エラーになったら
エラー時にはエラー情報が大体は表示されている事が多いです。
しかし、中には難解なエラーメッセージや、エラー情報が少ない、もしくはよくある汎用的なエラーが出て、詳細がわからない事が多々あります。
エラー情報をもとにデバッグできるようになれば開発もスムーズになると思いますが、最初はそのようにうまくは行きません。
エラーを元にコードや設定を修正していくことを「デバッグ」と呼びます。
ここではデバッグで初心者が最初につまづきやすいポイントを説明します。
デバッグに備え...
デバッグする時にとても参考になるのは、エラー情報です。
Web開発でのエラー情報はエラーの種類により様々な箇所に表示されます。
そこで、エラー情報がちゃんと表示されるようにあらかじめ設定しておきましょう!
- PHPのエラー表示
- Apacheのエラー表示
コードをコピーしてみよう
どこがエラーになっているのかわからない場合、まずは教材のコードをコピーしてみましょう。
もし、コードをコピーして動かない場合は別の箇所に原因があるかもしれません。
コピーして動いた時は、動かなかった自分のコードと動いたコードの何が違うのか間違い探しをして、エラーの原因をしっかりと把握することが大事です。
デバッグポイント(コーディング編)
1. スペルミス、半角全角違い
プログラミングを始めたばかりで一番多いのがスペルミスです。
英語のスペルミス、また、単数形・複数形の違い( productがproducts だったり、逆だったり)がよくあります。
2. 全角文字、全角空白がコードに入ってしまっている
プログラムは、全て半角英数字で記述します。
コードのなかに全角が入っていると、コードはエラーになります。
また、気づきづらい例が、半角を入れたつもりなのに、全角が入ってしまっている場合です。
極力コードエディタで、半角と全角を表示するようにし、違いをすぐに見つけられるようにしましょう。
3. 「閉じ」を忘れている
phpでif文やforeachなどを利用するときに、全体がとても長い場合や条件分岐をいくつもネストしていると、閉じる「) 」や「}」を忘れてしまう事があります。
4.変数名が間違っている
変数名の間違いでよくあるのは、異なる変数を参照していて思った通りの結果が得られないパターンです。
次の例は極端な例で、誰もがすぐ間違いに気づきますが、似たような変数を使って同じ処理を繰り返している場合に起こりがちです。
また、長い処理で最初の方に定義した変数を最後の方で使う場合にも間違ってしまうことがあるので注意しましょう。
<?php
$val1 = array('mana','saori','mie','ryoko',);
$val2 = "";
foreach($val2 as $v){
echo "$v <br/>";
}
?>
5.前の行が間違っている
エラーが発生した時にエラーメッセージが出力している、エラー該当行をみてもさっぱり原因がわからない。そういう場合は、前の行をみてみましょう。
例えば前の行の;が抜けている、変数にいれている値がおかしい。このようなことが原因で次の行がエラーになることが多々あります。
この具体例は、次のセクション6.JavaScriptのデバッグでも説明しているので確認してください。
6. JavaScriptのデバッグ
JavaScriptを記述してエラーになっていても、ブラウザ画面上にはエラーは表示されません。
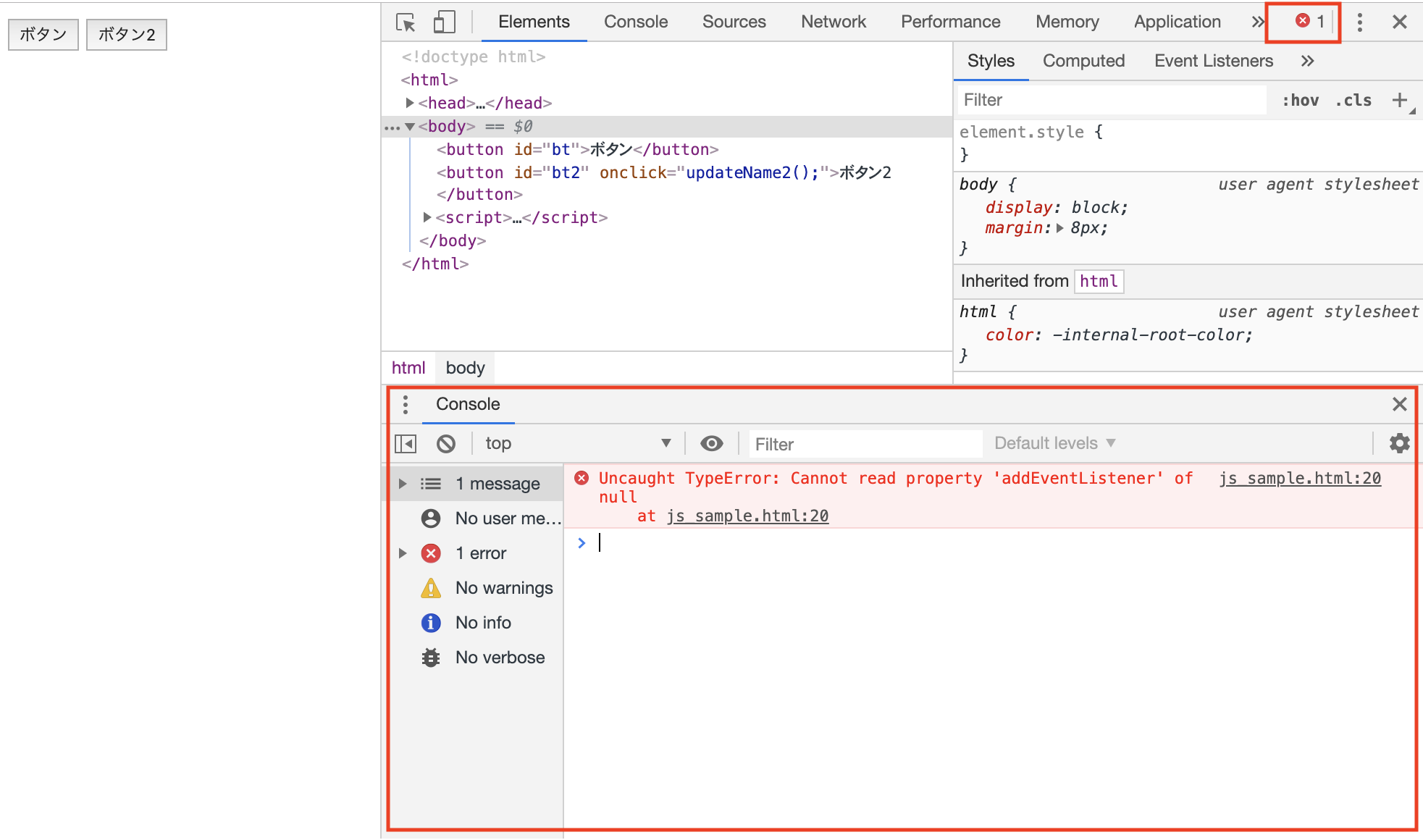
ChromeのDeveloper toolを開いて、画面上にエラーの表示がないか確認しましょう。
Developer toolの右上に 赤い×のマークが表示されている場合は、そのページにエラーがある事を表示しています。画面下のConsoleには、どこの部分でエラーが発生しているかがわかります。
例えば、下の画面では、Uncaught TypeError: Cannot read property 'addEventListner' of js_sample.html : 20 と表示されています。
これは、ファイル ja_sample.htmlの20行目がエラーの該当場所で、エラー内容は「addEventLister というプロパティを読めません」です。

実際にエラーになっているファイルを表示してみましょう。
js_sample.html
<!DOCTYPE HTML>
<html >
<head>
<meta charset="utf-8" >
<title>JavaScriptテストページ</title>
<script>
function updateName2(){
var name = prompt('ボタンの名前を入力してください');
var bt2 = document.querySelector('#bt2')
bt2.textContent = 'ボタン名2:' + name;
}
</script>
</head>
<body>
<button id="bt" >ボタン</button>
<button id="bt2" onclick="updateName2();">ボタン2</button>
</body>
<script>
var bt = document.querySelector('#btt');
bt.addEventListener('click', updateName);
function updateName(){
var name = prompt('ボタンの名前を入力してください');
bt.textContent = 'ボタン名:' + name;
}
</script>
</html>20行目は bt.addEventListner('click',updateName);で、btという変数に対し、addEventListnerというプロパティを呼び出しています。実際は動作するはずですが、呼び出しできないということは、bt自体が間違っている可能性が高いです。
このパターンは5.前の行が間違っているに該当しますが、btにいれている#bttというクラスの参照に失敗していてbtの変数が空になっている可能性が高いです。
実際にHTMLを確認してみると、bttというクラスではなくbtとくクラスを記述しなければいけません。スペルミスが原因でした。
このようにJavaScriptはWebサーバーでのエラーではないので、Webサーバーが返すエラーHTML画面には表示されないので、動作が思い通りではない、何も動作しないという時にJavaScriptを使っている場合はDeveloper toolでエラーを確認してみましょう。
デバッグポイント(コマンドライン編)
1.コマンドのスペルミス
圧倒的に多いのはスペルミスです。
特に、コマンドを繋げて使う場合などに多いです。
2. 権限がない
コマンドライン実行で、permission denied などのメッセージが出たら実行権限がなくて失敗しています。次のポイントを確認しましょう。
- rootしか実行権限がない(sudoのつけ忘れ)
- ファイルのパーミッションが許可されていない
- ディレクトリのパーミッションが許可されていない
2、3は ls -al <操作対象のファイル・ディレクトリ> を実行し、権限があるか確認しましょう。
3. コマンドに全角が入っている
コマンド名やファイル名が間違っていないのにエラーになってしまう。
そんな場合は、コマンド名やコマンドの操作対象に全角の文字が入ってしまっている場合が多いです。
command not foundの場合はコマンド自体に全角が入っているNo such file or directoryの場合は操作対象のファイル名もしくはディレクトリ名に全角が入っている
最後に...デバッグ時の心構えと努力
1.自分を疑う
コーディングでデバッグがスムーズに行かないと、ついコンピュータや、ソフトウェアのバグのせいか?と疑心暗鬼になります。
しかし、初心者の場合ほとんどがコーディングミスです。機械やシステムを疑わず、まず自分のコードを疑いましょう!
2. 英語のエラーメッセージから逃げない
英語のエラーメッセージを見るとついつい及び腰になり、内容を理解しようとせずにスルーしてしまう初心者は多いです。
しかし、エラーメッセージにはとても有用な情報が載っている事が多いです。
エラーの原因がすぐに思いつかない場合はなるべくエラーメッセージを読むようにしましょう。
英語がわからない! そんな方はgoogle翻訳で頑張りましょう!