt('ボタンの名前を入力してください');
bt.textContent = 'ボタン名:' + name;
}
</script>
</head>
<body>
<button id="bt" >ボタン</button>
</body>
</html>
同じようにボタンをクリックして動かしてみましょう。何も動作しないはずです。
この場合、先に<script>が読み込まれJavaScriptが解析されてしまっています。そのあとに<body>、<button>が読み込まれているので、JavaScriptのvar bt = document.querySelector('#bt'); の部分が認識されずに、bt.addEventListenerでエラーになります。
このようにHTMLの要素が読み込まれた後に、JavaScriptが読み込み・解析されるようにすることを意識しておくと良いです。
外部ファイルの場合も同様です。</body>の後にJavaScirptファイルを読み込む設定を入れてください。
基本構文
ここでは基礎的な構文をまとめていますが、コースを進める上で必須ではありません。実施していて疑問に思うことがあればこちらを参考にしてください。
変数の宣言
変数は定数と変数の2種類があります。定数は値の変更が出来ないもの、変数は値の変更ができるものです。
//定数
const name = "yuki";
//変数
let sei = "yamada";
if (status = "single") {
sei = "sugita";
//以下を実行するとエラーになる
//name = "mei";
}またjavascriptには型のようなものがないので、文字列型も整数型も全て同じ宣言方法です。
関数の定義
関数は様々な定義方法がありますが、ここでは関数宣言という一番よく知られている定義方法を説明します。
function <関数名>(<引数>) {
//ここに処理内容をかく
//戻り値がある場合は return xxx; と記述する
}以下はfunc1という関数に 引数 を渡すと 乗算結果が返る例です。
let ret = func1(5, 3);
function func1( x, y){
return x * y;
}
注意点は、関数を利用する場合、関数定義は利用する箇所の後に記述する必要があります。
配列
配列は、一つの変数の中にいくつかの文字列や数値を複数入れられるものです。
配列は次のように利用することができます。
//配列の宣言
let trees = ["kaede", "icho", "sugi", "matsu"];
//配列を取り出す
let tree = trees[3];
//コンソールログに出力
//matsu と表示される
console.log(tree);
配列のなかに設定している文字列を指定するには、順番を指定します。
JavaScriptの配列は順番の数え方が0から始まります。頭から、0、1、2、と数えていくので、3つ目の"sugi"を指定する場合は、 trees[2] と指定します。
上記のサンプルコードではtrees[3] と記述してい流ので、前から4つ目の要素を指定していることになります。
代表的な演算子
文字の結合や数計算などです。
文字の結合は +
- +: 加算
- -: 減算
- *: 乗算
- /: 除算
- %: 剰余演算
//計算式の例です
let x = 20;
let y = 4;
let result = x / y;
console.log(result);
代表的な文
プログラムでよく利用する条件分岐と繰り返し処理を説明します。
条件分岐は if 文を利用します。ifを使うと、もし変数Aがxxの時にyy の処理を実行する といった条件による処理の分岐を行うことができます。
let status = true;
let result = "";
if ( status == true) {
result = "OK";
}else{
result = "NG";
}次に繰り返し処理を説明します。
繰り返しはfor文を利用します。
for (<条件>) {
//処理をここにかく
}条件のところは以下のような形式で書くことが多いです。
for (let i = 0 ; i < 9; i++) {
console.log( i );
}for()のカッコの中で、繰り返しをする条件を設定しています。上記のコードでは次の様な条件です。
let i = 0: 条件判断として利用する変数をiとして0で初期化i < 9: i が9になるまで繰り返すi++: 一回処理されるたびにiを+1カウントアップする
これで{}内に記述した処理が、iが0 から8になるまでの合計9回実行されることになります。
比較演算子
if や for 文で記述する条件では、比較演算子を利用します。
例えば 変数 a と 変数 b が等しいかどうかを確認するには if( a == b ) と記述します。
このように == を比較演算子と呼びます。
代表的なものに次の比較演算子があるので、一通り使えるようにしておきましょう。
- !=: 等しくないことを表す
- ==: 等しいことを表す
- >: 大小を表す (a > b)では aがbより大きいことを表す
- >=: 大小を表す (a >= b) では aがbと同じまたはbより大きいことを表す
コメントの記述
プログラム内にコメントやメモを残したい場合JavaScriptでは2種類の書き方があります。
一行だけをコメントしたい場合は スラッシュを2つつけます。
//一行だけのコメントです
var a = "test";複数行をコメントしたい場合は次のように /*と*/
/* 複数行に渡る
コメントです */JavaScriptの学習について
ここまでで、JavaScriptについて基本の一部を説明しましたが、これ以外にも入門コンテンツなどを実施して、JavaScriptの記述に少し慣れておくことをお勧めします。
PHP
PHPはWebサーバー上で動くプログラミング言語です。 The PHP Groupというコミュニティで開発されているオープンソースな言語です。
Webプログラミングで広く利用されている言語で、PHPを利用したフレームワークやライブラリなども多く存在します。
PHP環境の用意
PHPはサーバーサイドで動くプログラムなので、PHPのインストールの他にWebサーバーというミドルウェアのインストールが必要です。
開発環境でのPHPのインストール、サーバーでのインストールは別の章で説明しています。この章で簡単なプログラムを動かして確認したい方は開発環境のセットアップを事前に行ってください。
PHPの書き方
PHPは .php
PHPのプログラムの書き方の基本部分を説明します。
PHPファイルの置き場所
PHPのファイルはWebサーバーのドキュメントルートという場所に置くことで、実行することができます。
Webサーバーのドキュメントルートは、OSやWebサーバーの種類によって異なりますが、設定ファイルなどで変更・確認することができます。詳細は基礎知識のWebサーバーの章で説明します。
例えばCentOSにインストールしたApacheは既定で次の場所に設定されています。
- /var/www/html/
MACにインストールしたMAMPでは次の場所がドキュメントルートに設定されています。
- /Applications/MAMP/htdocs/
MAMPをインストールして設定した方はMAMPのドキュメントルートにPHPのファイルを置いてみましょう。
テキストエディタを開いて、以下のコードをコピー&ペーストし、start.phpというファイル名で/Applications/MAMP/htdocs/の下に保存します。
/Applications/MAMP/htdocs/start.php
<?php
echo "初めてのPHP";
?>ブラウザを起動して http://localhost:<Apacheポート番号>/start.php
Apacheのポート番号がわからない方は以下を確認してください。
開発環境の設定-各サーバーのポート
PHPが動いていれば次のような画面が表示されます。
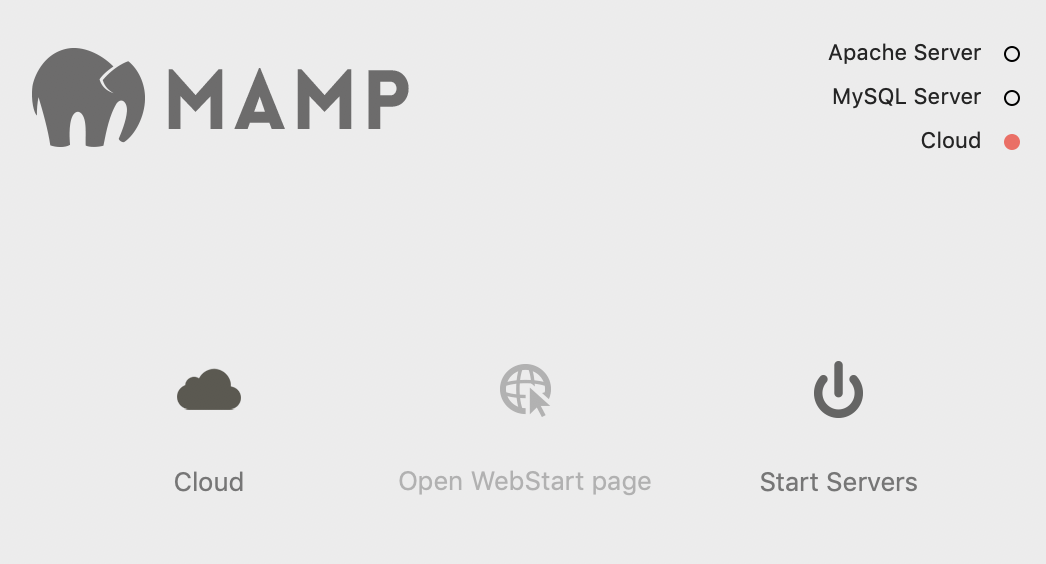
アクセスできないなどのエラーが表示される方は、MAMPが起動していない可能性があるので、MAMPの Start Serversをクリックして開始してください。

開始タグと終了タグ
PHPのコードは通常HTMLのコードと合わせて記述します。そのため、PHPのコードであることを認識させるために<?php と ?> のタグで囲みます。
この開始・終了タグがないと普通の文字列、HTMLの要素として理解されてしまいます。
<?php
echo "Hello";
?>echo "Hello"; の部分がPHPの処理です。処理の終わりには ; (セミコロン)をつけます。
HTML内へのPHPコードの記述
PHPでの処理結果をHTMLに反映するには、HTMLのコードに記載しなければなりません。JavaScriptでは、HTMLのタグに設定されているIDやclassを読み取って、そこに反映させるような処理をJavaScriptのコード側で記述しましたが、PHPではタグ内にPHPのコードを埋め込むことができます。
以下はPHPで最初に計算した結果を直接テキストボックスのテキストに反映させています。
実行する場合は、コードをコピーしてtest.phpとして保存します。保存先はMAMPのドキュメントルートである /Applications/MAMP/htdocs/の下に保存します。
/Applications/MAMP/htdocs/test.php
<?php
$calc = 3 * 2;
?>
<!DOCTYPE HTML>
<html>
<head>
<title>PHPテストページ</title>
</head>
<body>
<label id="lbl" >計算結果:</label> <input type="text" id="txt" value="<?php echo $calc; ?>">
</form>
</body>
</html>ブラウザを起動して http://localhost:<Apacheポート番号>/test.php を開きます。
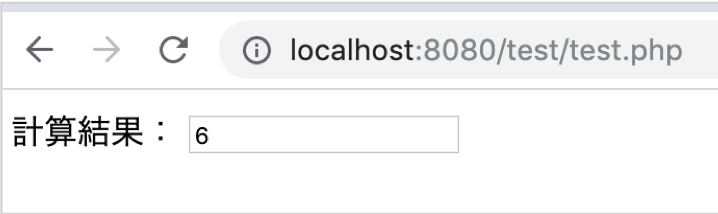
以下のように計算結果がテキストボックスに表示されます。
このコードでは最初の $calc = 3 * 2; の結果を、<input type="text" id="txt" value="<?php echo $calc; ?>">の箇所で テキストボックスのvalueに挿入していることがわかります。echo は設定した変数や文字列を画面に出力する機能です。
変数
変数はデータを保存しておく入れ物のようなものです。
変数は $val のように頭に $をつけると変数として認識します。
以下の例では $lastname, $firstname に姓と名を入れて画面に表示しています。
<?php
$lastname = "山田";
$firstname = "花子";
echo "私の名前は$lastname $firstname です";
//実行結果:私の名前は山田 花子 です
echo '私の名前は$lastname $firstname です';
//実行結果:私の名前は $lastname $firstname です
?>また、変数は 上記のコードのように "" (ダブルクォーテーション)の中では変数として認識されますが '' (シングルクウォーテーション) の中では文字列として認識されます。
代入
変数に値を代入(セット)するには、代入演算子=
$aに”こんにちは"という文字列を代入したい場合は以下のようになります。
<?php
$a = "こんにちは";
?>配列
配列とは、複数の値を保持できる入れ物のようなものです。通常は、一つの変数に一つの文字列や数字しか代入できませんが、配列形式にすると、複数の文字列や数字を持たせることができます。
次の例は非常にシンプルな配列の例です。
<?php
//単純な配列
$trees = array ("matsu", "sugi", "hinoki","icho");
echo $trees[2];
?>このコードを実行すると、hinoki と表示されます。
これは、echo $trees[2]; で、arrayの頭から2番目の文字列を表示しなさいと指定しているからです。
配列を利用するには $val = array(値1, 値2, 値3, .....) という書き方をします。
配列に設定した値を取り出すには順番がわかっている場合は $val[番号] と記述します。ただし、順番は0から始まるので頭から2番目の値を取り出したい場合は$val[1]と記述します。
この順番を表す数字のことをindex(インデックス)と呼びます。
連想配列
連想配列という名前が少し難しく聞こえるかもしれませんが、インデックスに数字ではなく文字列を利用することができます。
先ほどの配列では順番の数値を指定して値を取り出していましたが、連想配列では項目名のようなもので取り出すことができます。
例えば person1 という配列を作った時に、配列の中に名前や年齢、身長、性別などを設定したとします。
この場合、年齢を取り出したい場合はindexの数字を1と指定します。
<?php
//名前, 年齢, 身長, 性別を設定
$person1 = array("Noriko Tanaka", 28 , 160, "female");
//年齢を取り出す
echo $person1[1];
?>上記の例では、配列に入れている項目が4つなので取り出しが簡単ですが、項目が50個に増えたり、複雑なコードを書いている場合、index番号を指定して値を取り出すことが困難になります。
このような場合、連想配列を利用すると次のようにインデックスを項目名のように利用できるため、値の取り出しが楽になります。
<?php
//名前, 年齢, 身長, 性別を設定
$person1 = array(
"Name" => "Noriko Tanaka",
"Age" => 28 ,
"Height" => 160,
"Gender" => "female"
);
//年齢を取り出す
echo $person1["Age"];
?>配列内は "項目名" => "値" という記述をします。
=> を使ってその項目名に値を代入しています。
取り出す際は、項目名を指定します。この項目名のことを 一般的に キーと呼びます。
また、配列・連想配列どちらも、値のなかにさらに配列や連想配列を設定することができます。
次のコードは fruits という配列の中に、さらにfruits、numbers、holes という配列を設定しています。
<?php
//配列のネスト
$fruits = array (
"fruits" => array("a" => "orange", "b" => "banana", "c" => "apple"),
"numbers" => array(1, 2, 3, 4, 5, 6),
"holes" => array("first", 5 => "second", "third")
);
?>例えば、上の配列の"banana"を取り出したい場合は次のように指定します。
echo $fruits["fruits"]["b"];Formデータの送信
Webサイトによくあるお問合せ機能のように、テキストボックスに入力した内容がメール送信される様な仕組みは、HTMLの<form>でのPOST送信またはGET送信というものを利用しています。
POST、GET送信されたデータは、PHPなどのスクリプト言語から受け取ることができるようになっています。
POST,GETの送信は送信方法が異なり、POST送信はサーバーに送るリクエストデータとしてフォームデータを送信し、GET送信はリクエストデータには入れずにURLにパラメータとしてデータを含めて送信します。
一般的にGETはURLにパラメータとしてデータを付与するため、あまり大きいサイズのデータは送信しません。また、URLに表示されて困るようなデータの場合はFORMを利用します。
前置きが長くなりましたが、PHPでPOST送信とGET送信されたデータを取得する方法を説明します。
POST送信
POST送信されたデータを取得するには $_POST 変数を利用します。
以下のコードはテキストボックスに入力された文字を$_POST変数を使って$val_txt変数に入れ、その結果を<label>に表示しています。
$_POSTに設定されいてる txt は <textbox>に設定されている name=“txt”を指定しています。
$_POST[“<要素に設定されたnameの値>”]
<?php
$val_txt = $_POST["txt"];
?>
<html>
<body>
<form id="testform" method="post" action="test.php">
<label><?php echo $val_txt; ?></label>
<input type="text" name="txt" value="<?php echo $txt; ?>">
<button type="submit" >send</button>
</form>
</body>
</html>GET送信
GETで送信されたデータは $_GET[“<要素のname>”] で取得します。
以下のコードを実行すると、POST送信のコードと同じように<label>に表示されます。
<?php
$val_txt = $_GET["txt"];
?>
<html>
<body>
<form id="testform" method="get" action="test.php">
<label><?php echo $val_txt; ?></label>
<input type="text" name="txt" value="<?php echo $txt; ?>">
<button type="submit" >send</button>
</form>
</body>
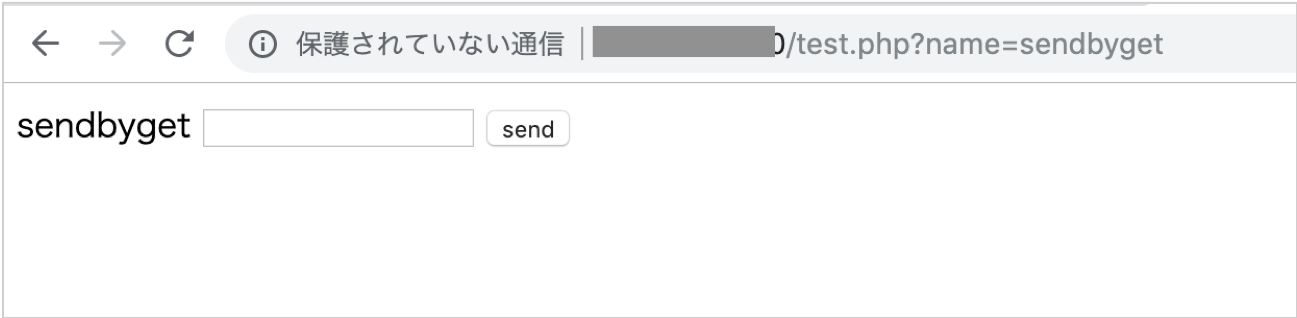
</html>実行時のブラウザのアドレスバーの状態を確認すると下図のように、フォームに入力した内容がURLにパラメータとして表示されます。
覚えておきたい基本構文
制御文
分岐処理や繰り返し処理を行うときに利用します。
分岐処理にif,else文、 繰り返し処理にwhileやfor、foreachが利用できます。
各制御文は以下のPHPのドキュメントを参考にしてください。
- if,else,elseif
- while
- for
- foreach
代数演算子
数式の計算を主に行う演算子です。いわゆる足し算、引き算などを行う演算子です。
- +: 加算
- -: 減算
- *: 乗算
- /: 除算
- %: 剰余演算
<?php
$x = 100;
$y = 5;
$div = $x / $y;
?>比較演算子
条件分岐や繰り返し処理などで変数と変数の比較などに利用します。
- !=: 等しくないことを表す
- ==: 等しいことを表す
- >: 大小を表す (a > b)では aがbより大きいことを表す
- >=: 大小を表す (a >= b) では aがbと同じまたはbより大きいことを表す
関連リンク
PHP ドキュメント
https://www.php.net/manual/ja/index.php